点击Classes文件夹进入,看到如下几个文件:

通过上面步骤,大家可以看到,用来组织各个模块代码文件夹在硬盘中是真实存在的,这样做的好处是各个模块的代码划分清晰,以后某个模块需要修改或者添加功能,直接找到相应的模块操作即可。
3、在Images.xcassets中设置应用图标如下图:

对应的配置文件(Contents.json)如下:
{
"images" : [
{
"idiom" : "iphone",
"size" : "29x29",
"scale" : "1x"
},
{
"size" : "29x29",
"idiom" : "iphone",
"filename" : "AppIcon29x29@2x.png",
"scale" : "2x"
},
{
"size" : "29x29",
"idiom" : "iphone",
"filename" : "AppIcon29x29@3x.png",
"scale" : "3x"
},
{
"size" : "40x40",
"idiom" : "iphone",
"filename" : "AppIcon40x40@2x.png",
"scale" : "2x"
},
{
"idiom" : "iphone",
"size" : "40x40",
"scale" : "3x"
},
{
"size" : "57x57",
"idiom" : "iphone",
"filename" : "icon.png",
"scale" : "1x"
},
{
"size" : "57x57",
"idiom" : "iphone",
"filename" : "icon@2x.png",
"scale" : "2x"
},
{
"size" : "60x60",
"idiom" : "iphone",
"filename" : "icon_os7@2x.png",
"scale" : "2x"
},
{
"size" : "60x60",
"idiom" : "iphone",
"filename" : "icon@3x.png",
"scale" : "3x"
}
],
"info" : {
"version" : 1,
"author" : "xcode"
}
}
4、设置LaunchImage的图片如下图:

想要你的应用在4S、5、5S、6和6plus上显示都正确,LaunchImage中对应的上图中的几张图片都不可少,每张图对应的尺寸如下:
Retina HD 5.5 对应的图片尺寸:1242 × 2208
Retina HD 4.7 对应的图片尺寸:750 × 1334
iPhone Portrait IOS 7,8(Retina 4) 对应的图片尺寸:640 × 1136
iPhone Portrait IOS 7,8(2x) 对应的图片尺寸:640 × 960
比如少了Retina HD 4.7这张图,效果图如下:左侧在LaunchImage中没有添加Retina HD 4.7这张图,右侧是正常情况下的显示。


5、创建UIWindow,设置rootViewController并显示窗口,具体代码如下:
#pragma mark 应用程序第一次完成启动,第一个调用的代理方法
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 1、创建UIWindow
self.window = [[UIWindow alloc] init];
self.window.frame = [UIScreen mainScreen].bounds;
// 2、设置rootViewController
self.window.rootViewController = [[WBTabBarController alloc] init];
// 3、显示窗口
[self.window makeKeyAndVisible];
return YES;
}
6、创建WBTabBarController类,让其继承自UITabBarController;依次创建HomeViewController、MessageViewController、DiscoverViewController和ProfileViewController让它们都继承自UITableViewController,在WBTabBarController.m文件中- (void)viewDidLoad {}函数中添加具体实现,代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**







