1,表单的插入
表单的插入操作步骤如下:
a,在html的<body>…</body>标记中添加一个表单
b,在表单中添加表单元素
具体示例代码如下:
<form name ="form1" method = "post" enctype ="multipart/form-data" action ="index.php">
<table width ="405" border ="1" cellpading ="1" cellspacing ="1" bordercolor ="#FFFFFF" bgcolor ="#999999">
<tr bgcolor ="FFCC33">
<td width ="103" height ="25" align ="right"> 姓名:</td>
<td width ="144" height ="25">
<input name ="user" type ="text" id ="user" size ="20" maxlength ="100">
</td>
</tr>
<tr bgcolor ="#FFCC33">
<td width ="103" height ="25" align ="right">性别:</td>
<td height ="25" colspan ="2" align ="left">
<input name ="sex" type ="radio" value ="男" checked>男
<input name ="sex" type ="radio" value ="女">女
</td>
</tr>
<tr bgcolor ="#FFCC33">
<td width ="103" height ="25" align ="right">密码:</td>
<td width ="289" height ="25" colspan ="2" align ="left">
<input name ="pwd" type ="password" id ="pwd" size ="20" maxlength ="100">
</td>
</tr>
<tr bgcolor ="#FFCC33">
<td height = "25" align ="right">爱好:</td>
<td height ="25" colspan ="2" align ="left">
<input name ="fond[]" type ="checkbox" id = "fond[]" value ="音乐">音乐
<input name ="fond[]" type ="checkbox" id ="fond[]" value ="其他">其他
</td>
</tr>
<tr bgcolor ="#FFCC33">
<td height ="25" align ="right">写真</td>
<td height ="25" colspan ="2">
<input name ="phpto" type ="file" size ="20" maxlength ="1000" id ="photo">
</td>
</tr>
<tr bgcolor ="#FFCC33">
<td height ="25" align ="right">个人简介:</td>
<td height ="25" colspan ="2">
<textarea name ="intro" cols ="28" rows ="4" id ="intro"></textarea>
</td>
</tr>
<tr bgcolor ="#FFCC33">
<td height ="25" colspan ="3">
<input name ="submit" type ="submit" value ="提交">
<input name ="submit2" type ="reset" value ="重置">
</td>
</tr>
</table>
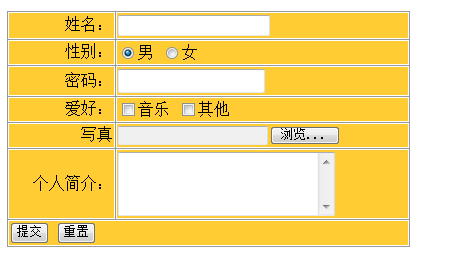
</form>运行结果如下:
2,表单的获取
(1) 使用POST方法提交表单
应用POST方法时,只需要将<form>中表单的method属性设置为POST即可。
示例代码如下:
user.html文件代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en_US" xml:lang="en_US">
<!--
* Created on 2015年3月24日
*
* To change the template for this generated file go to
* Window - Preferences - PHPeclipse - PHP - Code Templates
-->
<head>
<title> </title>
</head>
<body>
<form name ="form1" method ="post" enctype ="multipart/form-data" action ="index.php">
<table width ="300" border ="0" cellpading ="0" cellspacing ="0">
<tr>
<td height ="30" align ="right">姓名:</td>
<td height ="30">
<input name ="userName" type ="text" size ="20">
<input name ="submit" type ="submit" value ="提交">
</td>
</tr>
</table>
</form>
</body>
</html>
index.php的代码如下:
<?php
include("user.html");
$userName =$_POST["userName"];
echo $userName;
?>运行结果如下:

可以看到表单上的数据已经通过post方法传递给了服务器。
(2)使用GET方法提交表单
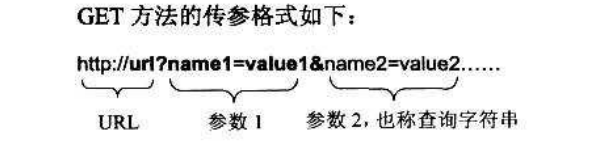
GET方法是提交表单方法的默认方法,使用GET提交的参数会附加到url地址的后面,具体格式如下:

在这里user.html文件还是用上面的,把form的method属性改为get就好了。
index.php的代码如下:
<?php
include("user.html");
$userName =$_GET["userName"];
echo $userName;
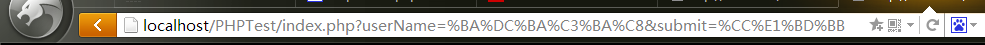
?>运行结果如下:

可以看到参数已经被附加到url的后面了。
























 3069
3069

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








