不考虑其他情况,现在样式表主要是css,因此主要操作对象是:CSSStyleSheet
范围:包含<style>元素和rel特性被设置为“stylesheet”的<link>元素引入的样式表
限制:需要浏览器支持dom2级样式表
<body>
<link rel="stylesheet" href="lib/bootstrap.css" />
<div style="width: 100px;height: 100px;border: 1px solid #000000;"></div>
<style>
.mydiv {
width: 100px;
height: 100px;
border: 1px solid #000000;
margin-top: 20px;
}
</style>
<div class="mydiv"></div>
<script type="text/javascript">
var mycssstyles;
console.log(document.styleSheets);
//判断是否支持DOM2级样式表。
if(document.implementation.hasFeature("StyleSheets", "2.0")) {
for(var i = 0; i < document.styleSheets.length; i++) {
if(document.styleSheets[i].type == "text/css") {
mycssstyles = document.styleSheets[i];
console.log(mycssstyles);
}
}
}
</script>
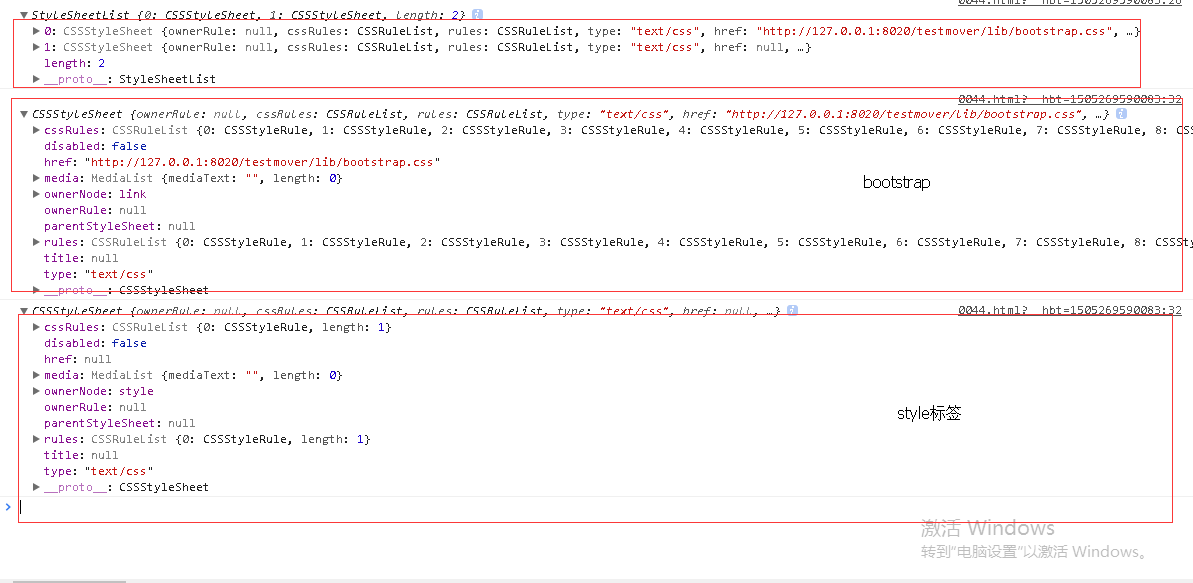
</body>效果如下:
其中:
- disabled:表示样式表是否被禁用的布尔值。这个属性是可读/写的,将这个值设置为true可以禁用样式表。
- href:如果样式表是通过<link>包含的,则是样式表的URL;否则,是null。
- media:当前样式表支持的所有媒体类型的集合。与所有DOM集合一样,这个集合也有一个length属性和一个item()方法。也可以使用方括号语法取得结合中特定的项。如果集合是空列表项,表示样式表适用于所有媒体。在IE中,media是一个反映<link>和<style>元素media特性的字符串。
- ownerNode:指向拥有当前样式表的节点的指针,样式表可能是在HTML中通过<link>或<style>引入的。如果当前样式表是其它样式表通过@import导入的,则这个属性值为null。IE不支持这个属性。
- parentStyleSheet:在当前样式表是通过@import导入的情况下,这个属性是一个指向导入它的样式表的指针。
- title:ownerNode中的title属性的值。
- type:表示样式表类型的字符串。对CSS样式表而言,这个字符串是“type/css”。
<script type="text/javascript">
var mycssstyles;
//判断是否支持DOM2级样式表。
if(document.implementation.hasFeature("StyleSheets", "2.0")) {
for(var i = 0; i < document.styleSheets.length; i++) {
if(document.styleSheets[i].type == "text/css") {
mycssstyles = document.styleSheets[i];
}
}
//ie不存在cssrules。 firefox不存在rules
if(mycssstyles.cssRules) {
mycssstyles = mycssstyles.cssRules;
} else {
//火狐浏览器没有rules
if(mycssstyles.rules) {
mycssstyles = mycssstyles.rules;
}
}
console.log(mycssstyles);
}
</script>

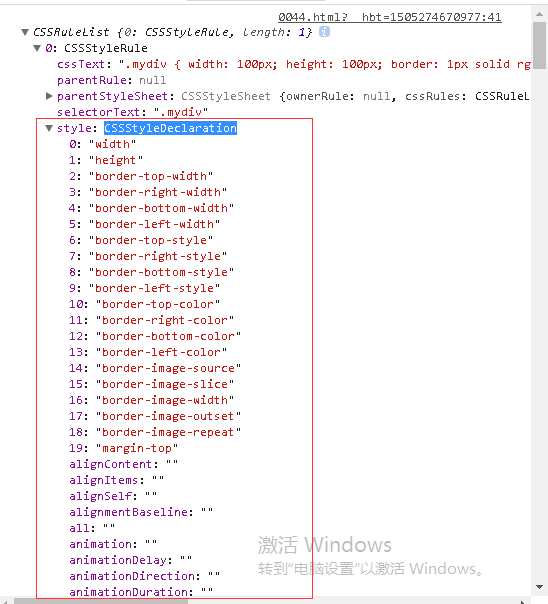
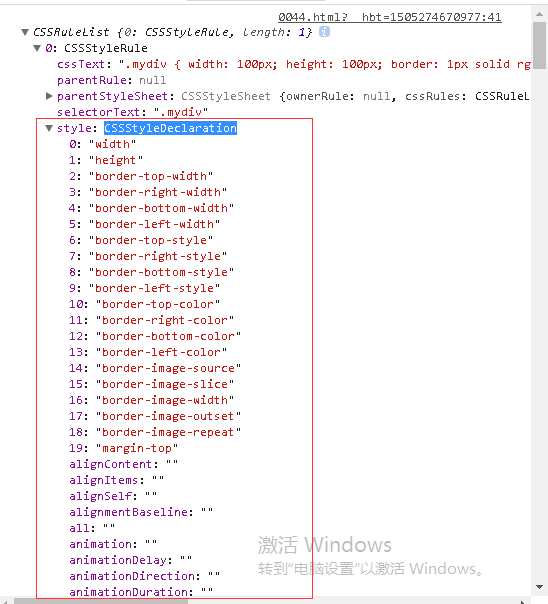
这个style就是我们要操作的对象了。
接下来我们做点简单的操作:
mycssstyles[0].style.width="500px";
这样子,那个div就变成了宽度为500px了
可能看到最后,大家会说我在讲废话,因为修改css,我就算不用jq,也可以使用js来修改,有必要用这个吗,那么请耐心看下一章
























 1540
1540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








