Form表单的简单使用
-
简介
表单是一个包含表单元素的区域,用于搜集不同类型的用户输入。表单元素是允许用户在表单中(比如:文本域、下拉框、单选框、复选框等等)输入信息的元素。表单使用表单标签<form>定义。
-
布局
完成布局的第一步:创建一个新的项目。
第二步:把我们需要的文件引入进去。
主要有这三个:
可通过栅格系统进行布局
Bootstrap提供了一些表单控件样式、布局选项、以及用来创建广泛多样化的表单的自定义组件。
-
表单控件
1.文本控件(如<input>、<select>、<textarea>)统一采用.form-control样式进行处理优化,包括常规外观,focus选(点)中状态、尺寸大小等。
2.对于input文件选择控件,Bootstrap v4采用 .form-control-file取代了 .form-control。
- 大小规格
使用 .form-control-lg和 .form-control-sm属性来定控件大小高度。
2.只读属性
在input控件上增加readonly(布尔值)标签定义,以防止修改input中的值。仅能阅读的input控件显示较淡(就像禁用的输入框),但保留鼠标效果。
<input class="form-control" type="text" placeholder="Readonly input here…" readonly>
3.只读纯文本
如果要将<input readonly>属性进一步处理,显示为纯文本(没有控件框),你只要引用 .form-control-plaintext class样式,就能移除预设的表单样式,并保留适当的边距和填充间隙。
-
输入范围
使用设置水平滚动条范围输入 .form-control-range。
-
输入
多数情况下被用到的表单标签是输入标签(<input>)。输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
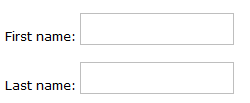
1、文本域(text)
当用户要在表单中输入字母、数字等内容时,就会用到文本域。
<form>
First name:
<input type=”text” name=”firstname” />
<br/>
Last name:
<input type=”text” name=”lastname” />
</form>
显示如下:
2.单选框和复选框
使用 .form-check可以格式化单选框和复选框按钮,用以改进它们的默认布局和动作呈现,复选框用于在列表中选择一个或多个选项,单选框则用于多选项中选择一个。
单选框和复选框也是可以禁用的,只要not-allowed在父级的悬停上提供定义,<label>需要将该 .disabled类添加的到父级 .form-check,同时控件也会淡化文字颜色一灰色显示禁用状态。
-默认堆叠,默认情况下,同级任意数量的复选框与单选框按钮垂直堆叠,并与 .form-check有间隙隔离。
-水平排列,通过添加 .form-check-inline到任何一个组,会使加到任何 .form-check中的选取框平行排列。
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1">
<label class="form-check-label" for="inlineCheckbox1">1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2">
<label class="form-check-label" for="inlineCheckbox2">2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3" disabled>
<label class="form-check-label" for="inlineCheckbox3">3 (disabled)</label>
</div>






























 2509
2509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








