一、环境准备
1、安装node.js
- 下载地址:Node.js
- 界面展示

2、检查node.js版本
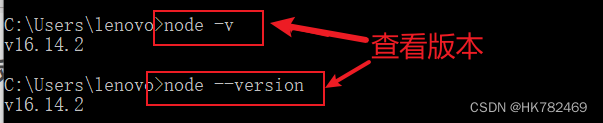
查看版本的两种方式
1 node -v
2 node -version

出现版本号则说明安装成功(最新的以官网为准)
3、为了提高我们的效率,可以使用淘宝的镜像源
- 输入:npm install -g cnpm --registry=https://registry.npm.taobao.org 即可安装npm镜像源
- 以后再用到npm的地方直接用cnpm来代替就好了,因为没有镜像源的话,安装速度比较慢

检查是否安装成功:cnpm -v

二、搭建vue环境
1、全局安装vue-cli
- 这里注意:安装vue-cli对node.js的版本是有要求的

- 装的两种方式:输入cmd命令
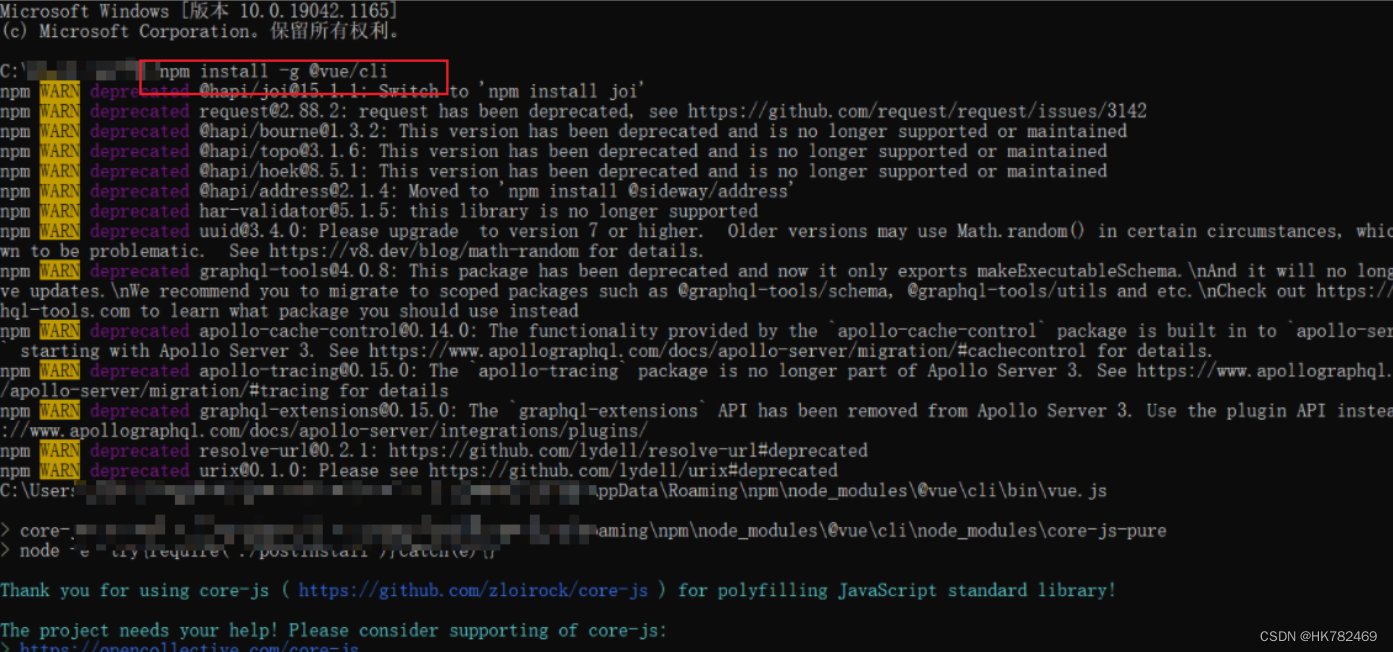
1 npm install -g @vue/cli //这个是从国外下载的比较慢
2 cnpm install -g @vue/cli //这个是从镜像源下载
- 查看安装的版本(显示版本号说明安装成功)
1 vue --version

-
如果你原来有版本或者版本比较低,可以升级
-
1|npm update -g @vue/cli2|yarn global upgrade --latest @vue/cli -
三、创建vue项目
1、用cmd命令创建项目
-
先cd 到自己想要创建的盘符下
-

