
01、Locust介绍
开源性能测试工具https://www.locust.io/,基于Python的性能压测工具,使用Python代码来定义用户行为,模拟百万计的并发用户访问。每个测试用户的行为由您定义,并且通过Web UI实时监控聚集过程。
压力发生器作为性能测试工具的核心部分,两个核心要点有:一是真实模拟用户操作,二是模拟有效并发
- 模拟用户请求操作上:
只要我们能采用Python编写对应的请求客户端,就能方便地采用Locust实现压力测试; - 模拟有效并发方面:
Locust完全基于事件,使用gevent (协程)提供的非阻塞IO和coroutine来实现网络层的并发请求,避免了系统级资源调度,大幅提高了性能,因此即使是单台压力机也能产生数千并发请求数。
主流压测工具对比:

现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
02、基本原理
主要的三个类:HttpLocust, TaskSet, task
Locust类代表一群蝗虫,而每一只蝗虫就是一个类的实例,TaskSet类则可代表蝗虫的大脑,即实际业务场景测试对应的任务集。
1、Locust类
继承于Locust的类代表一个用户,Locust会为每一个模拟用户生成一个locust类实例。
在Locust类中,还有几个属性需要关注下:
| 属性 | 含义 |
|---|---|
| client属性 | 虚拟用户作为客户端所具备的请求能力,也就是常说的请求方法。HTTP(S)协议,Locust已经实现了HttpLocust类。其client属性绑定了HttpSession类,而HttpSession又继承自requests.Session。因此在测试HTTP(S)的Locust脚本中,我们可以通过client属性来使用Python requests库的所有方法,包括GET/POST/HEAD/PUT/DELETE/PATCH等,调用方式也与requests完全一致。 |
| task_set | 指向一个TaskSet类,TaskSet类定义了用户的任务信息,该属性为必填 |
| min_wait/max_wait | 以ms为单位的最小值和最大值,一个模拟用户将会在每个任务执行时的等待执行的时间间隔。默认设置为1000,如果不声明的话,Locust会默认在每个任务间等待1秒。 |
| weight | 一个测试用例中添加多个locust实例,每个locust实例执行占的比重,数值越大,执行频率越高. |
| host | 被测系统的host,要加载目标URL的前缀(如:"http://google.com"),当在终端中启动locust时没有指定--host参数时才会用到。 |
2、TaskSet类
TaskSet定义任务信息,是定义待测试的任务代码集。每一个Locust类中包含一个指向TaskSet的task_set属性设置。测试任务开始后,每个 Locust 用户会从 TaskSet 中随机挑选一个任务执行,然后随机等待 HttpLocust 类中定义的 min_wait和 max_wait 之间的一段时间,执行下一个任务。
3、task
通过@task()装饰的方法为一个事务。方法的参数用于指定该行为的执行权重。参数越大每次被虚拟用户执行的概率越高。如果不设置默认为1。
tasks = {classname:2} 表示每个用户执行 classname 的频率是2
4、执行原理
测试开始后,每个虚拟用户(Locust实例)的运行逻辑都会遵循如下规律:
- 先执行WebsiteTasks中的on_start(有则执行,只执行一次),作为初始化;
- 从WebsiteTasks中随机挑选(如果定义了任务间的权重关系,那么就是按照权重关系随机挑选)一个任务执行;
- 根据Locust类中min_wait和max_wait定义的间隔时间范围(如果TaskSet类中也定义了min_wait或者max_wait,以TaskSet中的优先),在时间范围中随机取一个值,休眠等待;
- 重复2~3步骤,直至测试任务终止。
03、实例
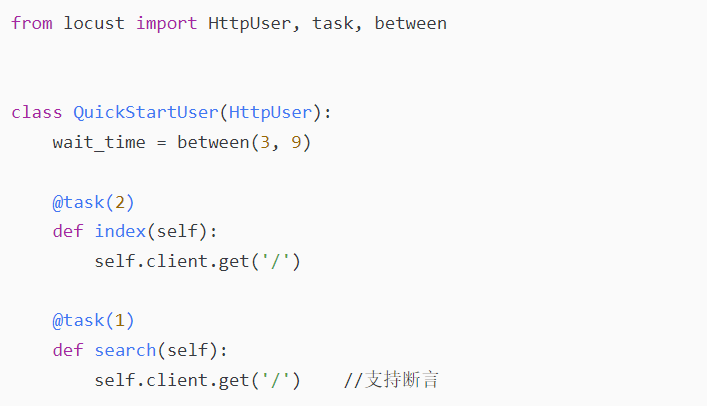
实例
V1.1 有些小改动,原理类似,QuickStartUser继承HttpUser,定义用户行为集。
index() 、search() 方法访问百度首页,用@task() 装饰该方法为一个任务,1表示一个Locust实例被挑选执行的权重,数值越大,执行频率越高。

