Activity右滑返回的实现
转载请注明出处:http://blog.csdn.net/h28496/article/details/49227419
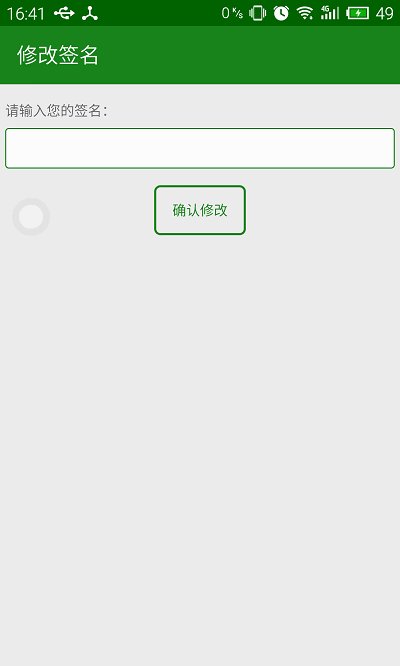
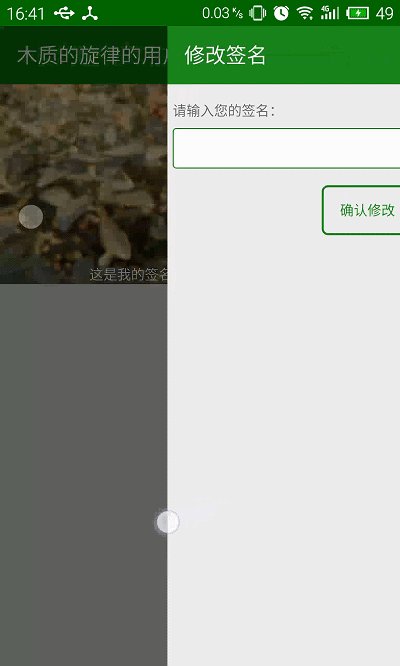
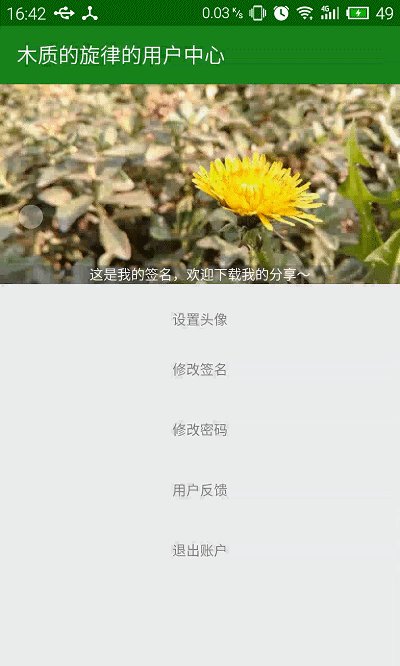
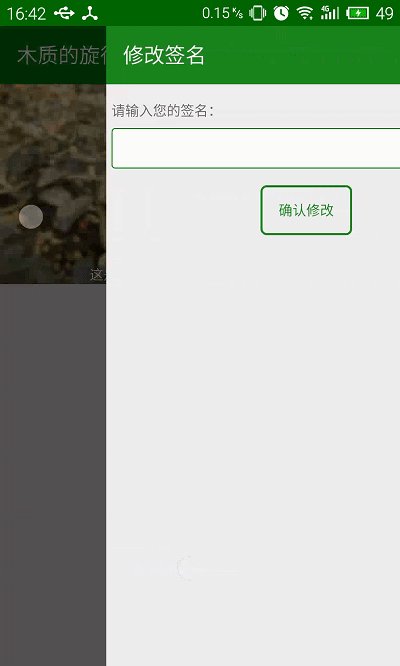
1. 滑动返回的效果

