整体架构

一、浏览器标准
1.1 Web标准的好处
- 让Web的发展前景更广阔
- 内容能被更广泛的设备访问
- 更容易被搜寻引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高页面浏览速度
1.2 Web标准构成
结构标准:结构用于对网页元素进行整理和分类,主要包括XML和XHTML两个部分。
样式标准:表现用于设置网页元素的板式、颜色、大小等外观样式,主要指的是CSS。
行为标准:行为是指网页类型的定义及交互的编写,主要包括DOM和ECMAScript两个部分。
二、初始HTML
2.1 HTML骨架格式
<html>
<head>
<title></title>
</head>
<body></body>
</html>
- html标签:作用所有html中标签的一个根节点。
- head标签:作用:用于存放:title,meta,style,script,link注意在head标签中我们必须要设置的标签是title
- title标签:作用:让页面拥有一个属于自己的标题。
- body标签:作用:页面的主体部分,用于存放所有的html标签:p,h,a,u,i,em,del,ins,strong,img
2.2 HTML标签分类
双标签:
<标签名>内容<标签名>
单标签:
<标签名 />
2.3 标签关系
- 父子关系(爷儿孙三代)
- 并列关系
2.4 HTML文档类型
如果是HTML5的话 就直接用<!DCOTYPE>
2.5 字符集类型
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312
三、HTML标签
3.1 排版便签
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,
标题标签语义:作为标题使用,并且依据重要性递减
3.2 段落标签(熟记)
单词缩写:paragraph 段落
在网页中要把文字条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p>文本内容</p>
3.3 水平线标签(认识)
单词缩写:horizontal 横线
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰、层次分明,这些水平线可以通过插入图片实况,也可以简单地通过标记来完成,<hr />就是创建横跨水平线的标记。
课堂练习2:新闻页面

3.4 换行标签
单词缩写:break 打断,换行
在HTML中,一个段落中的文字会从左到右一次排列,直到浏览器的右端,然后自动换行。如果希望某段文字强制换行显示,就需要使用换行标签。
<br />
3.5 div和span标签(重点)
div span 是没有语义的 是我们网页布局主要的2个盒子
div就是division的缩写 分割,分区的意思 其实有很多div来组合网页
span 跨度,跨距,范围
语法格式:
<div>这是头部</div> <span>今日价格</span>
3.6 文本格式化标签 (熟记)
在网页中,有时会需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标记,使文字以特色的方式显示。
| 标签 | 显示效果 |
|---|---|
<b></b> <strong></strong> | 文字以粗体方式显示(XHTML推荐使用strong) |
<i></i> <em></em> | 文字以斜体方式显示(XHTML推荐使用em) |
<s></s> <del></del> | 文字以加删除线方式显示(XHTML推荐使用del) |
<u></u> <ins></ins> | 文字以加下划线方式显示(XHTML推荐使用ins) |
3.7 img标签(重点)
单词缩写:image 图像
语法格式:
<img src="图像url" />
标签属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | URL | 图像的路径 |
| alt | 文本 | 图像不能显示时替换的文本 |
| title | 文本 | 鼠标悬停时显示的文本 |
| width | 像素(XHTML不支持%页面百分比) | 设置图像的宽度 |
| height | 像素(XHTML不支持%页面百分比) | 设置图像的高度 |
| border | 数字 | 设置图片的边框的宽度 |
3.8 链接标签
单词缩写:anchor的缩写,基本解释 锚,铁锚
在HTML中创建超链接非常简单,只需要用标签围绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" taget="目标窗口的弹出方式">文本或图像</a>
标签属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| href | URL | 超链接的路径 |
| target | _self,_blank | 前者为默认值,在当前窗口打开超链接。后者为新开窗口打开超链接 |
注意:
- 外部链接需要添加 http://www.baidu.com
- 内部链接 最好用相对定位。
- 如果当前没有明确的链接地址,通常使用
href="#"表示该链接为空链接 - 不仅可以创建文本链接,还可以创建图片、表格、视频链接等
3.9 锚点定位(难点)
通过创建锚点链接,用户能够快速定位到目标内容
创建锚点链接分为两步
- 使用
<a href='#id名'>链接文本</a>创建链接文本- 使用相应的id名标注跳转目标的位置
课堂练习3:回到顶部
(这个在我大一的时候就已经写过的了)
3.10 base标签 (单标签)
base标签可以设置整体链接的打开状态,和超链接target的属性值是一样的。
基本语法:
<base target="_blank" />
3.11 特殊字符标签
HTML为以下特殊字符专门准备了专门的替代代码(因为空间有限,我只选取常用的):
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| © | 版权 | © |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
注意:要加后面的冒号
3.12 注释标签
在HTML中还有一种特殊的标签——注释标签,如果需要在HTML文章中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。基本语法如下:
<!-- 注释内容 -->
3.13 路径
相对路径:
- 图像文件和HTML文件位于同一文件夹,只需输入图像文件的名称即可,如
<img src="logo.gif" /> - 图像文件位于HTML文件的下一级文件,输入文件夹名和文件名,之间用
/隔开,如<img src="img/logo.gif" /> - 图像文件位于HTML文件的上一级文件夹,在文件名之前加入
../,如果是上两级,则需要使用../../,以此类推,如<img src="../logo.gif" />
绝对路径:
"D:\web\img\logo.gif",或完整的网络地址,例如http://www.baidu.com
3.14 列表标签
无序列表 ul (重点):无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下,
<ul>
<li>列表项<li>
<li>列表项<li>
<li>列表项<li>
</ul>
有序列表(了解):有序列表会在自定将列表项排序,其基本语法格式如下,
<ol>
<li>列表项<li>
<li>列表项<li>
<li>列表项<li>
</ol>
自定义列表(理解):自定义列表常用于对术语或名称进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
···
<dt>服务支持</dt>
<dd>售后政策</dd>
<dd>自助服务</dd>
<dd>相关下载</dd>
</dl>
效果图:

课堂练习4:中国十大名著

3.15 小结

四、 表格
4.1、创建表格
基本语法:
<table>
<tr>
<td>单元格内的内容</td>
···
</tr>
···
<table>
注意事项:
<tr></tr>中只能嵌套<td></td><td></td>标签,他就像一个容器,可以容纳所有的元素
4.2、表格属性
| 属性名 | 含义 | 常用属性值 |
|---|---|---|
| border | 设置表格的边框(默认border="0"无边框) | 像素值 |
| cellpacing | 设置单元格与单元格边框之间的空白间距 | 像素值(默认为2像素) |
| cellpadding | 设置单元格与单元格内容之间的空白间距) | 像素值(默认为1像素) |
| width | 设置表格的宽度 | 像素值 |
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式 | left,center,right |
4.3、表头标签(会使用)
基本语法
<table>
<tr>
<th>表头内的内容</th>
···
</tr>
···
<table>
效果:

4.4、 表格结构(了解)
在使用表格进行布局时,可以将表格划分为头部、主题和页脚(页脚因为有兼容问题,我就不在详述)。
基本语法:
<table>
<thead></thead>
<tbody></tbody>
</table>
4.5、表格标题
基本语法:
<table>
<caption>我是表格标题</caption>
</table>
效果:

4.6、合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
基本语法:
<tbody>
<tr>
<td>鸣人</td>
<td>男</td>
<td rowspan="2">18</td>
</tr>
<tr>
<td>佐助</td>
<td>男</td>
</tr>
</tbody>
注意:需要把被合并的单元格删去。
4.7 小结
- 表格提供了HTML中定义表格式数据的方法
- 表格中由行中的单元格组成
- 表格中没有列元素,列的个数取决于行的单元格个数
- 表格不要纠结于外观,那是CSS的作用
五、表单标签(掌握)
表单控件
5.1 input控件 (重点)
控件属性:
| 属性 | 属性值 | 描述 |
| type | text | 单行文本输入框 |
| password | 密码输入框 | |
| radio | 单选按钮 | |
| checkbox | 复选框 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图像形式的提交 | |
| name | 由用户自定义 | 控件的名称 |
| value | 由用户自定义 | input控件中默认的文本值 |
| size | 正整数(像素) | input控件在页面中的宽度 |
| checkd | checkd | 定义选择控件默认被选中的选项 |
| maxlength | 正整数 | 控制允许输入的最多字符数 |
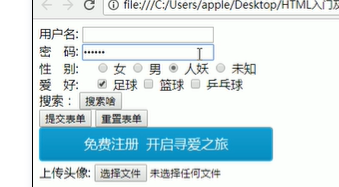
基本语法:
用户名:<input type="text" />
密 码:<input type="password" />
性 别:
<input type="radio" name="sex" /> 女
<input type="radio" name="sex" /> 男
爱 好:
<input type="checkbox" name="hobby" checkd="checkd" /> 足球
<input type="checkbox" name="hobby" /> 篮球
<input type="checkbox" name="hobby" /> 乒乓球
按 钮:
<input type="button" name="button" value="按钮"/>
提交按钮:
<input type="submit" value="提交表单" />
重置按钮:
<input type="reset" value="重置表单" />
图片按钮:
<input type="image" src="im.jpg" />
效果:

5.2 label控件
Label标签为input元素定于标注(标签).
作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点。
基本语法:
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male" />
5.3 textarea文本域控件
基本语法:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
效果:

5.4 下拉菜单控件
基本语法:
<select>
<option>点击选择您的籍贯</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected="selected">星星</option>
</select>
注意事项:
<select></select>中至少包含一对<option></option>。- 在option中定于
selected = "selected"时,当前项即为默认选中项。
5.5 表单域
基本语法:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>

常用属性:
- Action 在表单收集信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
- method 用于设置表单数据的提交方式,其取值为get或post
- name 用于指定表单的名称,以区分同一个页面中的多个表单。
注意:每个表单都应该有自己的表单域
8、HTML5新特性和标签
8.1 常用新标签
w3c手册中文官网:http://w3school.com.cn
- header:定义文档的页眉,头部
- nav:定义导航链接的部分
- footer:定义文档或节的页脚,底部
- article:定义文章
- section:定义文档中的节
- aside:定义其所处内容之外的内容,侧边
- datalist:定义选项列表(类似下拉选择框),请与input元素配合使用。
基本语法:<input type="text" value="输入明星" list="star"> <datalist id="star"> <option>刘德华</option> <option>刘晓庆</option> <option>谢霆锋</option> <option>刘亦菲</option> <option>杨颖</option> </datalist> - fieldset:将表单内的相关元素分组、打包,与legend标签配合使用
基本语法:
效果:<fieldset> <legend>用户登录:</legend> 用户名:<input type="text"> 密 码:<input type="password"> </fieldset>

8.2 新增的input type属性:
| 类型 | 使用示例 | 含义 |
|---|---|---|
<input type="email"> | 输入邮件格式 | |
| tel | <input type="tel"> | 输入手机号码格式 |
| url | <input type="url"> | 输入url格式 |
| number | <input type="number"> | 输入数字格式 |
| search | <input type="search"> | 搜索框(体现语义话) |
| range | <input type="range"> | 自由拖动滑块 |
| time | <input type="time"> | 小时分钟 |
| date | <input type="date"> | 年月日 |
| datetime | <input type="datetime"> | 时间 |
| month | <input type="month"> | 月年 |
| week | <input type="week"> | 星期 年 |
| color | <input type="color"> | 选择颜色 |
8.3 常用新的属性:
| 属性 | 用法 | 含义 |
|---|---|---|
| placeholder | <input type="text" placeholder="请输入用户"> | 占位符提供可描述输入字段预期的提示信息 |
| autofocus | <input type="text" autofocus> | 规定当页面加载时 input元素应该自动获得焦点 |
| multiple | <input type="file" multiple > | 多文件上传 |
| autocomplete | <input type="text" autocomplete> | 规定表单是否应该弃用自动完成功能 有2个值,一个是on,一个是off,on代表记录已经输入的值 |
| required | <input type="text" required> | 必填项 |
| accesskey | <input type="text" accesskey> | 规定激活(使元素获得焦点)元素的快捷键,采用alt + 字母的形式 |
autocomplete的条件:
- 设置了
autocomplete属性 - 设置提交按钮
name属性有对应的名称
8.3 综合案例:

8.4 多媒体标签
embed标签
audio标签
常用属性:
| 属性名 | 含义 |
|---|---|
| autoplay | 自动播放 |
| controls | 是否显示默认播放控件 |
| loop | 循环播放,loop = 2就是循环播放2次,loop = -1 就是无限循环 |
兼容性处理:
<!-- 为了浏览器兼容,我们需要准备三种音乐文件 ogg,mp3,wav -->
<audio controls autoplay>
<source src="bgsound.mp3" />
<source src="music.ogg" />
您的浏览器不支持播放音乐
</audio>
video标签
常用属性:
| 属性名 | 含义 |
|---|---|
| autoplay | 自动播放 |
| controls | 是否显示默认播放控件 |
| loop | 循环播放,loop = 2就是循环播放2次,loop = -1 就是无限循环 |
| width | 设置播放窗口的宽度 |
| height | 设置播放窗口的高度 |
兼容性处理:
<video controls autoplay>
<source src="movie.mp4" />
<source src="movie.ogg" />
您的浏览器不支持播放视频
</video>
版权声明:未经授权,禁止转载
(本笔记是根据从零开始玩转前端与移动开发中的教学视频整理所得,如有侵权,请联系删除)






















 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








