之前想写一篇如何安装脚手架的博客,但是自己对于webpack又不了解,所以就作罢,假定这是在已经有vue基础的
首先,对于组件。我们的理解是将页面的一部分分割,然后将一部分就称之为组件,就好像我们最常用的按钮,他也可以算是一个组件,这样,整个界面被规划成为一个个小的组件,那么我们就实现了组件化
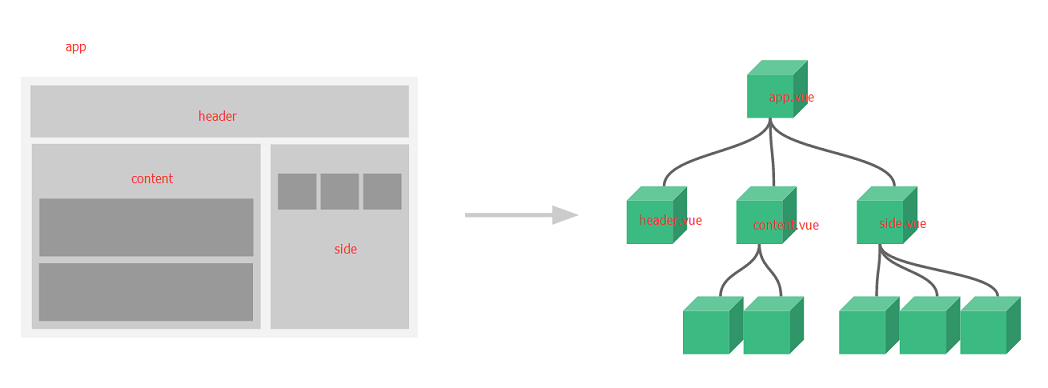
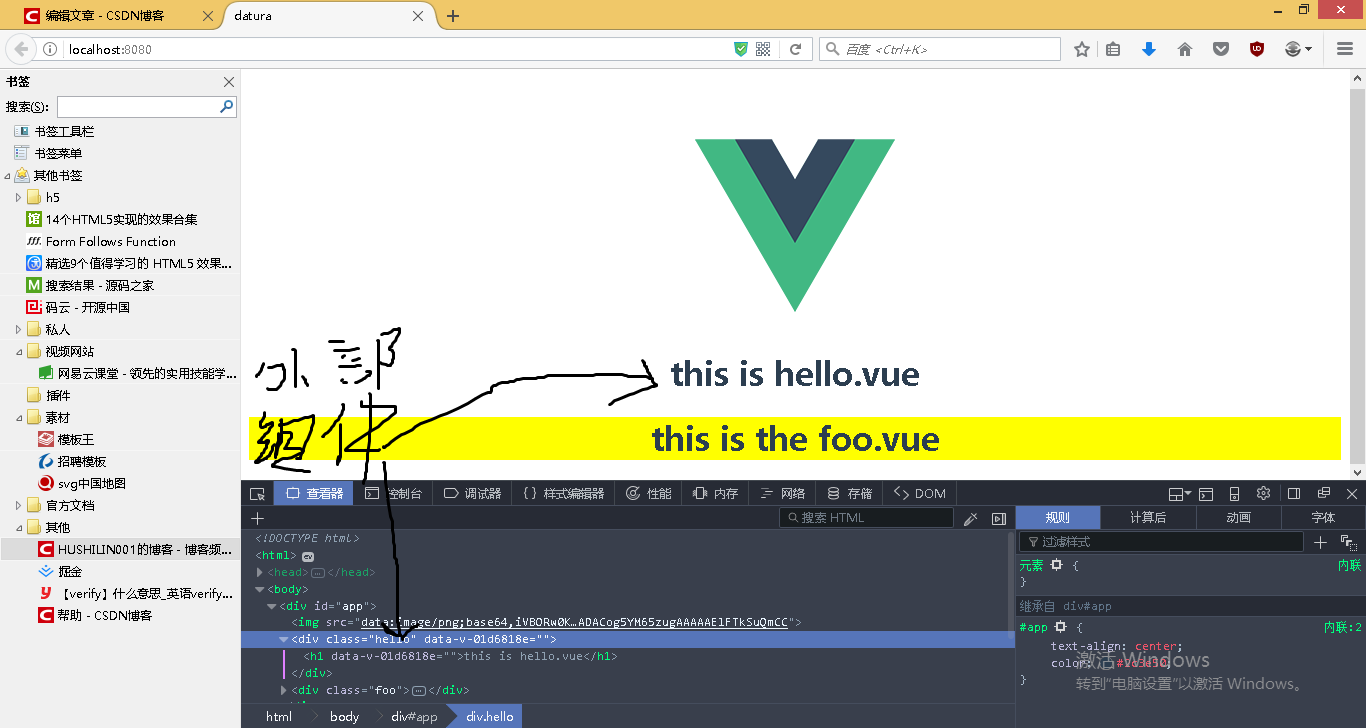
图例:
可能你会觉得,既然是一个完整的页面,为什么要分割成为一个个小小的组件?
