VUE的出现和渲染过程
服务端渲染
最开始的页面渲染其实是服务端渲染的,浏览器将一个静态网页得模板发给服务端,服务端通过静态网也的模板开始渲染动态页面,最后浏览器接收到服务端渲染成功后的页。 (如下图)
前后端分离
直到后端工程师的工作压力大到一定的程度的时候,渲染动态页面的工作最终由前端工程师操手。
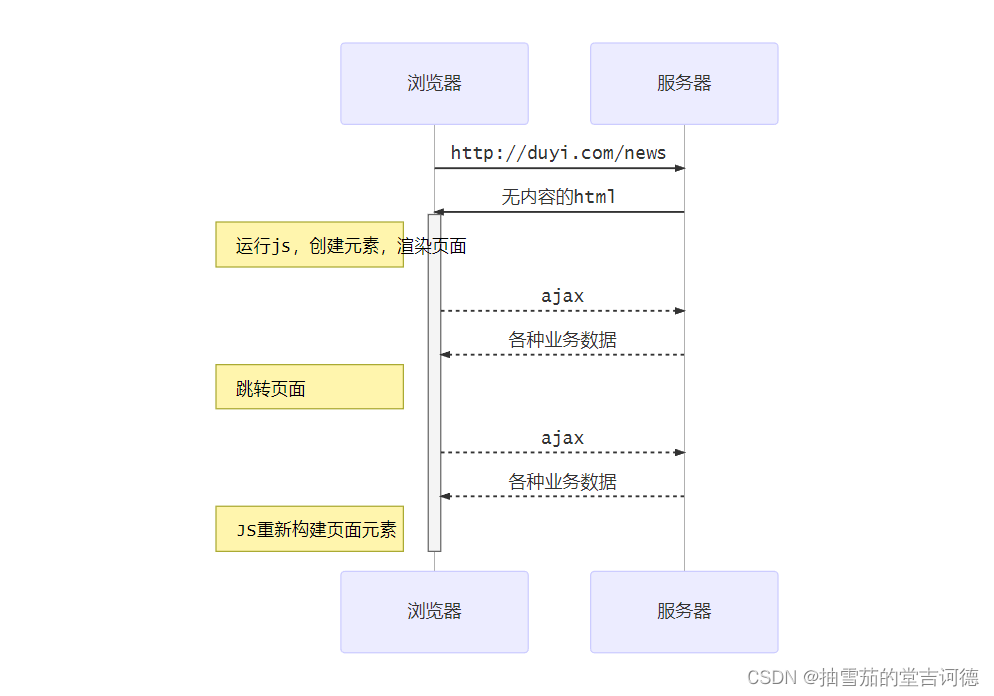
其流程为前端写好程序代码,发送到服务端,服务端只会发送一个空白的html回来给浏览器,浏览器会开始解析css,js代码,并开始渲染页面,若需要获取各种业务数据,会向服务端继续发送ajax请求,服务端接收后回想浏览器提供业务数据,最终完成渲染页面。(如下图)

单页应用
随着时间的推移,单页应用渐渐进入我们的视野。
单页应用就是只有一个web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。跳转页面之后是由js删除其页面代码并且执行相应页面的js代码重新生成渲染的过程。从始至终浏览器只向服务器发送了一次请求。(如下图) vue框架
vue框架
由于单页应用的在大项目中的代码量和工程都大的可怕,于是出现vue框架解决代码量多并且复杂的尴尬局面。(vue渲染过程如下图)





 本文探讨了Vue.js的出现和渲染过程,从服务端渲染到前后端分离,再到单页应用的发展。重点阐述了Vue框架在单页应用中的作用,以及Vue的核心概念,包括创建Vue实例、$开头的内置属性和方法、程序员自定义的属性和方法,以及data、computed、methods等配置项的注入。
本文探讨了Vue.js的出现和渲染过程,从服务端渲染到前后端分离,再到单页应用的发展。重点阐述了Vue框架在单页应用中的作用,以及Vue的核心概念,包括创建Vue实例、$开头的内置属性和方法、程序员自定义的属性和方法,以及data、computed、methods等配置项的注入。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 541
541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








