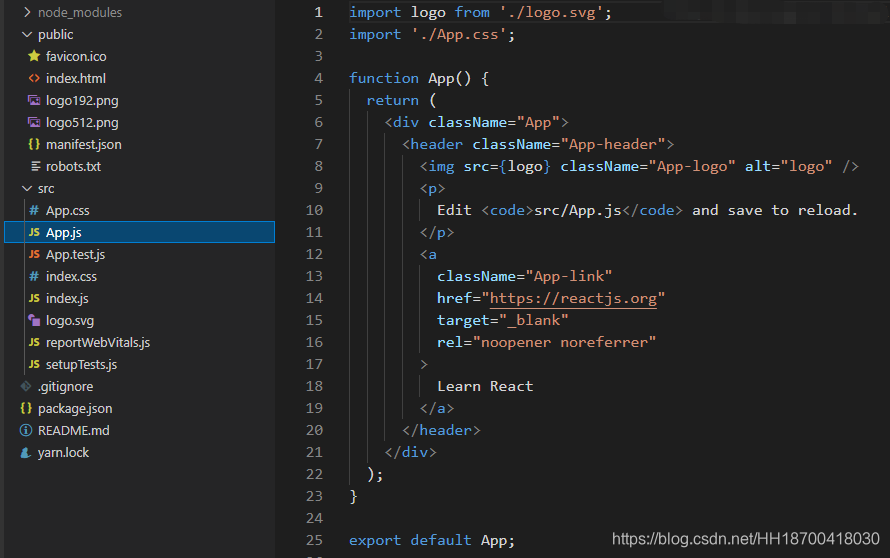
接上一篇,搭建的项目基本结构如下:

上面可以看到,React 应用程序是由 组件 组成的。一个组件是 UI(用户界面)的一部分,有自己的逻辑和外观。组件可以小到一个按钮,也可以大到整个页面。
JSX
React 组件是返回标签的 JavaScript 函数,示例如下:
function MyButton() {
return (
<button>This is a button!</button>
);
}
app.js 根组件里面的内容使用的是 render 模板,也就是jsx 语法。
在 return 内部 ,看起来像一个简单的 HTML 元素。这里的内容被称为 JSX 。
React 使用 JSX 来替代常规的 JavaScript,JSX 是一个看起来很像 XML 的 JavaScript 语法扩展。
优点
JSX 有以下优点:
JSX执行更快,因为它在编译为JavaScript代码后进行了优化;- 它是类型安全的,在编译过程中就能发现错误;
- 使用
JSX编写模板更加简单快速。
JSX 是在 JavaScript 内部实现的。
应用
元素是构成 React 应用的最小单位,JSX 就是用来声明 React 当中的元素。
与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。
要将 React 元素渲染到根 DOM 节点中,通过把它们都传递给 ReactDOM.render() 的方法来将其渲染到页面上,如下:
src/App.js :
import './assets/css/App.css';
function App () {
return (
<div className="App">
</div>
);
}
export default App;
src/index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render( App, document.getElementById('root')
);
也可以嵌套多个 HTML 标签,新建一个 Welcome.js 文件:
使用 ES6 类来创建一个名为 Welcome 的 React 组件,render() 方法,这是类组件中唯一必须的方法,用于渲染 DOM 节点。
import React,







 本文是React学习系列的第二篇,主要介绍JSX的使用,包括其优点、应用、JavaScript表达式、样式处理以及如何在JSX中处理数组。通过实例展示了如何创建组件、设置内联样式以及在JSX中使用JavaScript表达式。
本文是React学习系列的第二篇,主要介绍JSX的使用,包括其优点、应用、JavaScript表达式、样式处理以及如何在JSX中处理数组。通过实例展示了如何创建组件、设置内联样式以及在JSX中使用JavaScript表达式。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 863
863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








