作为一个小白,最近看到了关于使用将图片转化为base64的文章,学了下,觉得不错,就记下来了
首先,我们可以使用万能的canvas,但是由于我不怎么喜欢canvas(性能消耗过大),所以我选择使用filerader来将我们的图片转化为base64格式并且显示出来
首先得首先,我们需要介绍下兼容性,由于filereader是h5的,所以ie有些还是接受不了。所以到时候做下处理,接着,移动端对h5支持的很好,所以做移动端的就不要想那么多了,
为什么要使用base64?因为我们可以少发送请求,比如上传图片,我们转化为base64,实际上就是转化为字符串,这就不用去多请求一次
当然,base64 也是缺点的,就是浏览器不会缓存,所以使用时候选择好方法吧
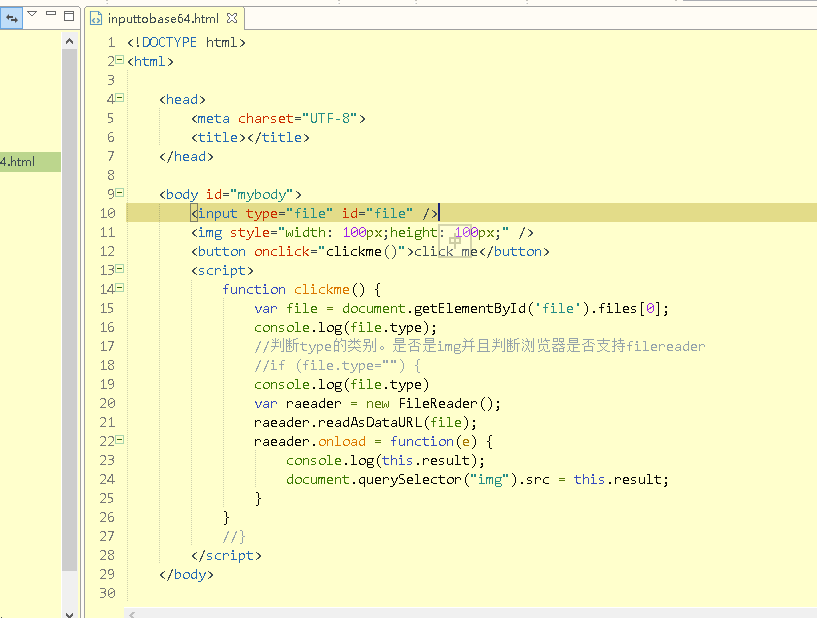
代码比较简单:
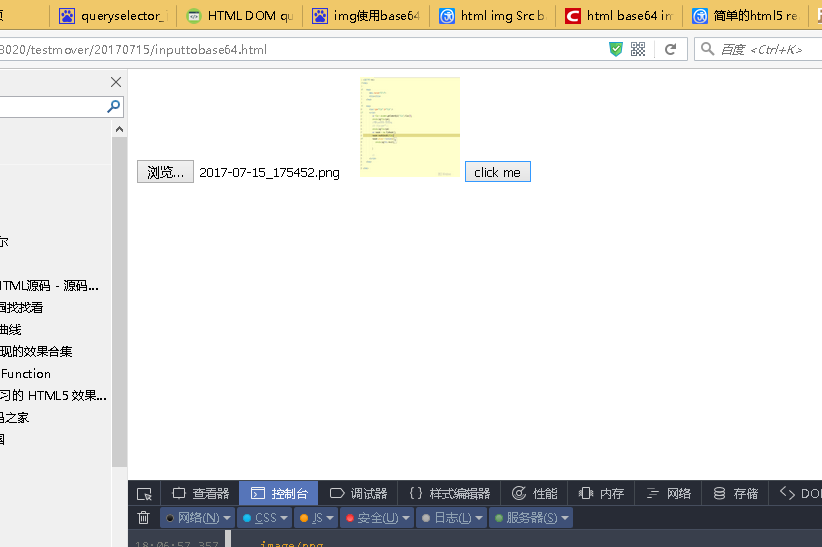
效果如下:
代码的话在下面,大家使用的时候做下“错误”判断
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body id="mybody">
<input type="file" id="file" />
<img style="width: 100px;height: 100px;" />
<button οnclick="clickme()">click me</button>
<script>
function clickme() {
var file = document.getElementById('file').files[0];
console.log(file.type);
//判断type的类别。是否是img并且判断浏览器是否支持filereader
//if (file.type="") {
console.log(file.type)
var raeader = new FileReader();
raeader.readAsDataURL(file);
raeader.onload = function(e) {
console.log(this.result);
document.querySelector("img").src = this.result;
}
}
//}
</script>
</body>
</html>对于将图片保存方面,我学习的是java语言,我就不多说了

























 2789
2789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