效果描述:
- 从左侧向右滑动将当前Activity向右移动,并显示出下方的Activity。
- 在移动的过程中,透明部分有透明度的变化。
2. 如何使得Activity滑动?
1. 要滑动的是什么?
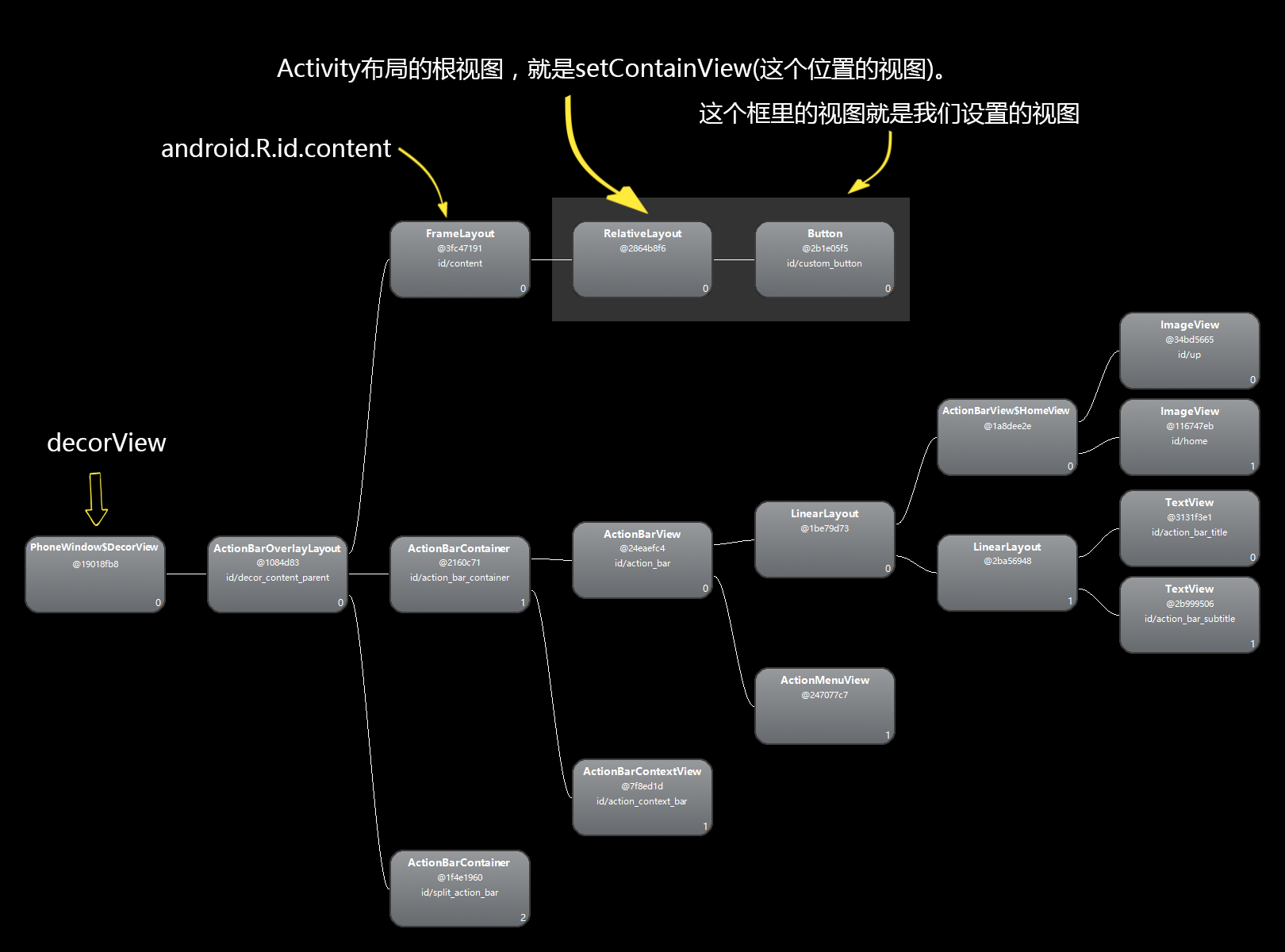
我们要滑动的是整个Activity的视图。不太清楚Activity视图结构的可以看一下下面这张图:

一般在代码中通过setContentView(View view)把view放到了android.R.id.content对应的FrameLayout中。
与该FrameLayout平级的还有它下面那些View,比如ActionBar等。
如果我们要使得整个Activity的界面滑动,就需要使得根布局decorView滑动。
通过在Activity中用如下代码可以获得decorView:
View decorView = getWindow().getDecorView();2. 具体怎么滑动?
- 当手指按下时,获得按下时的坐标(xDown, yDown)
- 手指移动时,获得当前手指坐标(xCurrent, yCurrent),可以得到水平移动距离 distanceX = xCurrent - xDown
- 获得水平移动距离之后,通过setX()方法设置界面的X坐标。
3. 如何获得手指的位置?
在Activity的onTouchEvent(MotionEvent event)方法中即可获得手指的位置。
event.getX() 为手指的X坐标;
event.getY() 为手指的Y坐标。
4. 抬起手指后的行为
手指抬起时,应该恢复到初始位置还是结束当前Activity呢?这个可以随意设置了。假设我们以屏幕的一半为界限。
1. 当滑动超过一半时,松开手后,界面继续向右侧滑动直到完全在屏幕上不可见,这时调用finish()。
2. 当滑动没有超过一半时,松开手后,界面返回到初始状态,即x坐标为0。
3. 一个简单的滑动返回效果
效果描述:
FirstActivity 的布局是 layout_first.xml
SecondActivity 的布局是 layout_second.xml
FirstActivity 中有一个按钮,点击跳转到 SecondActivity
在 SecondActivity 右滑返回到 FirstActivity
1. 布局文件: layout_first.xml (背景蓝色)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#8888ff"
tools:context="${relativePackage}.${activityClass}" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="跳转到SecondActivity" />
</RelativeLayout>2. 布局文件: layout_second.xml (背景红色)
<RelativeLayout xmlns:android=







 本文详细介绍了在Android中实现Activity右滑返回的功能,包括滑动返回的效果、如何使Activity滑动、如何获取手指位置、如何处理抬起手指后的行为,以及如何添加动画效果。通过示例代码展示了如何创建一个简单的滑动返回效果,并讨论了滑动返回过程中可能遇到的问题和解决方案。
本文详细介绍了在Android中实现Activity右滑返回的功能,包括滑动返回的效果、如何使Activity滑动、如何获取手指位置、如何处理抬起手指后的行为,以及如何添加动画效果。通过示例代码展示了如何创建一个简单的滑动返回效果,并讨论了滑动返回过程中可能遇到的问题和解决方案。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








