今天讲的是比较基础的,对于新手而言比较重要
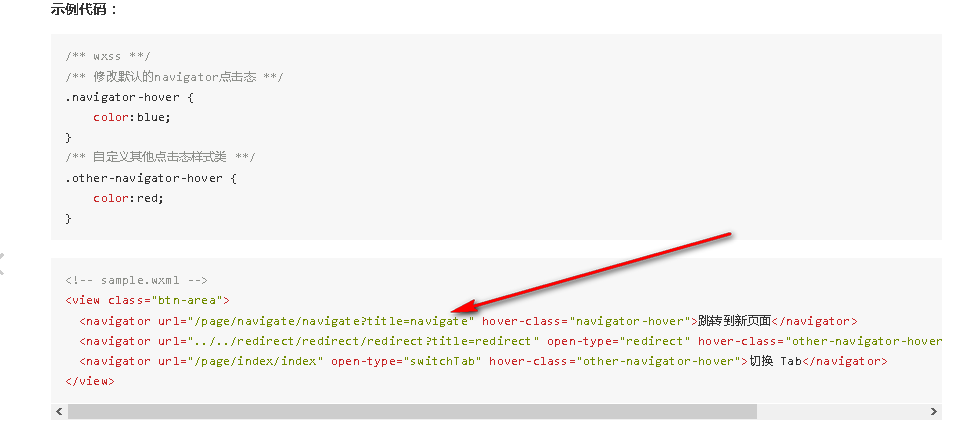
对于页面跳转,首先是有两种方式,一种是我们页面内部的跳转,就像是我们使用a标签去跳转,这是最基础的,不过这用的不叫a,而是叫navigator,用法也是没多大的变化
既然我们可以在html中跳转,那么我们肯定也是可以使用js去跳转的,这时候就用到了
wx.navigateTo(OBJECT)
一下是几种主要的用法,都没有多大的区别,https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html#wxnavigatetoobject(官网)

这是微信小程序的导航,当然与我们的location没什么区别,但是这里要注意一点,在微信中,有一种页面叫做一级菜单,也就是有tab的页面,这些页面,微信不建议使用navigatr标签去跳转,而是使用switchtab
wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
很是简单,当然官网才是重要的,

























 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








