比较无聊的一篇博客。毕竟大家对ie都是比较鄙视的,不想搭理那种。所以就不铺垫了
有时候浏览一些网站,我们会看到这么一段代码:
<meta http-equiv="X-UA-Compatible" content="IE=9">
????????除了ie。什么都不懂?
这时候就解释下我们的文档模式:
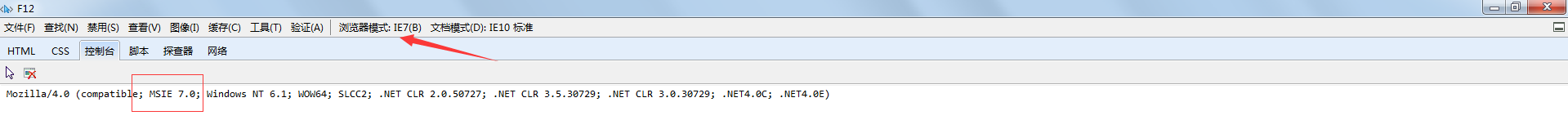
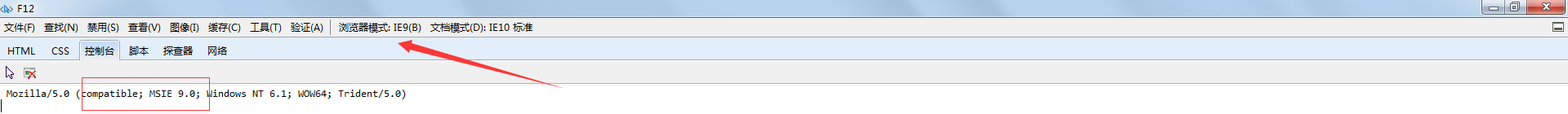
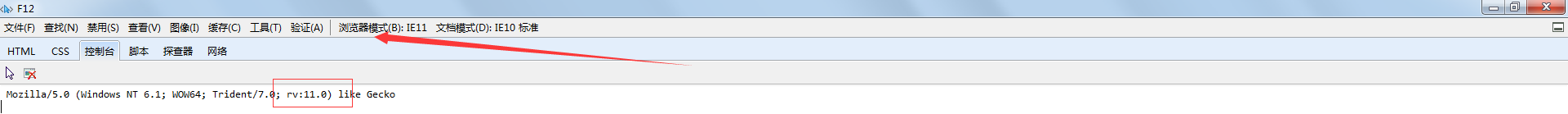
浏览器模式:控制浏览器发出的UserAgent,它表示以哪个版本的浏览器发出请求。
也就是我们去获取ua的时候的
这点不用多讲吧:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 默认以ie5的文档模式! -->
<meta http-equiv="X-UA-Compatible" content="IE=5">
<title></title>
</head>
<body>
<div style="width:100px;height: 200px;background: #000000;;"></div>
<script>
console.log(window.navigator.userAgent);
</script>
</body>
</html> IE7:
IE8:
IE9:
IE11:
不多说,不再上传图片了。
文档模式:控制页面的排版引擎以哪个版本的方式来解析并渲染网页代码。
也就是解析你的js语句以及css代码的引擎
还是不明白什么是文档模式?