- 以管理员身份打开命令行界面,进入任意一个想要创建项目的文件夹
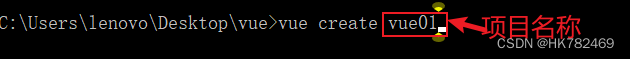
输入:vue create vue01 
1.2选择配置信息
- 通过上下方向键选择对应配置,然后回车

- 按空格键选择要安装的配置资源,带 * 号说明被选上了
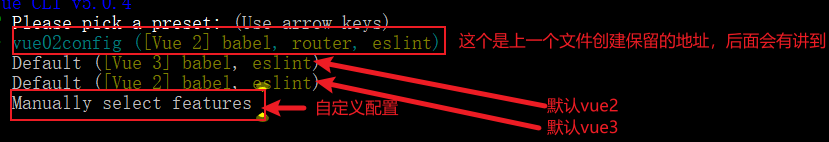
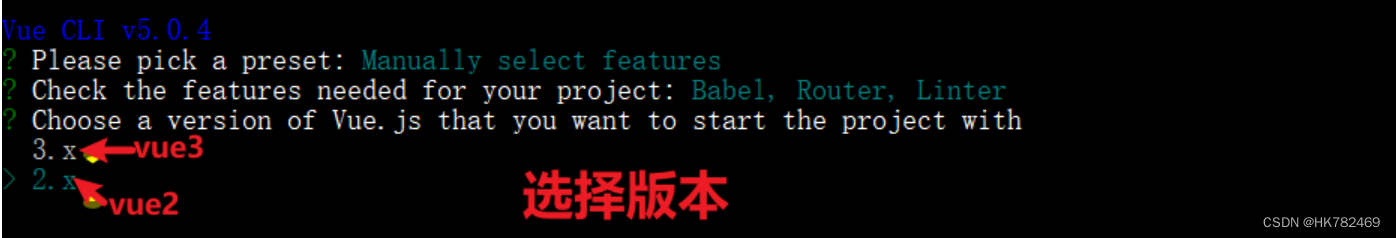
1.3选择版本
- 上下方向键选择版本,这里我们选择vue2,然后回车

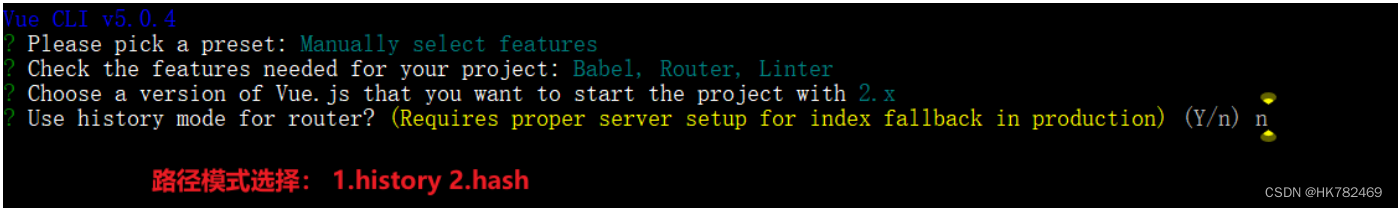
1.4路径模式选择
- 这里可以不用管,直接输入 no/n

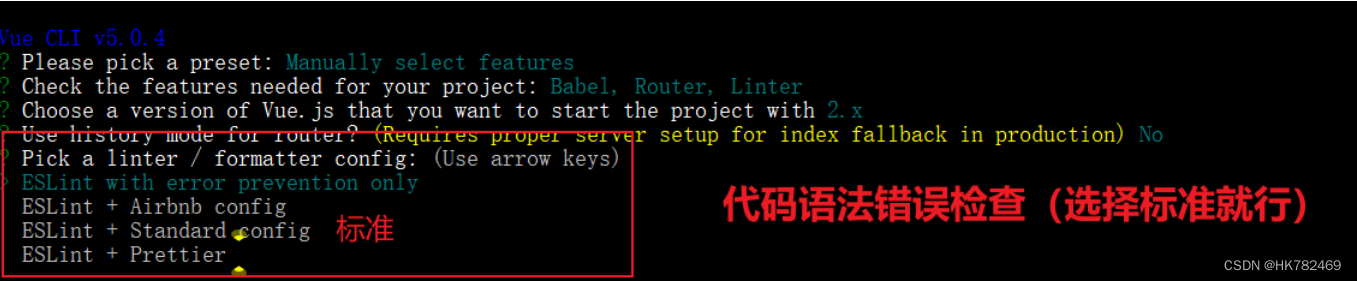
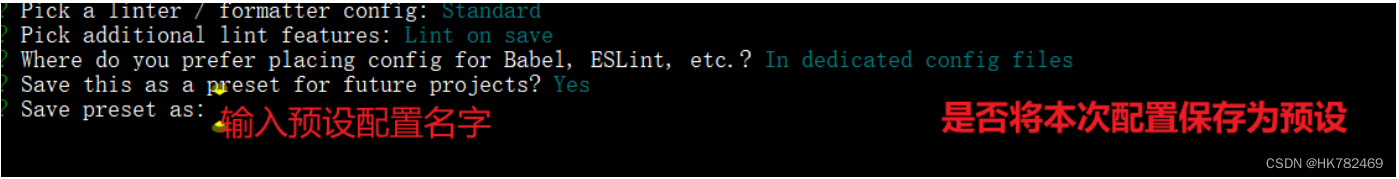
1.5语法代码格式检查
- 代码检查,选标准的就行,方向键切换,空格键选择然后回车

