一、安装vue-cli
npm install -g @vue/cli
安装完成后:输入vue -V检查版本,出现版本号就表示安装成功,如果出现“vue” 不是内部或外部命令,也不是可运行的程序或批处理文件,就说明安装失败了

tips:失败了也不用慌,详细看官网怎么安装,下面放的链接
安装 | Vue CLI (vuejs.org)
二、创建项目
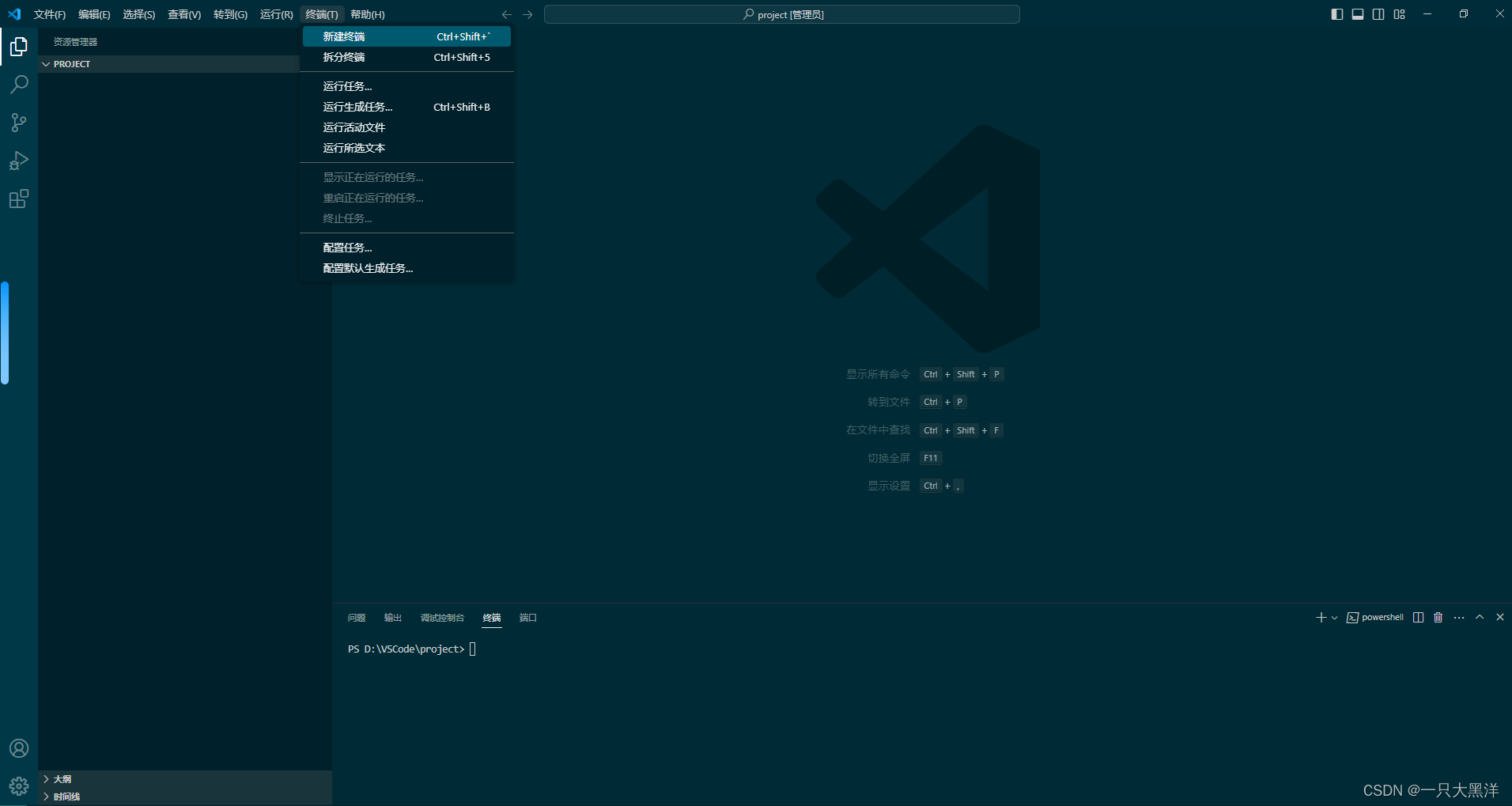
(1)新建文件,使用VScode打开文件夹,左上角新建终端。

(2)输入创建命令按回车 vue create vue-project-name (项目名不能用驼峰命名)

第一项和第二项,选择后会直接创建对应项目。
这里主要介绍选择第三项手动配置。
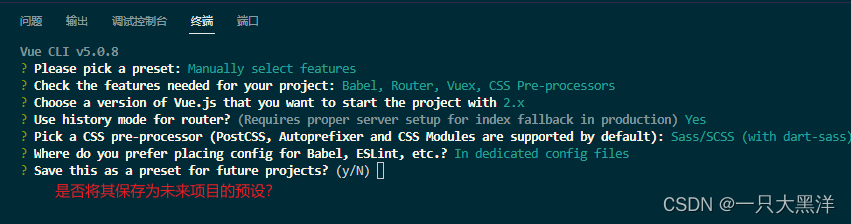
(3)选择第三项以后,会有如下选择配置项,按空格选中/取消选中

个人习惯勾选如下:

(4)选择vue版本

(5)路由模式
第三步选择路由才会有这一步骤,一般选择yes,输入y/n

(6)css预处理器
在第三步中勾选CSS pre-processors才会有这一步选择

(7)配置文件的存放位置
选项一:配置文件放在独立的配置文件中。
选项二:配置文件放在package.json中。
tips:建议选择第 1 个,保存到单独的配置文件,这样方便我们做自定义配置
(8)保存配置
输入Y以后,会让你输入一个名称,下次创建项目,在(2)中就会多出一个这个名称的选项。一般输入N

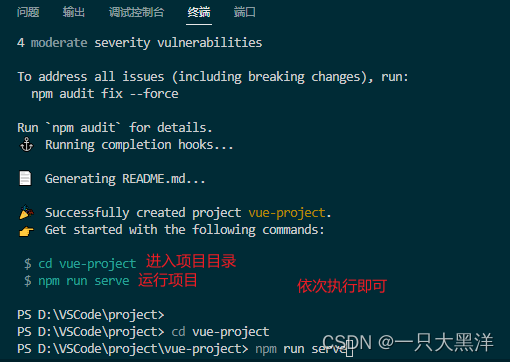
(9)运行项目


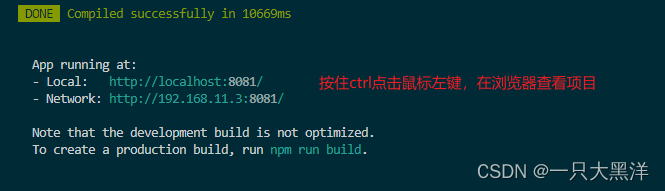
打开效果如下:

这样就创建完成一个基于vue-cli的vue2脚手架项目!
如果报错,请看下一篇文章!!!!!!!!!




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