举个常见的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 默认以ie5的文档模式! -->
<meta http-equiv="X-UA-Compatible" content="IE=5">
<title></title>
</head>
<div style="width:100px;height: 200px;background: #000000;;"></div>
<body>
</body>
</html>
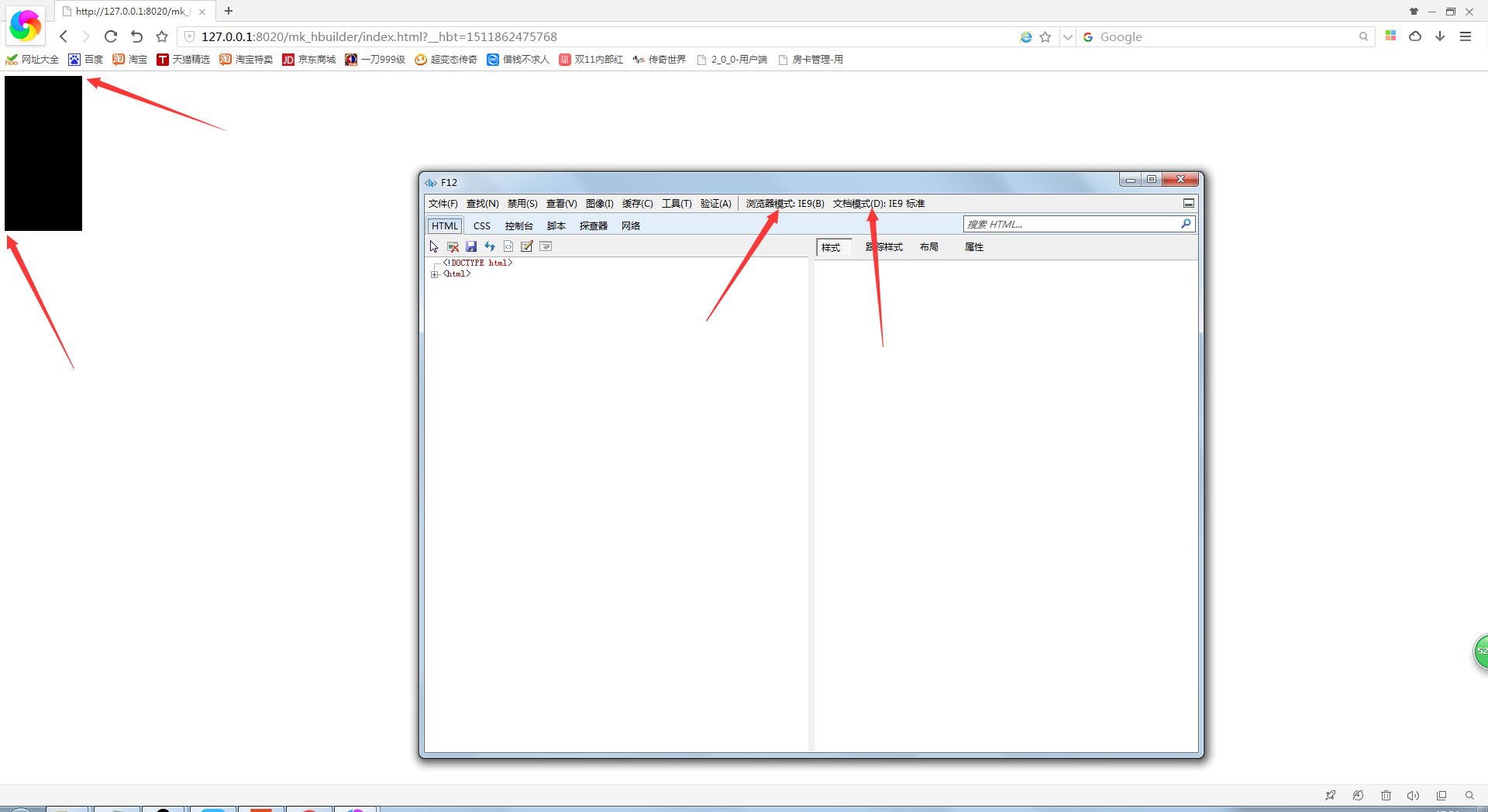
但是现在!
