使用日期时间控件:
<el-date-picker v-model="addForm.preEndTime" @change="preTimeArrChange" :picker-options="expireTimeOption" type="datetime" placeholder="结束日期" :disabled="handleType==3">
</el-date-picker>
设置为选中时间的下一分:
preTimeArrChange () {
// console.log(this.addForm.preEndTime)
if (this.addForm.preEndTime) {
let time = new Date(this.addForm.preEndTime.getTime() + 1000 * 60)
this.addForm.balanceDueStartTime = time
}
}
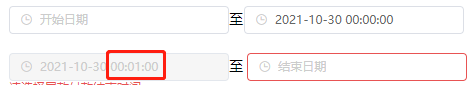
效果:

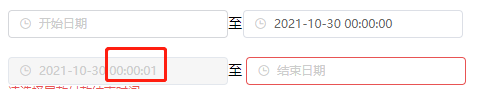
设置为选中时间的下一秒:
preTimeArrChange () {
// console.log(this.addForm.preEndTime)
if (this.addForm.preEndTime) {
let time = new Date(this.addForm.preEndTime.getTime() + 1000)
this.addForm.balanceDueStartTime = time
}
}























 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








