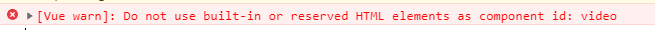
引入组件后出现了如下报错:

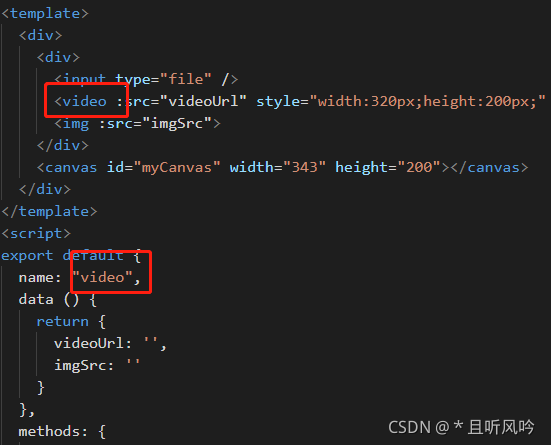
是因为组件的命名和html标签重复导致警告,如下:

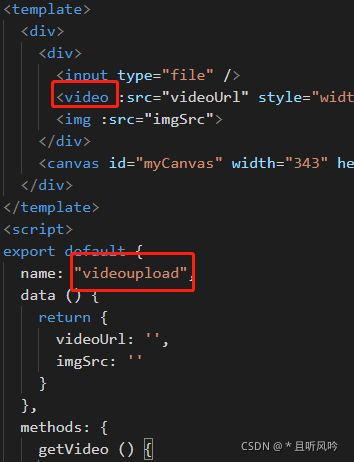
解决方案是给 name 换个名字就可以啦,如下:

所以,创建组件的时候要注意组件命名与html标签区分开。
由于模板需要插入到 DOM 中,所以模板中的标签名必须能够被 DOM 正确地解析。
主要有三种情况:
一是完全不合法的标签名,例如 </> ;
二是与 HTML 元素重名会产生不确定的行为,例如使用 input 做组件名不会解析到自定义组件,使用 button 在 Chrome 上正常但在 IE 上不正常;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