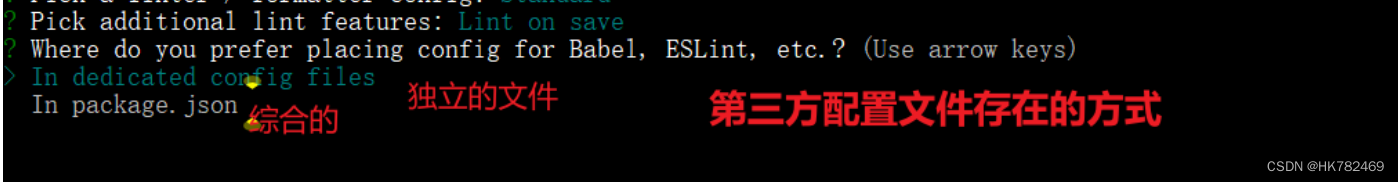
代码检查时间,方向键切换,空格键选择然后回车
- 1.6第三方文件存在的方式
1.独立的文件 2.综合的

- 1.7是否保存本次配置信息(保存预设)
这里如果选择保存的话,就要输入名字,默认就是文件夹的名字,下次配置的时候就会显示这个文件配置的选项就像上面的一样,在配置的时候会多出来一个
1.8创建成功
- Successfully created project vue01出现这个说明创建成功

