WebSocket协议
WebSocket协议是在HTTP协议的基础上进行扩展的。在建立WebSocket连接时,客户端首先发送一个HTTP请求到服务器,并将Upgrade头部字段设置为"websocket",表示希望升级到WebSocket协议。服务器接收到这个请求后,如果支持WebSocket协议,会返回一个状态码101 Switching Protocols的HTTP响应,并通过Upgrade头部字段将连接升级为WebSocket连接。升级完成后,客户端和服务器之间的通信不再遵循HTTP请求-响应模式,而是通过WebSocket协议进行双向的实时通信。客户端和服务器可以直接发送消息给对方,不需要等待对方的请求。
二、创建服务
- 安装ws 模块
npm install --save ws
- 创建服务端
const WebSocket = require('ws')
// 创建websocket服务, 端口port为: 5001
var WebSocketServer = WebSocket.Server,
wss = new WebSocketServer({ port: 5001 });
// 服务端连接
wss.on('connection', function(ws, req){
//当用户发送消息时
ws.on('message', function(message) {
console.log("message: " + message);
});
//关闭socket连接时
ws.on('close', function() {
console.log("连接关闭");
});
// 连接发生错误
ws.on("error", function(err) {
console.log("client error", err);
});
})
- 根据需求添加其他功能
当用户连接到我们的服务, 我们需要知道是哪一个人连接到服务时, 需要给此次连接, 添加一个唯一标识. 这时候需要用到另一个模块uuid
安装uuid模块
npm install --save uuid
给用户创建标识, 并且识别该访问用户的ip地址 也一起保存.
const WebSocket = require('ws')
// 创建websocket服务, 端口port为: 5001
var WebSocketServer = WebSocket.Server,
wss = new WebSocketServer({ port: 5001 });
// 引入uuid模块
const uuid = require('uuid')
//定义一个空数组, 存放客户端信息
let clients = [];
// 服务端连接
wss.on('connection', function(ws, req){
// 保存访问用户客户端ip地址
