(一)综合基础内容
1、分类
HTML5 中引入了很多的标记元素,根据内容类型的不同,这些元素被分成了7大类:
- 内联(Embedded)
- 流(Flow)
- 标题(Heading)
- 交互(Interactive)
- 元数据(Metadata)
- 短语(Phrasing)
- 区段(Sectioning)/
2、内容类型
(1)元数据:通常出现在页面的head中,设置页面其他部分的表现和行为 。
元素:<base>,<link>,<meta>,<noscript>,<script>,<style>,<title>。
(2)内联(Embedded):在文档中添加其他类型的内容。
元素:<audio>,<video>,<canvas>,<iframe>,<img>,<math>,<object>,<svg>。
(3)交互(Interactive):与用户交互的内容。
<a> , <audio> , <video> , <button> , <details> , <embed> , <iframe> , <img> , <input> ,
<label> , <object> , <select> , <textarea>。
(4)标题(Heading):定义段落标题。
元素:<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<hgroup>。
(5)短语(Phrasing):文本和文本标记元素。
元素:<img>,<span>,<strong>,<label>,<br />,<small>,<sub>等。
相同的元素可以属于多个内容模型。
(6)流(Flow)内容:包含在文档正常流中的大多数HTML5元素。
(7)区段(sectioning)内容:定义标题,内容,导航和页脚的范围。
元素:<article>,<aside>,<nav>,<section>
3、结构性元素
HTML5 的元素按优先等级定义为结构性元素、级块性元素、行内语义性元素和交互性元素四大类。
结构性元素主要负责 Web 的上下文结构的定义,确保 HTML 文档的完整性,这类元素包括以下几个:
- section:在 Web 页面应用中,该元素也可以用于区域的章节表述。
- header:页面主题上的头部,注意区别于 <head> 元素。
- footer:页面的底部(页脚)。
- nav:是专门用于菜单导航、链接导航的元素,是 "navigator" 的缩写。
- article:用于表示一篇文章的主题部分,一般为文字集中显示的区域。
4、meta标签
(1)页面关键词
<meta name="Keywords" content="手机,5G手机,智能手机">(2)页面描述
<meta name="Description" content="手机是一个最好的手机系统,它的..">5、实体符号
- 以&开始,分号结束。
- < 小于号 >大于号; 空格 ;
(二)列表
1、无序
<ul> <li></li> <li></li> </ul>2.有序
<ol> <li></li> <li></li> </ol>3.定义列表
dl dt dd
<dl> <dt>上海</dt> <dd>国际经济、贸易、科技中心</dd> </dl>4、 注意:
- HTML <ul> <li> 规定, 的子标签只能是 ,绝对不能出现其它任何标签
- <li>标签是容器,内部可以放任何其他标签
5、空心实心属性
无序列表有 属性,可以定义前导符号的样式,但是在 typeHTML5 CSS 中已经被废弃,建议使用 替代

(三)媒体标签
1、图片img
<img src="" alt="">src souce的缩写,源于
alt 无法加载图片,则alt会显示文字
2、超链接a
<a href=""></a>anchor 锚
(2)页面锚点
<h1 id="hb"></h1> 、、、 <a href="lvyou.html#hb"></a>跳到lvyou.html 的h1 位置
(3)下载链接
<a href="mailto:123@qq.com">发邮件</a> <a href="tel:12345">打电话</a>可打开软件
3、audio
<audio controls src="音频地址"></audio>- controls显示播放控件
- autoplay 自动播放(尽量不添加)
- loop 循环 播放
4、video
<video controls src="视频地址"></video>(四)表格
1、表格
(1)<table>
<tr>行 <td>单元格rewspan = "2"
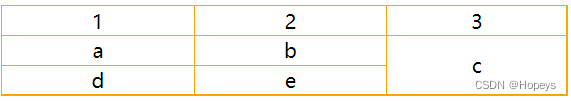
合并上下的2个单元格(2)合并上下的2个单元格
<table border="1px" width="50%">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td rowspan="2">c</td>
</tr>
<tr>
<td>d</td>
<td>e</td>
</tr>
</table> 
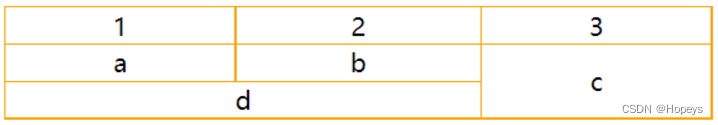
colspan 列合并
<table width="50%">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
<td rowspan="2">c</td>
</tr>
<tr>
<td colspan="2">d</td>
<!-- <td>e</td> -->
</tr>
</table>
<th> :自动加粗居中 <em> <i> 字体倾斜
(五)新增区块标签























 8591
8591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








