首先引入min.js文件:

引入:
import ImageCompressor from '@/assets/js/image-compressor.min'
压缩:
uploadImage () {
// 图片小于80KB,直接上传,大于80KB,压缩后上传
if (this.fileList[0].size / 1024 < 80) {
this.uploadToCos(this.fileList[0].raw) // 上传图片到服务器
} else {
let file = this.fileList[0].raw
if (!file) {
return
}
var options = {
file: file,
quality: 0.6,
mimeType: 'image/jpeg',
maxWidth: 6000,
maxHeight: 6000,
// width: 1000, // 指定压缩图片宽度
// height: 1000, // 指定压缩图片高度
minWidth: 10,
minHeight: 10,
convertSize: Infinity,
loose: true,
redressOrientation: true,
// 压缩前回调
beforeCompress: (result) => {
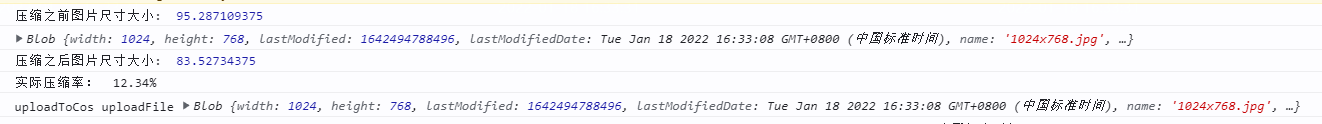
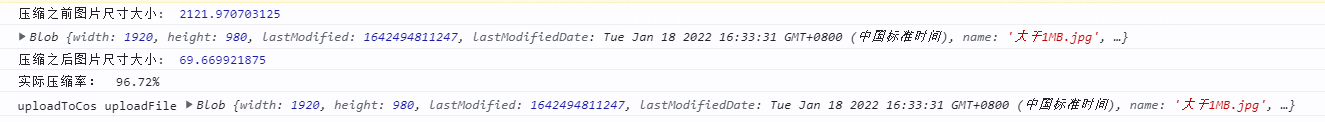
console.log('压缩之前图片尺寸大小: ', result.size / 1024)
// console.log('mime 类型: ', result.type);
},
// 压缩成功回调
success: (result) => {
console.log(result);
console.log('压缩之后图片尺寸大小: ', result.size / 1024)
console.log('实际压缩率: ', ((file.size - result.size) / file.size * 100).toFixed(2) + '%');
this.uploadToCos(result) // 上传图片到服务器
},
// 发生错误
error: (msg) => {
console.error(msg);
this.$message.error(msg)
}
};
new ImageCompressor(options)
}
}
例子:


image-compressor.min.js:
!function(e,t){
"object"==typeof exports&&"object"==typeof module?module.exports=t():"function"==typeof define&&define.amd?define([],t):"object"==typeof exports?exports.ImageCompressor=t():e.ImageCompressor=t()}(window,(function(){
return function(e){
var t={
};function n(r){
if(t[r])return t[r].exports;var a=t[r]={
i:r,l:!1,exports:{
}};return e[r].call(a.exports,a,a.exports,n),a.l=!0,a.exports}return n.m=e,n.c=t,n.d=function(e,t,r){
n.o(e,t)||Object.defineProperty(e,t,{
enumerable:!0,get:r})},n.r=function(e){
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{
value:"Module"}),Object.defineProperty(e,"__esModule",{
value:!0})},n.t=function(e,t){
if(1&t&&(e=n(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(n.r(r),Object.defineProperty(r,"default",{
enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var a in e)n.d(r,a,function(t){
return e[t]}.bind(null,a));return r},n.n=function(e){
var t=e&&e.__esModule?function(){
return e.default}:function(){
return e};







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








