获取用户信息
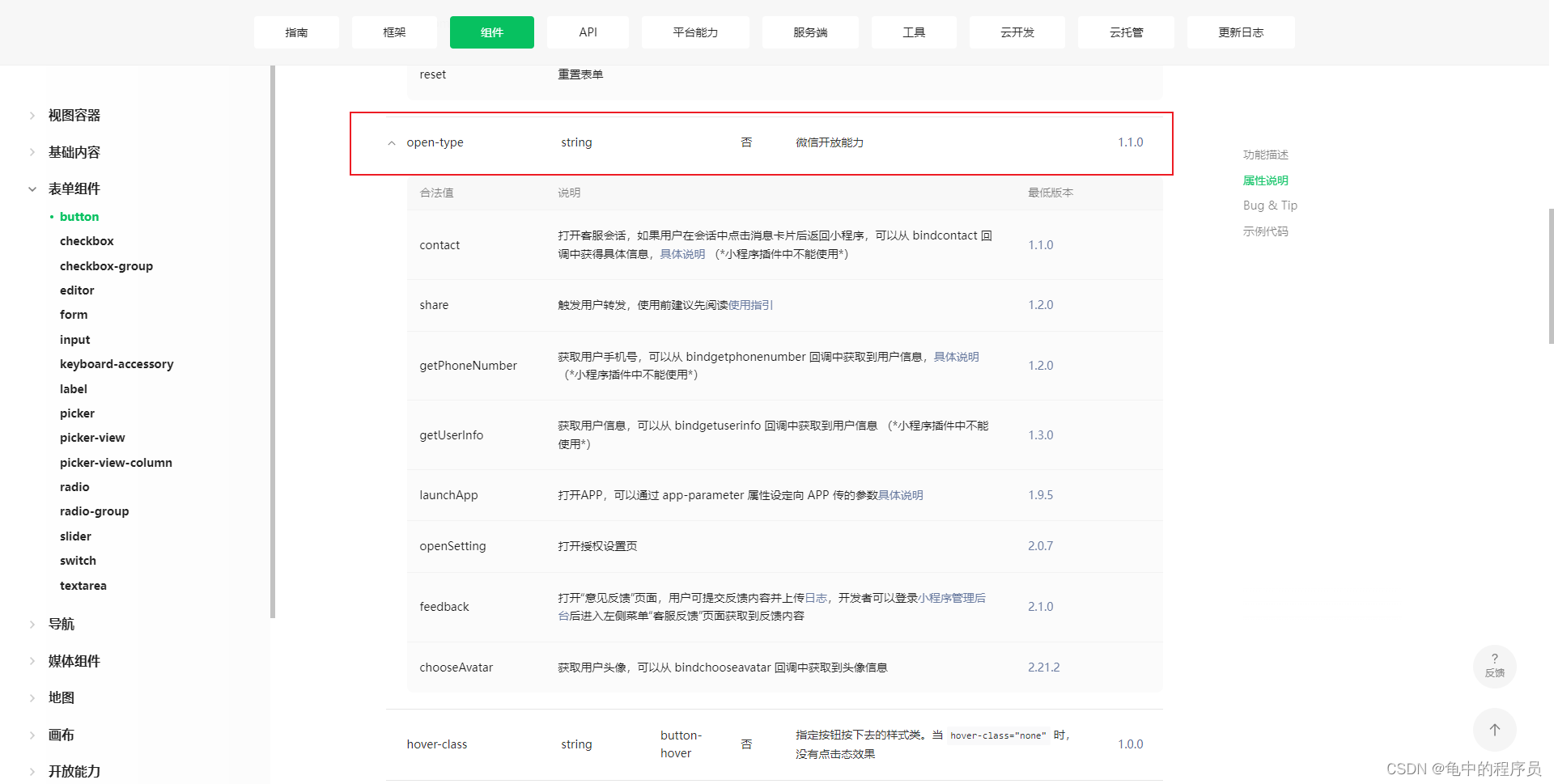
在微信小程序中,我们想要获取用户的信息时,我们可以通过微信开发文档中微信开放能力(open-type)中的合法值进行获取相应的用户数据

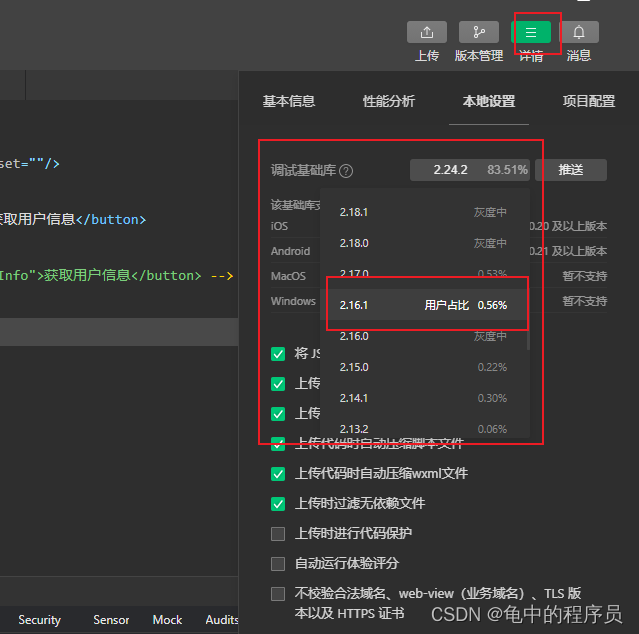
版本问题
在目前的最新稳定版的开发者工具中,使用open-type无法出现授权弹窗,这中方法只有在调试器版本在2.16以下才可以使用。
所以在最新版中只能使用wx.getUserProfile方法,实例代码如下:

实现例子
一、最新稳定版的使用wx.getUserProfile方法
在index.wxml文件中
<view class="box">
<image class="images" src="{{userInfo.avatarUrl}}" alt="" srcset=""/>
<view>{{userInfo.nickName}}</view>
<!-- 关键代码 -->
<button type="default" bindtap="getUserInfo" class="getBtn">获取用户信息</button>
<text class="title">{{msg}}</text>
<view class="content" catchtap="tologs">
<text>hello world</text>
</view>
</view>
在index.js文件中
Page({
/**
* 页面的初始数据
*/
data: {
msg:'初始化测试数据',
userInfo:{
nickName:'用户名',
avatarUrl:'/public/images/logo_海龟.png'
}
},
getUserInfo(){
wx.getUserProfile({
desc: '用来完善用户个人信息',//展示的消息
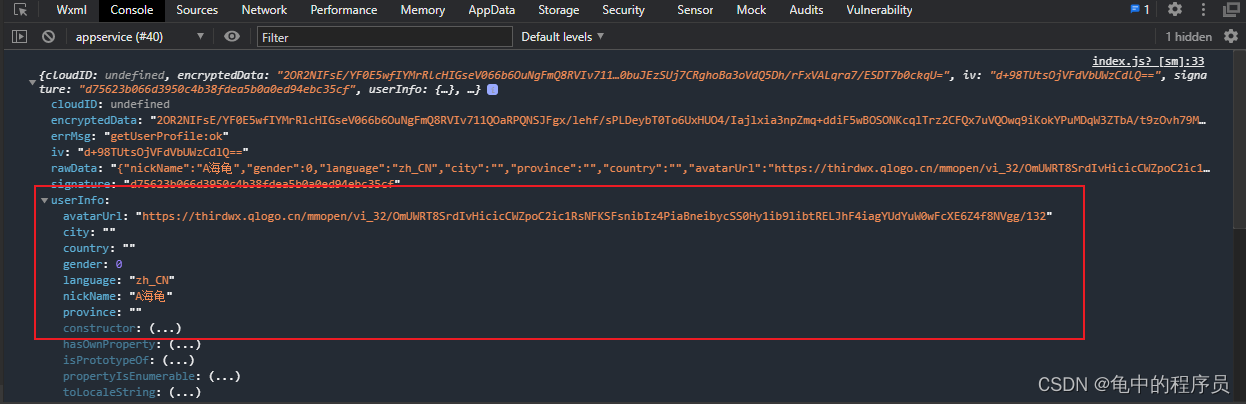
success:(res)=>{
console.log(res);
this.setData({
userInfo:res.userInfo
})
}
})
},
})
二、使用open-type中getUserInfo
在index.wxml文件中
<view class="box">
<image class="images" src="{{userInfo.avatarUrl}}" alt="" srcset=""/>
<view>{{userInfo.nickName}}</view>
<!-- 最新版本不支持,这种是2.16以下的 -->
<!--获取用户信息,可以从 bindgetuserinfo 回调中获取到用户信息-->
<button bindgetuserinfo="getUserInfo" open-type="getUserInfo">获取用户信息</button>
<text class="title">{{msg}}</text>
<view class="content" catchtap="tologs">
<text>hello world</text>
</view>
</view>
在index.js文件中
Page({
/**
* 页面的初始数据
*/
data: {
msg:'初始化测试数据',
userInfo:{
nickName:'用户名',
avatarUrl:'/public/images/logo_海龟.png'
}
},
getUserInfo(res){
console.log(res);
this.setData({
userInfo:res.detail.userInfo
})
},
})
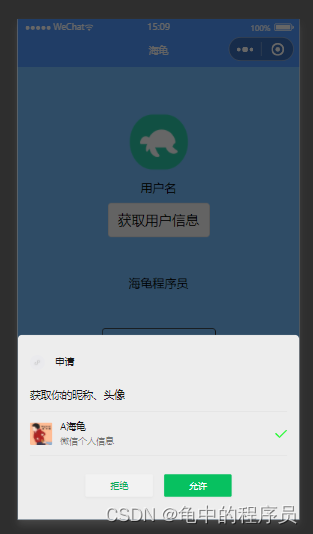
运行结果


























 4848
4848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