let clientAddress = req.socket.remoteAddress.split("::ffff:").join("")
// 客户端client_uuid随机生成
let client_uuid = uuid.v4()
// 将新连接的客户端push到clients数组中
clients.push({
"id": client_uuid,
"clientAddress": clientAddress
})
//控制台打印连接的client_uuid
console.log(clientAddress + '来了');
//当用户发送消息时
ws.on('message', function(message) {
console.log("message: " + message);
});
//关闭socket连接时
let closeSocket = function() {
//遍历客户端
for (let i = 0; i < clients.length; i++) {
//如果客户端存在
if (clients[i].id == client_uuid) {
//服务广播消息
console.log(clients[i].clientAddress + '走了');
//客户端数组中删掉
clients.splice(i, 1);
}
}
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
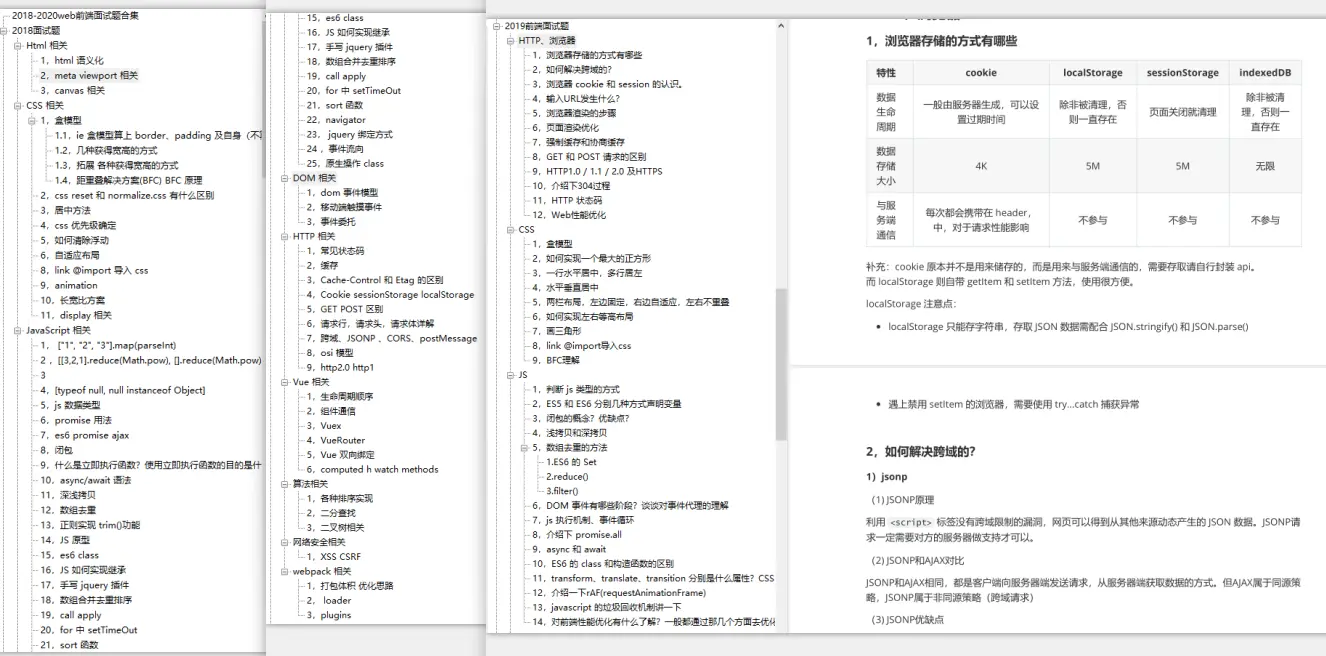
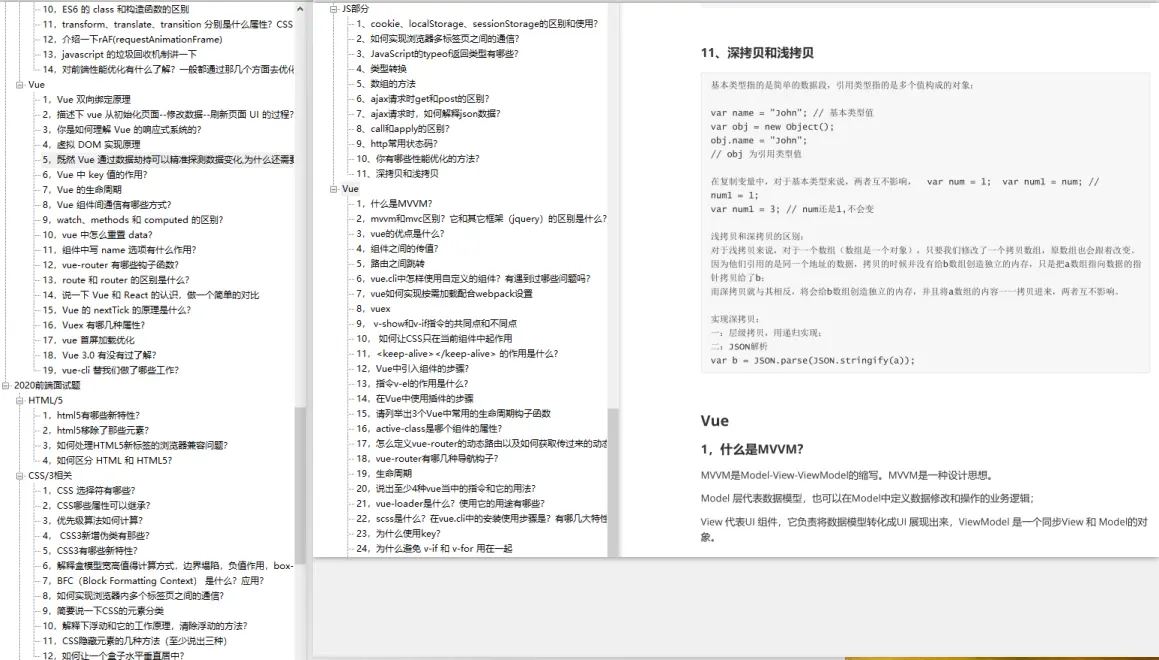
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)**

#### react和vue的比较
相同
1)vitual dom
2)组件化
3)props,单一数据流
不同点
1)react是jsx和模板;(jsx可以进行更多的js逻辑和操作)
2)状态管理(react)
3)对象属性(vue)
4)vue:view——medol之间双向绑定
5)vue:组件之间的通信(props,callback,emit)


**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

w-1712903704517)]
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中...(img-wnGTBbvU-1712903704517)]






















 1232
1232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








