http协议
1. HTTP协议概念
超文本传输协议:规定了如何从网站服务器传输超文本到本地浏览器,它基于客户端服务器架构工作,是客户端(用户)和服务器端(网站)请求和应答的标准。
2. 报文
在HTTP请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,并且要遵守规定好的格式。
3. 请求报文
方式: GET 请求数据 、 POST 发送数据
请求地址:
app.on('request', (req, res) => {
req.headers // 获取请求报文
req.url // 获取请求地址
req.method // 获取请求方法
});
案例1:获取客户端的请求方式,发送post请求

当输入网址打开页面的时候为请求数据,所以请求方式为GET。
当把表单的数据提交到这个网址的时候,默认请求方式为GET,如果我们想修改请求方式,需要在表单属性添加method属性,属性值为POST。
如果请求的地址是相同的,但是请求的方式不同,我们可以根据请求的方式响应不同的内容。
案例2:获取客户端的请求地址,显示不同页面

当输入的地址是localhost:3000或localhost:3000/index是显示的内容为home,后面以此类推。
注意:res.end只能出现在最末端,如果出现多个res.end同时执行,那么则会报错。
案例3:获取客户端的请求报文
req.headers['host']
如果要获取具体信息,在后面加中括号,里面跟键的名字。
4.响应报文
HTTP状态码
- 200 请求成功
- 404 请求的资源没有被找到
- 500 服务器端错误
- 400 客户端请求有语法错误
内容类型
- text/html
- text/css
- application/javascript
- image/jpeg
- application/jso
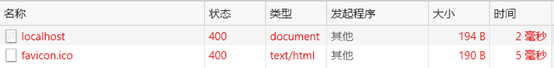
案例:设置状态码为400,显示的内容类型为html类型
app.on('request', (req, res) => {
res.writeHead(400, {
'Content-Type': 'text/html;charset=utf8'
})
})
控制台输出






















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