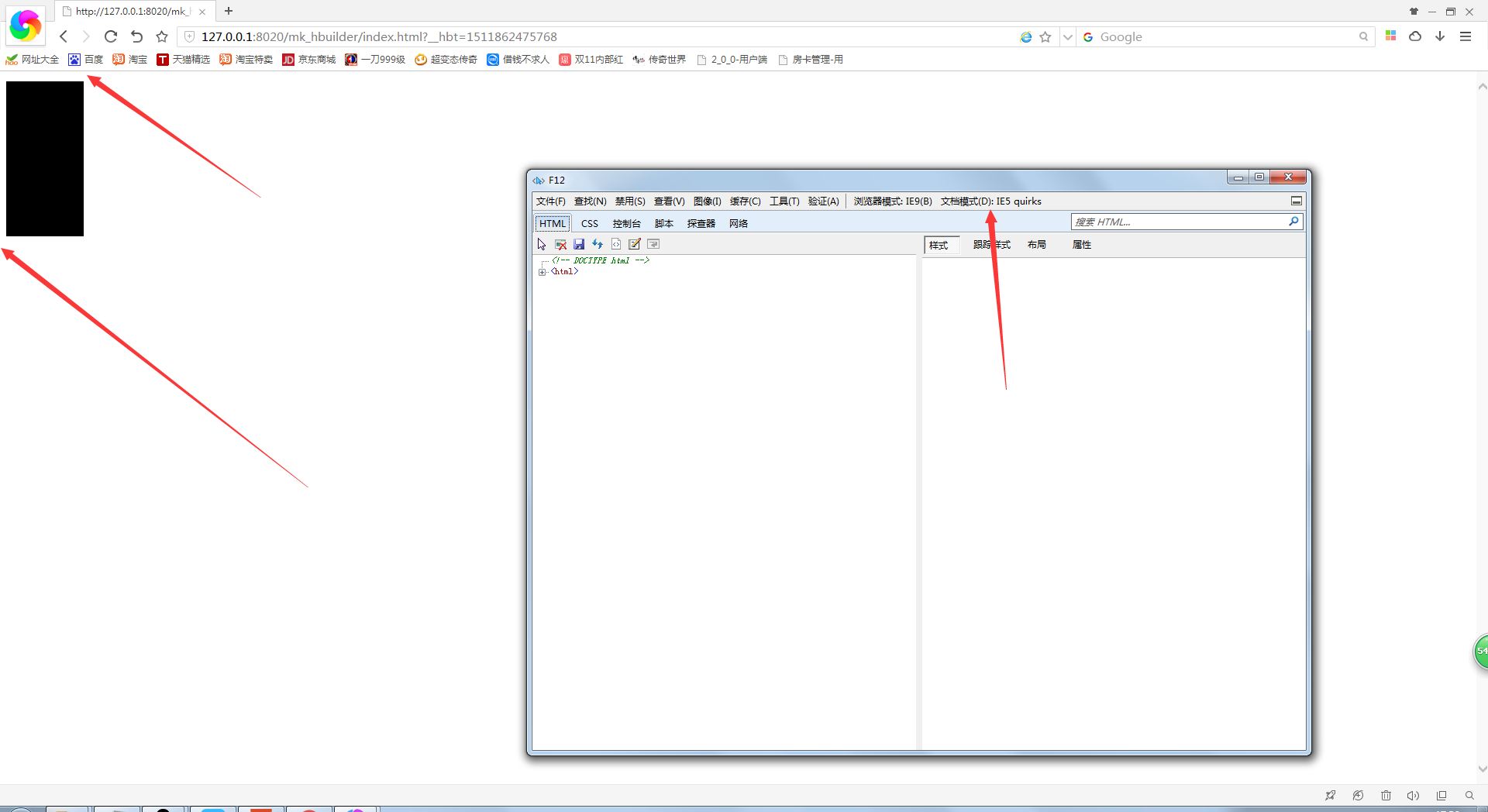
这里,我们设置了浏览器是以ie5的版本去解析
此时:
现在。在换段代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 默认以ie5的文档模式! -->
<meta http-equiv="X-UA-Compatible" content="IE=9">
<title></title>
</head>
<div style="width:100px;height: 200px;background: #000000;;"></div>
<body>
</body>
</html>
此时,
很明显。这时候的文档模式改变了。所以解析的时候也炸了。所以这时候。我们就需要去设置用什么文档模式
此时,如果我们不做任何设置?
当然,至于为什么是使用默认的时候为ie9,这点就不是本次的话题了,
这时候。我们又想,既然如此,会不会每次点的时候都默认高版本呢?
当然。想想就好,ie678浏览器市面还是有不少的。页有很多情况是默认使用ie5quick渲染的。而且服务器端的设置也是可能会影响的。,所以我们还是妥妥的。。射上去吧,设。。。。
通常情况下,文档模式是要设置的。。。请记住:
<!-- 默认以ie5的文档模式! -->
<meta http-equiv="X-UA-Compatible" content="IE=5">
错了。。。
<!-- 默认以ie8的文档模式! -->
<meta http-equiv="X-UA-Compatible" content="IE=8">



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








