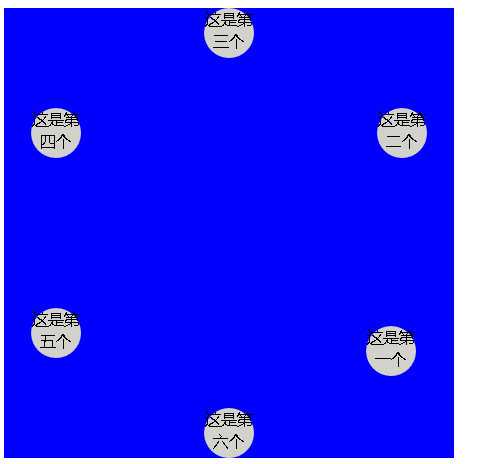
其实。我也不知道这是叫什么效果,只是觉得好玩,就做了,先上效果图
效果一目了然,就是从都是在第六个的位置,然后再相同的时间内变成这种布局,实现很简单,主要是用到三角函数方面,因为有多个div,我就直接用jq来写了,
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.bigdiv {
position: relative;
width: 450px;
height: 450px;
background: #0000FF;
}
.smalldiv {
text-align: center;
border-radius: 100px;
left: 300px;
top: 300px;
position: absolute;
width: 50px;
height: 50px;
background: #D3D1CC;
}
</style>
</head>
<body>
<div class="bigdiv">
<div class="smalldiv">这是第一个</div>
<div class="smalldiv">这是第二个</div>
<div class="smalldiv">这是第三个</div>
<div class="smalldiv">这是第四个</div>
<div class="smalldiv">这是第五个</div>
<div class="smalldiv">这是第六个</div>
</div>
<script type="text/javascript" src="lib/jquery-2.1.1.min.js"></script>
<script>
var i = 0;
var deg = 0;
$(function() {
$(".smalldiv").each(function(index) {
move(index);
});
});
function move(index) {
deg = Math.PI * 2 / 360 * i;
deg *= (index + 1);
$(".smalldiv").eq([index]).css({ "left": Math.sin(deg) * 200 + 200 + "px", "top": Math.cos(deg) * 200 + 200 + "px" });
if(index == 0) {
i += 6;
console.log(i);
}
if(i < 60) {
setTimeout("move(" + index + ")", 32);
} else {}
}
</script>
</body>
</html>
主要是三角函数方面,自己也是想了好几分钟才想起来的,,,,,
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








