上一篇:图像处理之滤镜、图文排版的开发详解中,详解了如何给应用增加图片编辑能力中的滤镜和图文排版能力,今天我们继续带来华为图像能力中五大图像编辑能力的另外三大能力:图像切割、主题标签,以及贴纸花字,相信认真学习的同学已经可以成功打造出属于自己的图像编辑应用。
话不多说,直接上手!
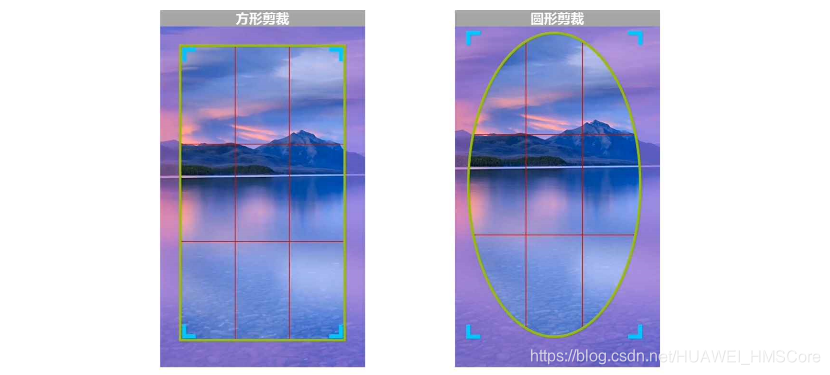
图片剪裁

开发步骤
编辑调整服务,图片裁剪服务的所有接口的实现都是基于CropLayoutView,是一个自定义View,import的包名为com.huawei.hms.image.vision.crop.CropLayoutView,可以直接集成在layout的XML中。
1、获取到CropLayoutView对象。
通过findViewById获取到CropLayoutView 对象后,可以调用具体的逻辑方法。
CropLayoutView cropLayoutView = findViewById(R.id.cropImageView);2、设置需要裁剪的图片,设置完成后,就可以对view进行操作。
cropLayoutView.setImageBitmap(inputBm);- 如果需要图片旋转90度,则调用图片旋转接口。
cropLayoutView.rotateClockwise();- 如果需要图片水平方向镜像,则调用图片水平方向镜像接口
cropLayoutView.flipImageHorizontally();- 如果需要图片竖直方向镜像,则调用图片竖直方向镜像接口
cropLayoutView.flipImageVertically();- 如果需要裁剪固定比例的图片,则调用如下接口。
cropLayoutView.setAspectRatio(ratioX, ratioY);- 如果需要裁剪任意比例的图片,则调用如下接口。
cropLayoutView.setFixedAspectRatio(false);- 如果需要裁剪矩形形状的图片或者椭圆形形状的图片,则调用如下接口。
// 矩形
cropLayoutView.setCropShape(CropLayoutView.CropShape.RECTANGLE);
// 椭圆形
cropLayoutView.setCropShape(CropLayoutView.CropShape.OVAL);3、调整好图片被裁剪的大小,获取裁剪后图片的bitmap格式。
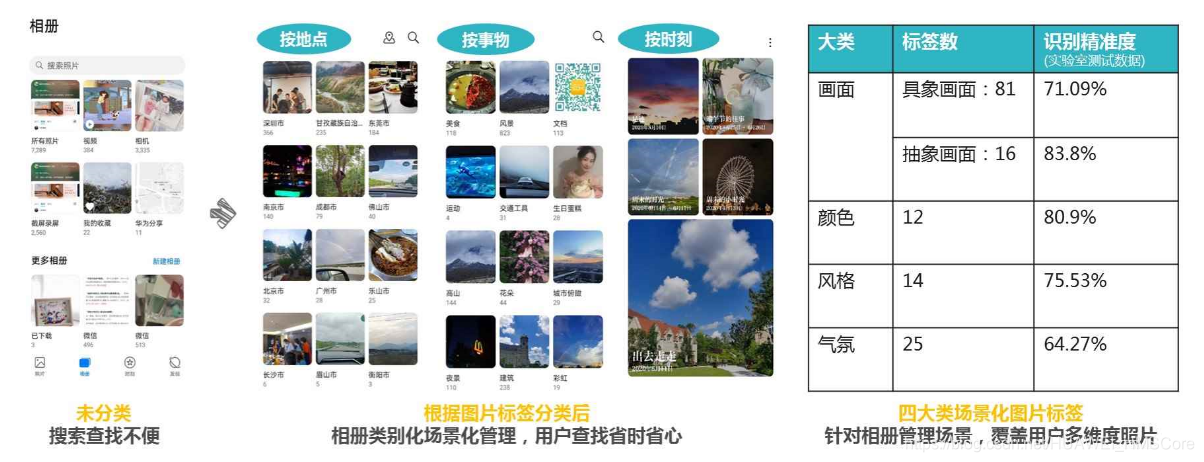
Bitmap croppedImage = cropLayoutView.getCroppedImage();图像主题标签服务