比如一个界面中有一个搜索框,我们可能会在多次用到,那么我们把他变化了组件,那么我们不久是可以多次引用,不用去再次编写了。
接下来该给例子了
在使用了脚本架之后,我们的结构已经很分明了,由于使用的是界面组件化,那么我们就直接上相关的代码
先说说
流程,首先,我们的index。html中定义了关于了id为app的一个div,那么我们就需要用到app。vue
其次,webpack也定义了程序的入口为main。js,那么我们的main。js也是要用到的。接着加上我们自己定义的组件,所以我们就愉快的决定了要修改的文件有三个,
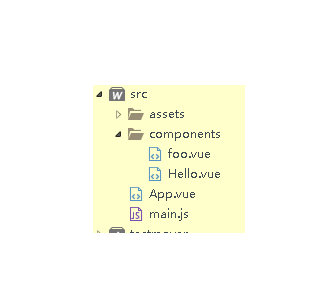
第一步,我们需要定义我们的vue文件来封装,承载我们的组件,我们先看看文件的目录结构吧:
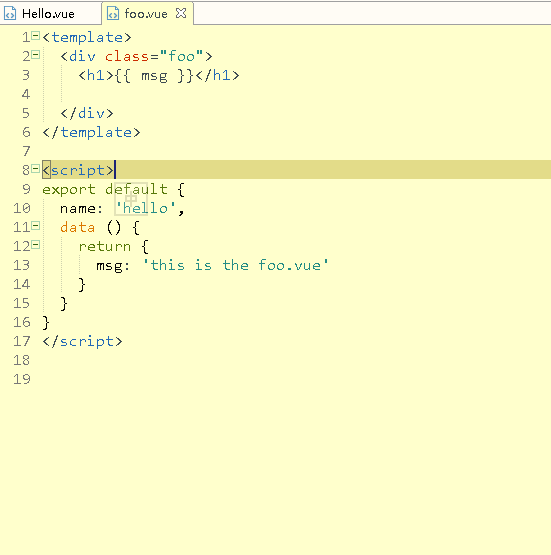
开始吧,首先先写出我们的组件,就取其中一个hello。vue来
这里请不要嫌弃我啰嗦,我讲讲关于vue文件的结构,我们的布局代码通常都是写在《template》标签中的,在<script>标签中,我们的做法是用来书写我们的脚本语言
(请注意,我们的msg是需要放在return中的),style就不用说了
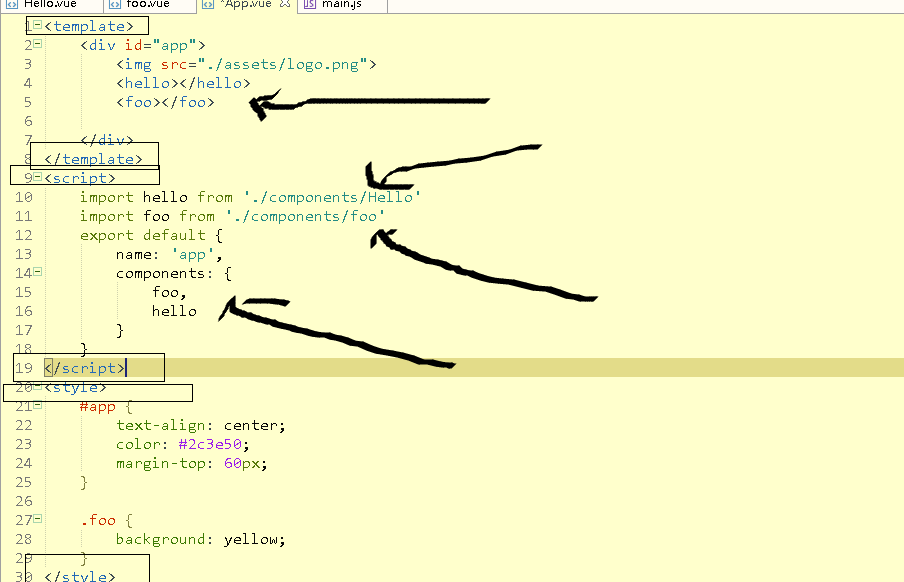
接下来在我们的app。vue中去引用我们的组件
。。。原谅我不会画图,看得出来,我们的app。vue也是在由那三个标签构成,
步入正题,我们在第二个黑色尖头的地方,我们引入了这两个vue文件,然后我们在第三个箭头的时候,将其定义为components
然后我们就可以使用他了,是不是很厉害,那么我们运行一下吧
运行成功,而且我们下个界面要使用的时候也是这样就可以了,很是简单,方便。



























 1476
1476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








