React Native & Kotlin 完整版
Part1: React Native 基本配置(Windows + Android版)
- 本人使用的node版本:
v16.14.0node -v查看
- 使用的yarn版本:
1.22.15yarn --version查看
- react native版本:0.67
1 Node, JDK
以管理员身份运行cmd,运行命令:choco install -y nodejs-lts openjdk11
2 安装Android Studio
Android Studio官网链接
关于Android Studio的任何一个安装,均建议翻墙
安装过程中,确保以下几个勾选,可以一路next,默认的sdk安装路径可自行修改(后续需要添加进环境变量):

3 配置安装 安卓SDK
-
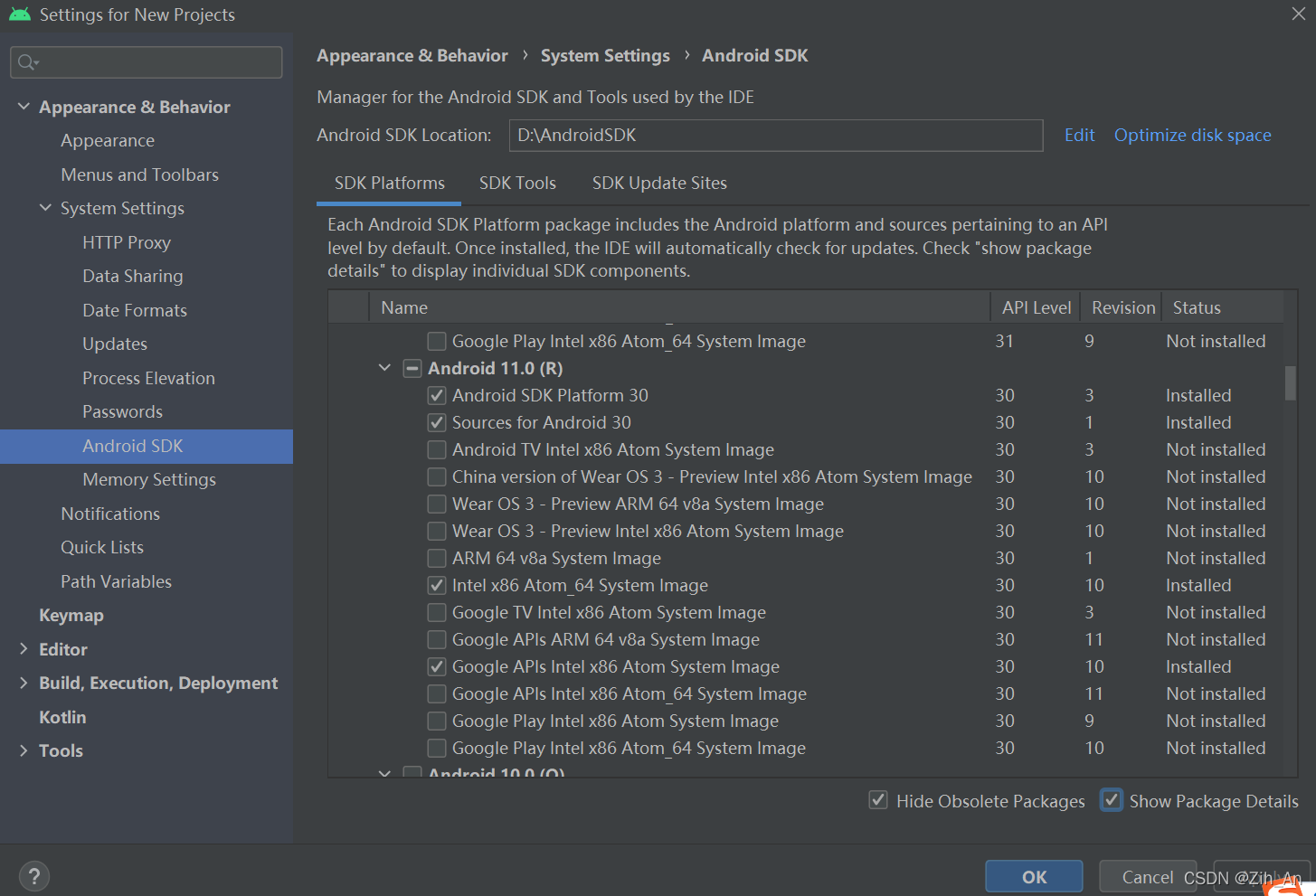
打开 SDK Manager(自行查阅打开方式)
-
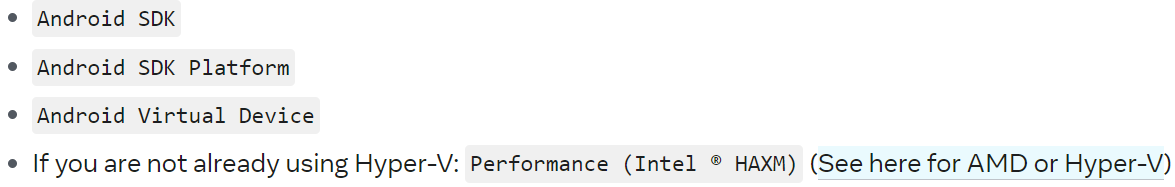
勾选:
Android 11 (R) -
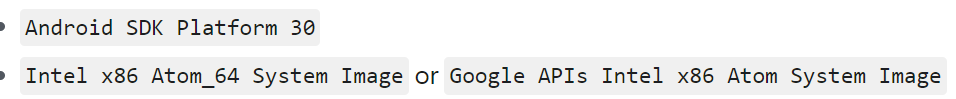
勾选底下的Show Package Details字样的框,在
Android 11 (R)的选项里确保以下内容被勾选:

-
打开上方的SDK Tools选项卡页面,同样勾选底下的Show Package Details,找到
Android SDK Build-Tools,选择30.0.2版本
-
-
添加环境变量:确保
sdk安装路径和 sdk安装路径底下的platform-tools文件夹路径添加进环境变量
4 创建react native项目
npx react-native init AwesomeProject
该工程项目AwesomeProject的目录下有一个android文件夹,需要使用Android Studio打开该文件夹,并且等待一下studio!!!
5 准备调试设备
在此只说明使用物理设备调试(虚拟机太慢…),虚拟机大致相同,详情参考react native官网。
- 数据线连接手机和电脑
- 手机端配置:打开开发者选项,开启USB调试,并确保USB的连接模式是RNDIS(USB以太网)(反正华为P20得这样弄…)
- 电脑端,使用
adb devices查看是否识别出了该设备。(adb是一个程序,在安卓sdk的platform-tools文件夹内,此前已被添加进环境变量) - 运行命令:
npx react-native run-android
需要等待一段时间,会先出来一个metro的窗口,然后进一步等待进度条完成,手机上能看到react native样例程序即成功。
Part2: 使用Kotlin为react native写module
这里→ 参考本人另一条博客,A+B示例
由于kotlin和java可以共存,所以react native的java代码不影响。官网使用的java作示例,kotlin本质上也大致相同,但是原本默认生成的配置文件需要进一步修改。






















 4170
4170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