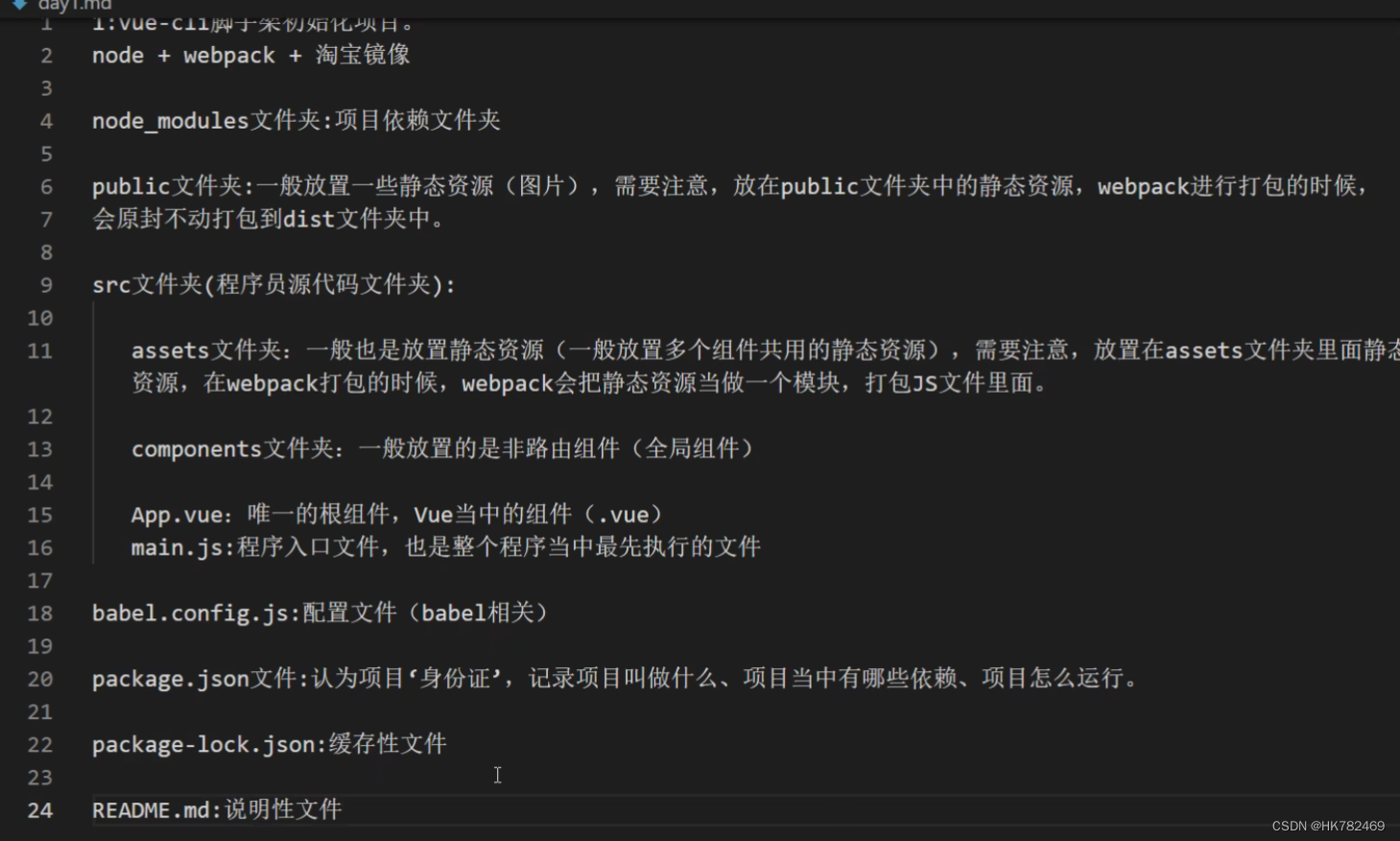
1.9 文件作用解释

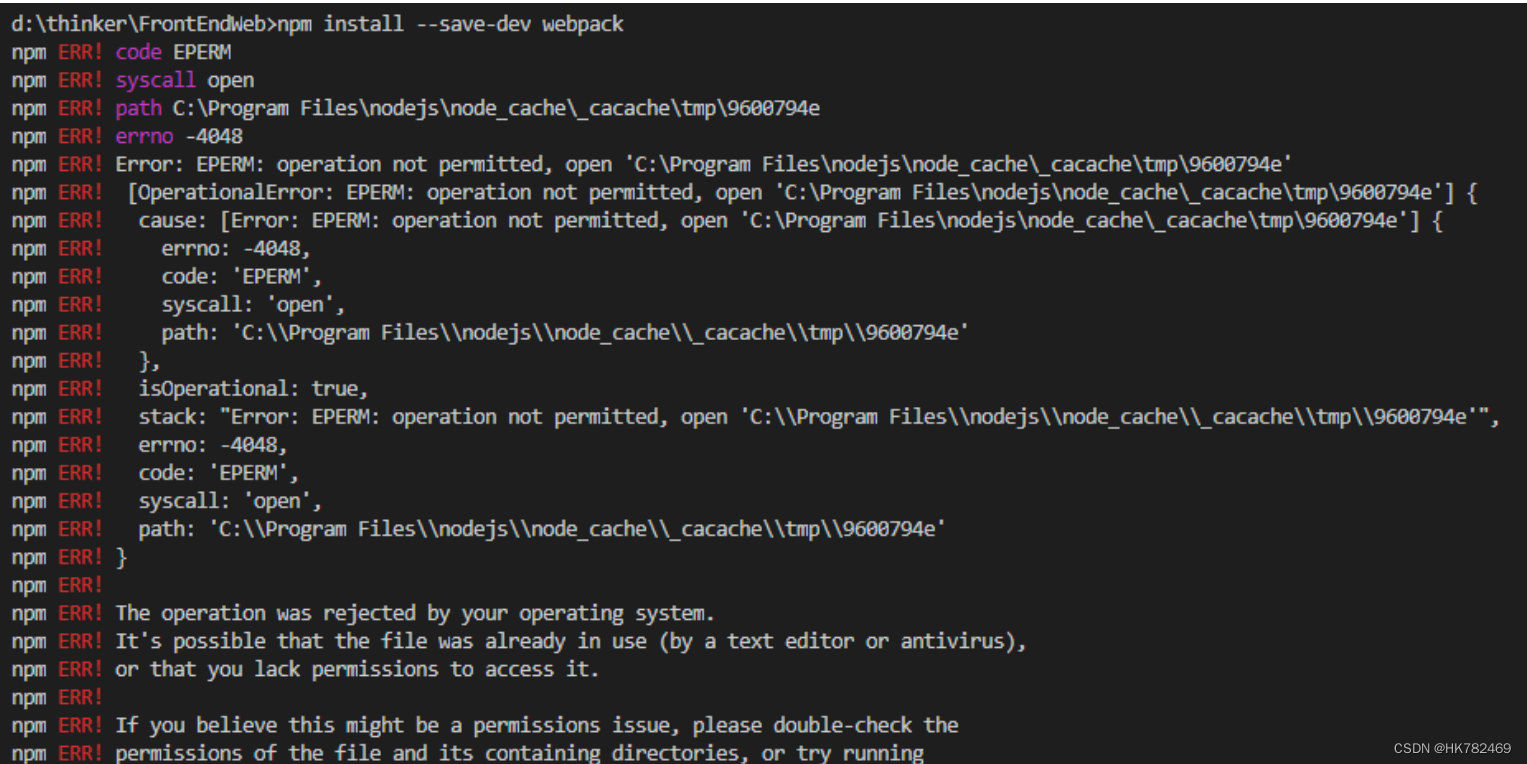
2.0 报错信息

解决方式
简单粗暴 直接删文件
方法1:
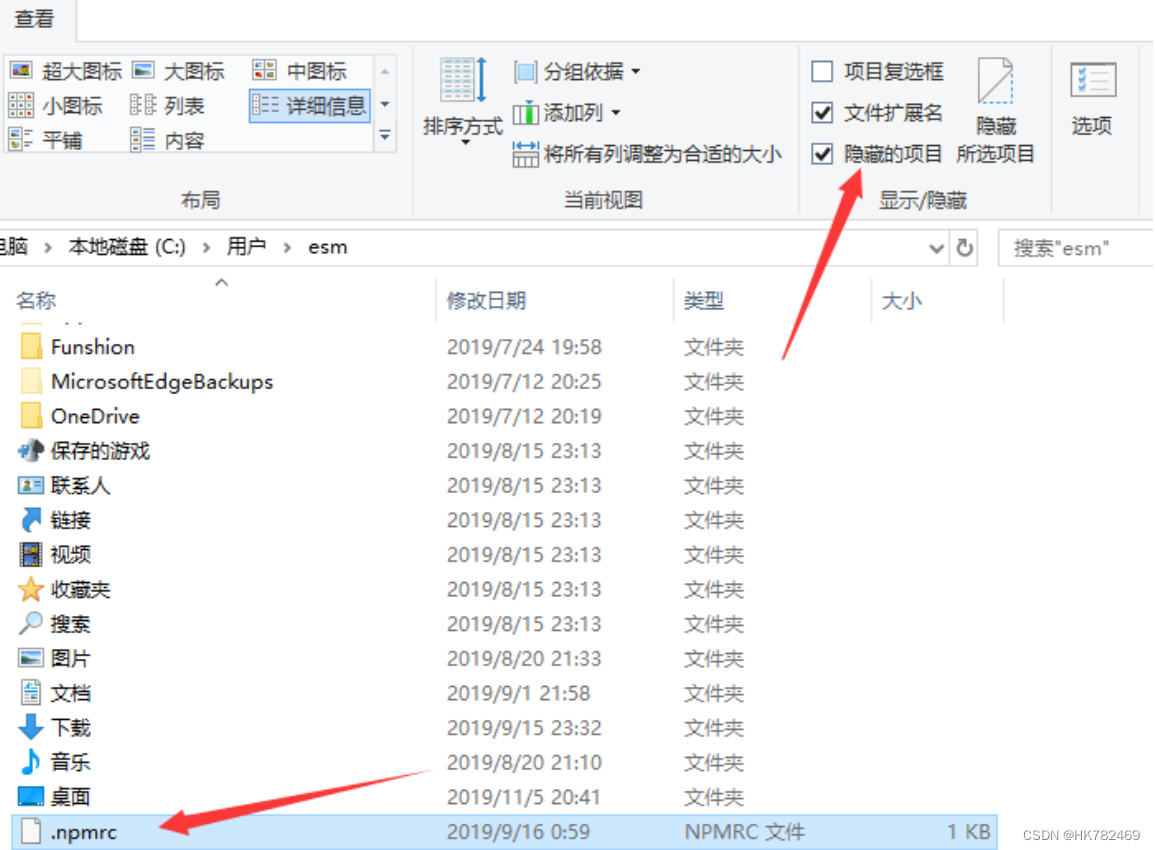
需要删除npmrc文件。
强调:不是nodejs安装目录npm模块下的那个npmrc文件
而是在C:\Users{账户}\下的.npmrc文件…
注意:这个文件默认是被隐藏,一定要选择将隐藏取消掉

四、引入Element Ui
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
引入 Element
你可以引入整个 Element,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Element。
¶完整引入
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。






















 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