开发步骤
图像主题标签服务开发步骤如下,需要您提供图片和相关参数,得到相应的返回值。
1、导入图像主题标签服务包。
import com.huawei.hms.image.vision.*;2、获取图像主题标签服务实例。
// 获取ImageVisionImpl对象
ImageVisionImpl imageVisionAPI = ImageVision.getInstance(this);3、服务初始化,与滤镜服务一致,可参见开发步骤中的相关描述。
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| requestJson | JSONObject | M | 图片处理请求参数。 |
| imageBitmap | Bitmap | M | 需要识别的图片。 |
requestJson字段信息:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| requestId | String | O | 业务提供的请求ID。 |
| taskJson | JSONObject | M | 具体的业务请求信息。 |
| authJson | JSONObject | M | 鉴权参数。 |
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| language | String | M | 指定标签语言:
|
| needObjectList | boolean | O | 指定是否需要先返回图片中的主体列表。 |
说明
使用图像主题标签服务时,您需要保证提供的token是有效的,否则无法使用该服务。
token的获取方式参见token获取方式。
图像主题标签服务requestJson示例:
{
"requestId":"",
"taskJson":{"language":"cn"},
"authJson":{"projectId":"projectIdTest","appId":"appIdTest","authApiKey":"authApiKeyTest","clientSecret":"CSecretTest","clientId":"CIdTest","token":"tokenTest"}
}5、图像主题标签服务获取结果。
您在调用analyzeImageThemeTag接口时,需要输入待处理图片Bitmap等(参见构建参数对象)。此功能需要联网,如不联网,则返回错误码。
// 获取图片识别结果返回值
new Thread(new Runnable() {
@Override
public void run() {
ImageVisionResult result = imageVisionAPI.analyzeImageThemeTag(requestJson, imageBitmap);
}
}).start();result返回值:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| resultCode | int | M | |
| response | JSONObject | O | 服务返回的结果。 |
response返回值:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| resultCode | int | M | 返回结果码。 |
| serviceId | String | O | 返回服务ID。 |
| requestId | String | O | 返回请求ID。 |
| tags | JSONArray | O | 返回标签结果,见下表。 |
| objectList | JSONArray | O | 如果传入的needObjectList为true,则返回主体检测结果。 |
JSONArray tags:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| tagName | String | O | 标签名。 |
| tagConfidence | float | O | 置信度(取值0-1.0,取值越大,表示推测结果正确的可能性越大)。 |
JSONArray objectList:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| type | int | O | 主体所属的类型,取值{0,1 ... 5,6}。
|
| possibility | Float | O | 置信度(取值0-1.0,取值越大,表示推测结果正确的可能性越大)。 |
| box | JSONObject | O | 主体位置信息。 |
JSONObject box:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| width | double | O | 主体区域宽度。 |
| height | double | O | 主体区域高度。 |
| center_x | double | O | 主体中心位置的横轴坐标。 |
| center_y | double | O | 主体中心位置的纵轴坐标。 |
说明:因为接口涉及网络请求,需要开启子线程去调用接口。
6、停止服务。
当不再需要主题标签效果时,调用该接口停止服务,stopCode为0时,执行成功。
贴纸花字

开发步骤
贴纸花字服务的所有接口的实现都是基于StickerLayout,是一个自定义View,import的包名为com.huawei.hms.image.vision.sticker.StickerLayout,直接可以集成在layout的XML中。
1、获取到StickerLayout对象。
通过findViewById获取到StickerLayout对象后,可以调用具体的逻辑方法。
StickerLayout mStickerLayout = findViewById(R.id.sticker_container);2、提供资源文件。
3、添加贴纸花字。
调用addSticker接口,添加贴纸花字,传入资源文件路径和文件名,如果返回码为0,则为添加成功,贴纸花字总数最多可以添加50个。
int resultCode = mStickerLayout.addSticker(rootPath, fileName);请求接口参数描述:
| 参数列表 | 类型 | M/O(必选/可选) | 说明 |
|---|---|---|---|
| rootPath | String | M | 资源文件根目录。 |
| fileName | String | M | 如果是贴纸,需要指定的文件名,其他可以传null。 |
代码示例:
addSticker(rootPath + "贴纸1", "sticker_10_editable.png");
addSticker(rootPath + "花字4", null);5、更新花字的文本。
你可以对花字文本进行编辑,通过回调方法setStickerLayoutListener(new StickerLayout.StickerLayoutListener())获取花字文本编辑对象textEditInfo,textEditInfo调用setText,进行文字编辑,最后mStickerLayout调用updateStickerText方法进行更新。
//获取TextEditInfo对象
mStickerLayout.setStickerLayoutListener(new StickerLayout.StickerLayoutListener() {
@Override
public void onStickerLayoutClick() {
}
@Override
public void onStickerTouch(int index) {
}
@Override
public void onTextEdit(TextEditInfo textEditInfo) {
StickerActivity.this.textEditInfo = textEditInfo;
}
@Override
public void needDisallowInterceptTouchEvent(boolean isNeed) {
}
});
//更新花字文本为"花字测试"字样
textEditInfo.setText("花字测试");
mStickerLayout.updateStickerText(textEditInfo);
>>访问华为图像服务官网,华为图像服务开发指导文档,了解更多相关内容
关注我们,第一时间了解华为移动服务最新技术资讯~






















 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