运行结果:
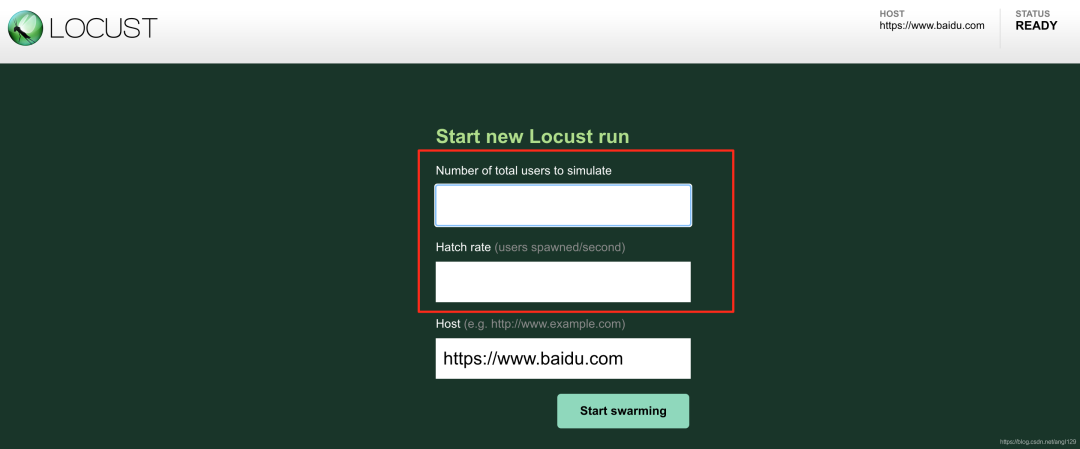
启动性能:
locust -f demo_pt.py # --host=https://www.baidu.com -f, --locustfile:指定执行的Locust脚本文件- Number of users to simulate:设置模拟用户数
- Hatch rate (users spawned/second) :每秒产生(启动)的用户数。

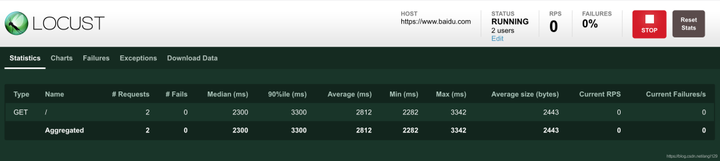
展示结果:


背景
性能是网站和应用的支柱,网站性能高,用户体验会更好,同时,网站速度也是搜索引擎排名的一个因素。因此,好的网站性能直接影响我们的收益指标,因此有必要提高网站的性能,从而从技术角度拿到业务收益。
性能优化的指标
RAIL模型是Google给出的一套以用户为中心的性能模型,它提供了一种考虑性能的结构。 该模型将用户体验分解为关键操作(例如,点击、滚动、加载)并帮助您为每个操作定义性能目标。 RAIL分别代表:
- Response:响应
- Animation:动画
- Idle:空闲
- Load:加载 如下图所示:

响应
在 100 毫秒内完成由用户输入发起的转换,让用户感觉交互是即时的。
- 为了确保在 100 毫秒内产生可见响应,需要在 50 毫秒内处理用户输入事件。这适用于大多数输入,例如点击按钮、切换表单控件或启动动画。但是,这不适用于触摸拖动或滚动。
- 尽管听起来可能有些自相矛盾,但是,即时响应用户输入并非总是正确的做法。您可以利用这 100 毫秒的时间窗口来执行其他需要消耗大量资源的工作,但是,注意不能妨碍用户。如果可能,应在后台工作。
- 对于需要 50 毫秒以上才能完成的操作,请随时提供反馈。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
50 毫秒还是 100 毫秒?
目标是在 100 毫秒内响应输入,那么,为什么我们的预算只有 50 毫秒?这是因为除输入处理外,通常还有需要执行其他工作,而且这些工作会占用可接受输入响应的部分可用时间。如果应用程序在空闲时间以推荐的 50 毫秒区块执行工作,这就意味着,如果输入在这些工作区块之一中发生,它最多可能会排队 50 毫秒。考虑到这一点,假设只有剩余的 50 毫秒可用于实际输入处理才是安全地做法。下图展示了这种影响,图中显示了在空闲任务期间收到的输入如何排队,从而减少可用的处理时间:

动画
在 10 毫秒内生成一帧
- 在 10 毫秒或更短的时间内生成动画的每一帧。从技术上来讲,每帧的最大预算为 16 毫秒(1000 毫秒/每秒 60 帧≈16 毫秒),但是,浏览器需要大约 6 毫秒来渲染一帧,因此,准则为每帧 10 毫秒。
- 目标为流畅的视觉效果。用户会注意到帧速率的变化。
空闲
最大限度增加空闲时间以提高页面在 50 毫秒内响应用户输入的几率。
加载
- 根据用户的设备和网络能力优化相关的快速加载性能。目前,对于首次加载,在使用速度较慢 3G 连接的中端移动设备上,理想的目标是在 5 秒或更短的时间内实现可交互。
- 对于后续加载,理想的目标是在 2 秒内加载页面。
通过APIs动态获取指标
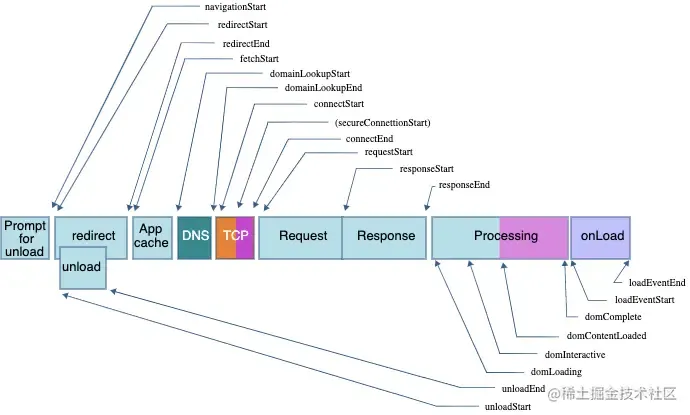
如何通过api来获取网页的一些实时的指标数据,对我们做优化非常重要。一般情况,我们通过performance对象来获取常规的性能指标数据。

下面我们只介绍我们最常用的值
- navigationStart: 浏览器处理当前网页的启动时间
- fetchStart:浏览器发起HTTP读取文档的毫秒时间戳
- domainLookupStart: 域名查询开始的时间戳
- domainLookupEnd: 域名查询结束的时间戳
- connectStart: HTTP请求开始向服务器发送的时间戳
- connectEnd: 浏览器与服务器链接建立
- requestStart: 浏览器向服务器发出HTTP请求的时间戳
- responseStart: 浏览器从服务器收到第一个字节的时间戳
- responseEnd: 浏览器从服务器收到最后一个字节的时间戳
- domLoading: 浏览器开始解析网页DOM结构的时间
- domInteractive: 网页DOM树创建完成,开始加载内嵌资源时间
- domContentLoadEventStart: 网页domContentLoadd时间发生时的时间错
- domContentLoadedEventEnd: 网页所有需要执行的脚本执行完成的时间, domReady的时间
- loadEventStart: 当前网页load事件回调函数开始执行的时间戳
- loadEventEnd: 当前网页load事件回调函数执行结束的时间戳
| 性能数据名称 | 描述 | 计算方法 |
|---|---|---|
| DNS查询时间耗时 | DNS解析耗时 | domainLookupEnd - domainLookupStart |
| 请求响应耗时 | 网络请求耗时 | responseStart - requestStart |
| DOM解析耗时 | DOM解析耗时 | domInteractive - responseEnd |
| 资源加载耗时 | 资源加载耗时 | loadEventStart - domContentLoadedEventEend |
| DOM_READY耗时 | DOM阶段渲染耗时 | domContentLoadedEventEend - fetchStart |
| 首次渲染耗时 | 首次渲染时间/白屏时间 | responseEnd - fetchStart |
| 首次可交互耗时 | 首次可交互耗时 | domInteractive - fetchStart |
| 首包时间耗时 | 首包时间 | responseStart - domainLookupStart |
| 页面完全加载耗时 | 页面完全加载时间 | loadEventStart - fetchStart |
| TCP链接时间 | TCP链接耗时 | connectEnd - connectStart |
自定义指标采集 我们可以通过自定义一些指标来采集我们想要的数据
const observer = new PerformanceObserver((list) => {
for(const entry of list.getEntries) {
console.log(entry)
}
})
observer.observe({ entryTypes: ['longtask'] })性能优化的工具
有一些工具可以帮助您自动执行 RAIL 测量。具体使用哪一种取决于您需要什么类型的信息,以及您喜欢什么类型的工作流程。
下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

资料获取方式 :

























 1959
1959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