**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!**
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)**

#### 如何成为Android高级架构师!
架构师必须具备抽象思维和分析的能力,这是你进行系统分析和系统分解的基本素质。只有具备这样的能力,架构师才能看清系统的整体,掌控全局,这也是架构师大局观的形成基础。 **你如何具备这种能力呢?一是来自于经验,二是来自于学习。**
架构师不仅要具备在问题领域上的经验,也需要具备在软件工程领域内的经验。也就是说,架构师必须能够准确得理解需求,然后用软件工程的思想,把需求转化和分解成可用计算机语言实现的程度。经验的积累是需要一个时间过程的,这个过程谁也帮不了你,是需要你去经历的。
**但是,如果你有意识地去培养,不断吸取前人的经验的话,还是可以缩短这个周期的。这也是我整理架构师进阶此系列的始动力之一。**
***
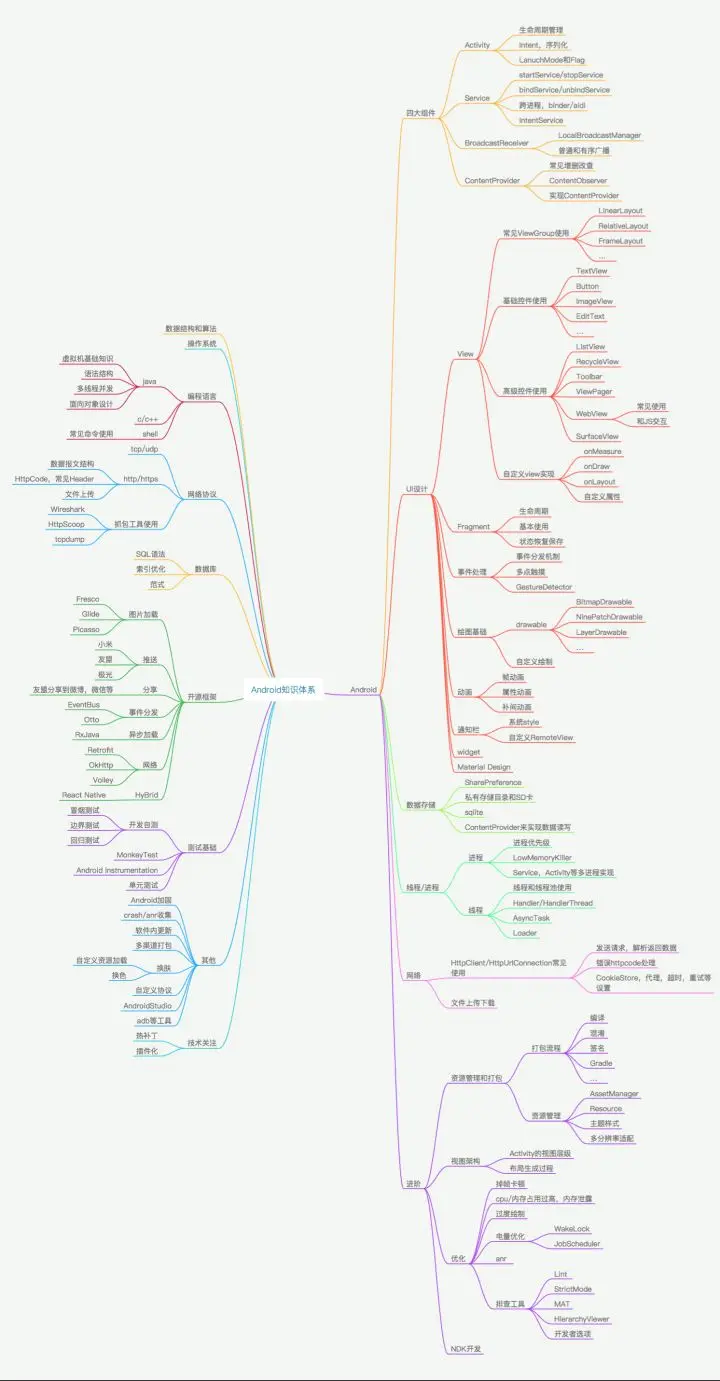
##### 成为Android架构师必备知识技能

