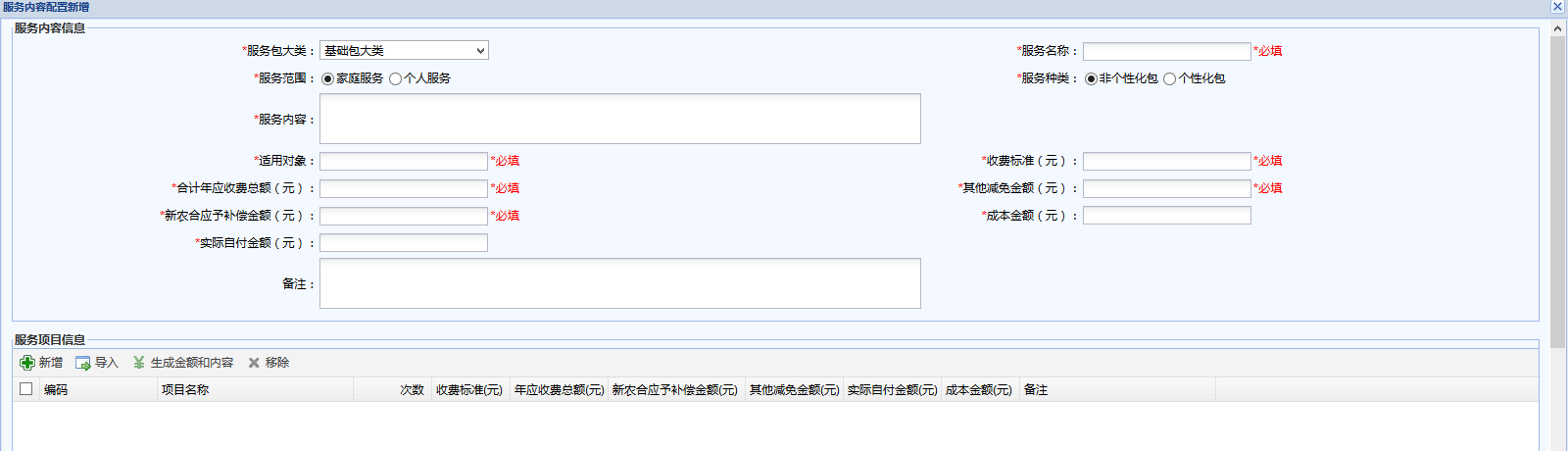
jquery验证:验证不了(包含easy ui 插件引用的js)
jquery easy ui 引用的js
<span style="color:#000000;"><script src="../../../script/jquery/easyui1.4/jquery.min.js" type="text/javascript"></script>
<script src="../../../script/jquery/easyui1.4/jquery.easyui.min.js" type="text/javascript"></script>
<script src="../../../script/jquery/easyui1.4/locale/easyui-lang-zh_CN.js" type="text/javascript"></script></span>jquery验证
<span style="color:#000000;">function CheckInput() {
var result = $("#aspnetForm").validate({
rules: {
ctl00$ContentPlaceHolder1$sXMMC: {//项目名称
required: true,
maxlength: 50
},
ctl00$ContentPlaceHolder1$sXMBM: {//项目编码
required: true,
maxlength: 50
},
ctl00$ContentPlaceHolder1$sXMNR: {//项目内容
required: true,
maxlength: 50
},
ctl00$ContentPlaceHolder1$fZFZDJ: {//政府指导价
decimalMaxLength: [12, 2],
IsCheckAmount:true,
number:true
},
ctl00$ContentPlaceHolder1$iCS: {//次数
digits: true
},
ctl00$ContentPlaceHolder1$iPC: {//频次(字典:1、每月,3、每季度,12、每年)
required: true,
digits: true
},
ctl00$ContentPlaceHolder1$fSFBZ: {//收费标准(元)
decimalMaxLength: [12, 2],
IsCheckAmount:true,
number:true
},
ctl00$ContentPlaceHolder1$sSFWJYJ: {//收费文件依据
maxlength: 50
},
ctl00$ContentPlaceHolder1$fHJNYSFJE: {//年应收费总额(元)
required: true,
decimalMaxLength: [12, 2],
IsCheckAmount:true,
number:true
},
ctl00$ContentPlaceHolder1$fXNHBCJE: {//新农合应予补偿金额(元)
required: true,
decimalMaxLength: [12, 2],
IsCheckAmount:true,
number:true
},
ctl00$ContentPlaceHolder1$fQTJMJE: {//其他减免金额(元)
required: true,
decimalMaxLength: [12, 2],
IsCheckAmount:true,
number:true
},
ctl00$ContentPlaceHolder1$fSJZFJE: {//实际自付金额(元)
required: true,
decimalMaxLength: [12, 2],
IsCheckAmount:true,
number:true
},
ctl00$ContentPlaceHolder1$fCBJE: {//成本金额(元)
decimalMaxLength: [12, 2],
IsCheckAmount:true,
number:true
},
ctl00$ContentPlaceHolder1$sBZ: {//备注
maxlength: 350
}
},
errorClass: "errorClass"
});
return result.form();
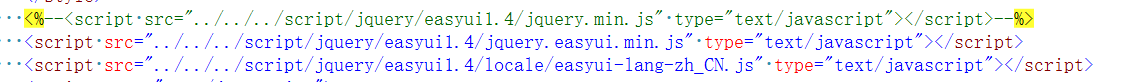
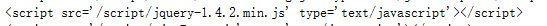
}</span>解决办法:去掉easy ui 引用的js即可:详见图

























 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