##### 对应导图的学习笔记(由阿里P8大牛手写,我负责整理成PDF笔记)

##### 部分内容展示
**《设计思想解读开源框架》**
* **目录**

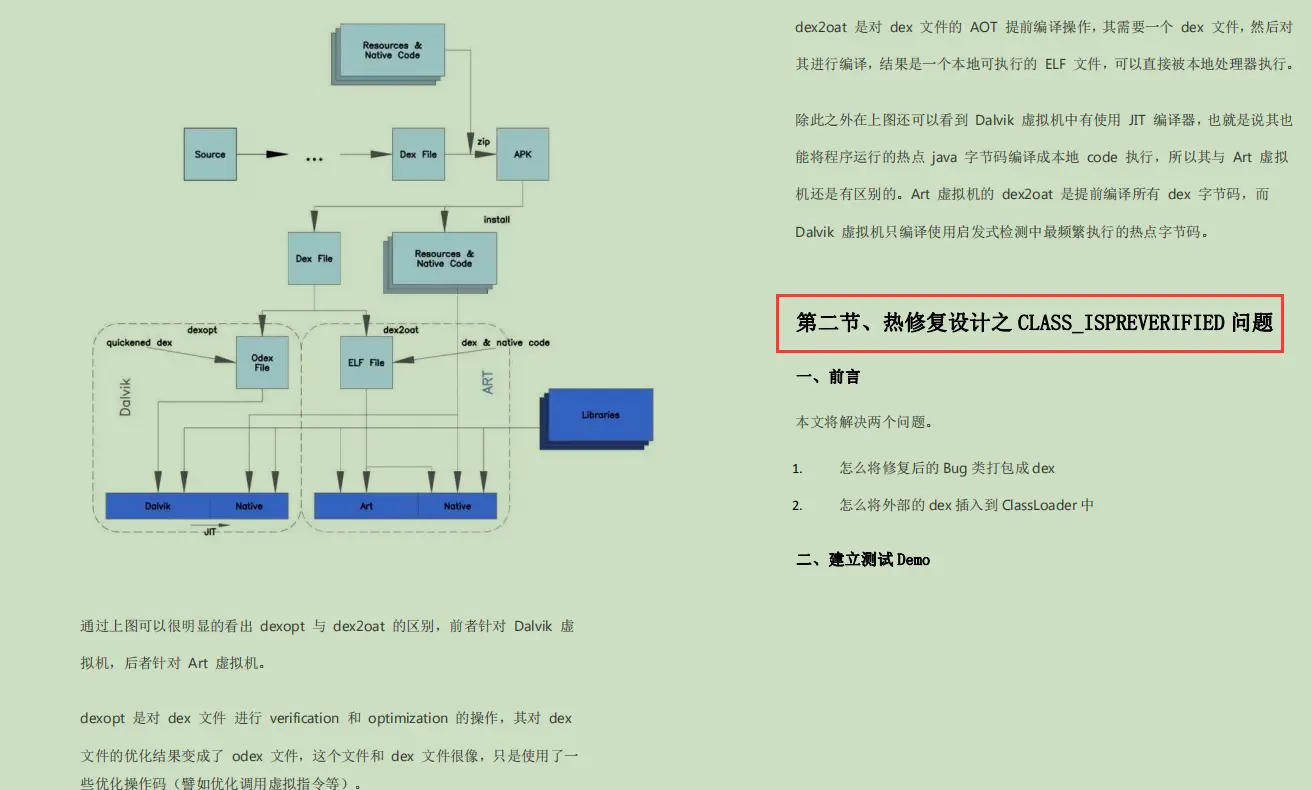
* **热修复设计**

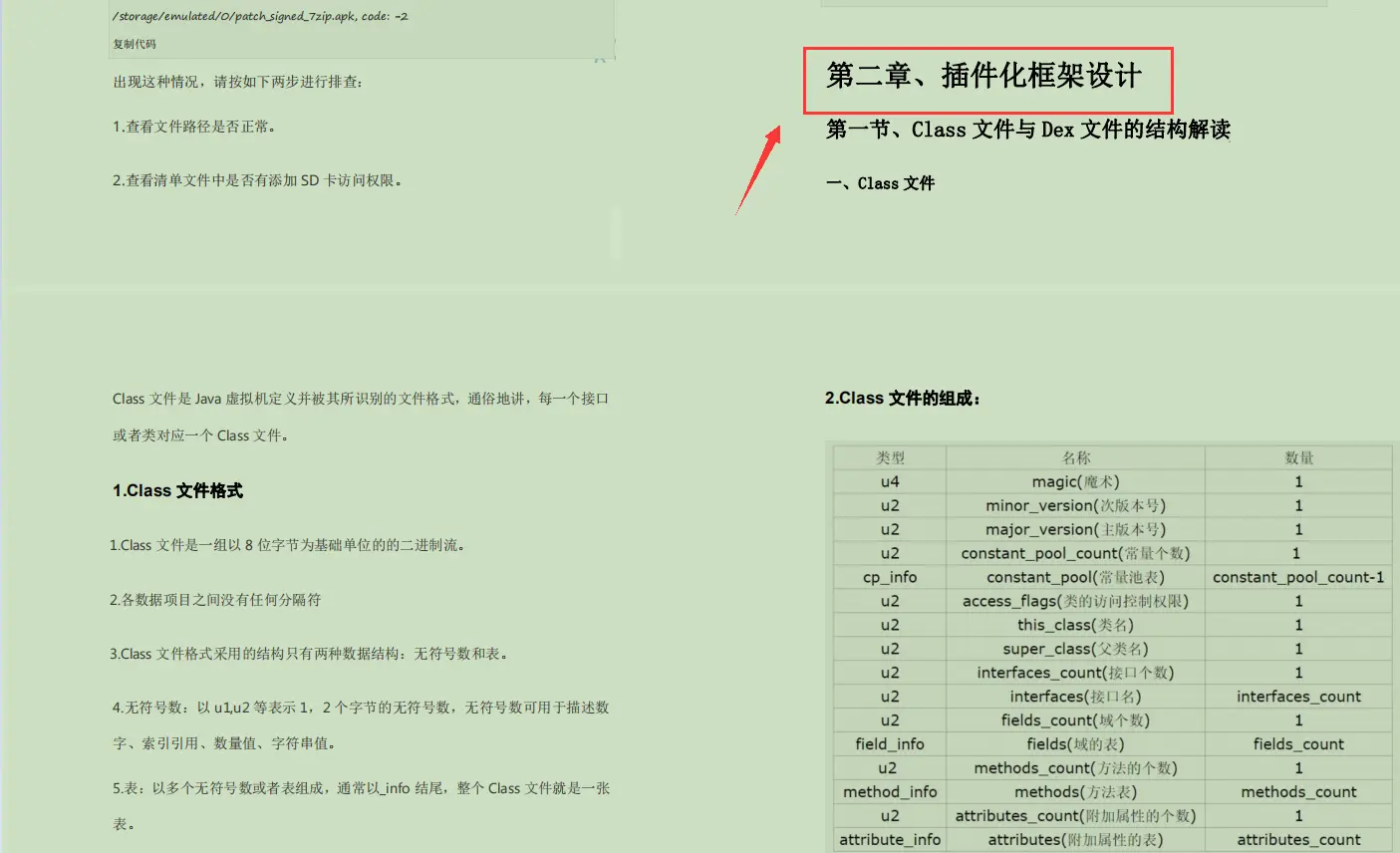
* **插件化框架设计**

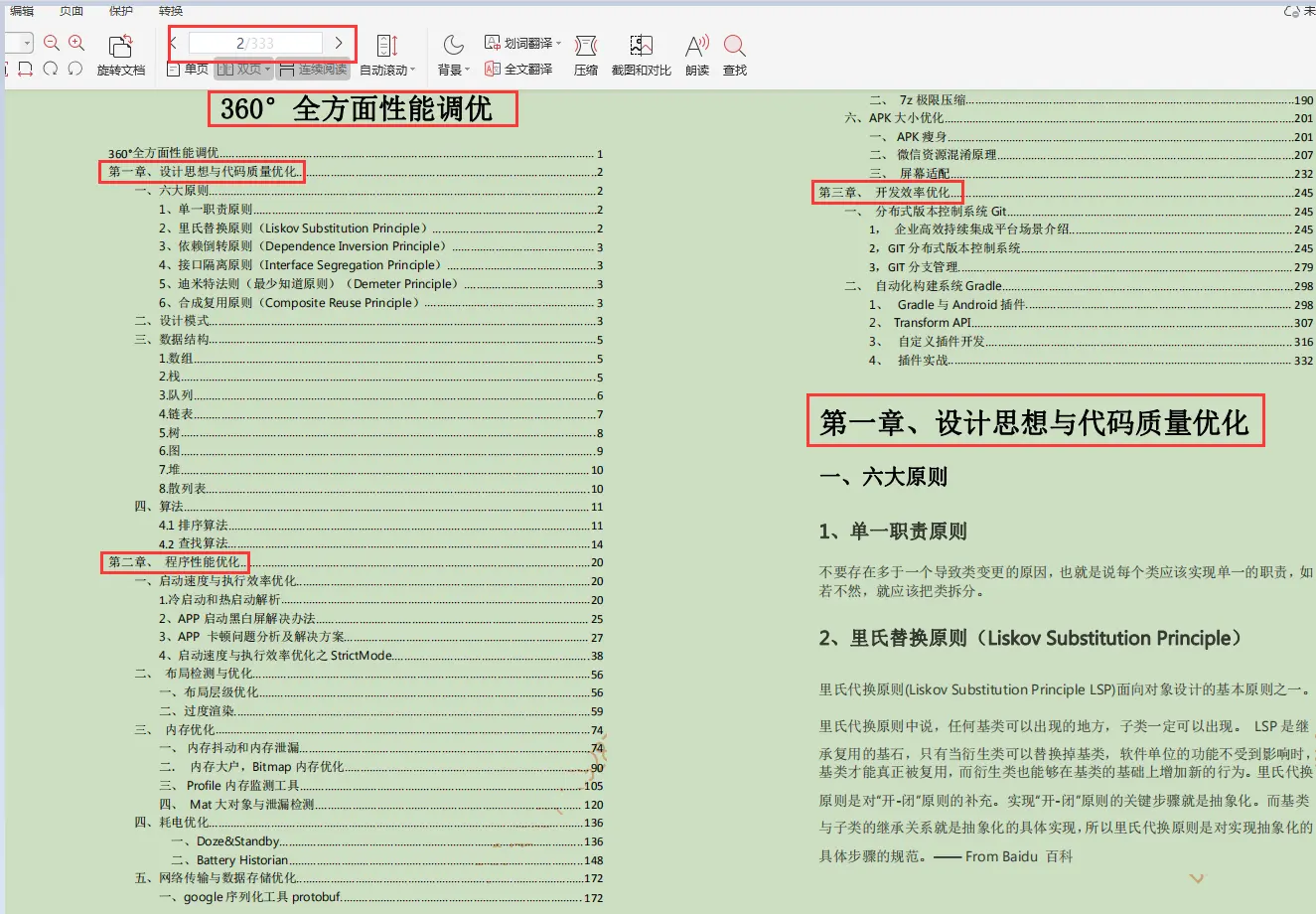
**《360°全方面性能优化》**

* **设计思想与代码质量优化**

* **程序性能优化**

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

链图片转存中...(img-MMvGipZl-1712807701306)]
* **设计思想与代码质量优化**
[外链图片转存中...(img-gL2uZEmO-1712807701307)]
* **程序性能优化**
[外链图片转存中...(img-sYGwIcFG-1712807701307)]
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中...(img-uggeR2Vk-1712807701307)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








