前言
在网页布局中,我们的布局对象通常是盒子,而到底什么事盒子?盒子模型有几种?我想这对于做前端开发的来说这至关重要,所以我就对盒子模型的相关知识复习一下,顺便总结出来,以供以后参考。
盒子模型
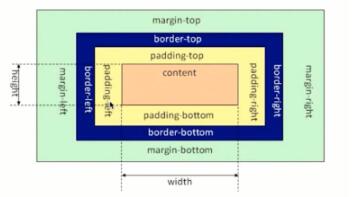
CSS css盒子模型又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。
* {
margin: 0;
padding: 0;
}
CSS盒子模型有两种,一种是符W3C标准的标准盒子模型,一种是IE怪异盒模型。
1、标准盒模型

所以标准盒模型一般设置的width和height值得是内容content的宽度和高度,增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
而如果想保持一个盒子的真实占有宽度不变,那么加width的时候就要减padding。加padding的时候就要减width。因为盒子变胖了是灾难性的,这会把别的盒子挤下去,破坏原有的布局。
盒模型总宽度(元素总占据空间)=content width + 左右margin值 + 左右border值+左右padding值
高度计算方法与宽度一样。
2、IE盒模型

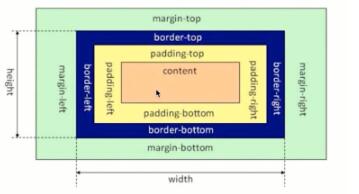
所以IE盒模型设置的width和height除了content区域外还包括相应方向的border、padding值,所以增加内边距和边框会影响width和height,也会增加元素框的总尺寸。所以设置width时要先计算内容区域还有border、padding值。
盒模型总宽度(元素总占据空间)=width(上下border值 + 上下padding值 + content 宽度)
高度计算方法与宽度一样。
box-sizing属性
为了使页面在不同浏览器下呈现相同的效果,必须统一盒子模型,因为设置width或者height一般是必须用到的。
那么必须设置浏览器的渲染模式是标准模式,在标准模式下,IE6+和其他现代浏览器会以W3C盒子模型渲染。(在怪异模式下,IE中只有IE9+会用W3C盒子模型。)
而要统一盒子模型,这时候就要用到box-sizing属性了
box-sizing属性一般用来指定盒子模型,它有三个值
content-box | border-box | inherit
- content-box ,作为box-sizing的默认值,指定盒子模型为标准盒子模型,可以使设置的宽度和高度值应用到元素的内容框。盒子的width只包含内容。
- border-box,指定盒子模型为IE盒子模型,设置的width值其实是除margin外的border+padding+element的总宽度。盒子的width包含border+padding+内容
- inherit,指定box-sizing属性的值,应该从父元素继承
CSS外边距合并(折叠)
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,而左右外边距不产生合并。
注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

<html>
<head>
<style type="text/css">
* {
margin:0;
padding:0;
border:0;
}
#outer {
width:300px;
height:300px;
background-color:red;
margin-top:10px;
}
#inner {
width:50px;
height:50px;
background-color:blue;
margin-top:50px;
}
</style>
</head>
<body>
<div id="outer">
<div id="inner">
</div>
</div>
<p>注释:请注意,如果不设置外部 div 的内边距和边框,那么内部 div 的上外边距将与外部
div 的上外边距合并(叠加)。</p>
</body>
</html>这种情况也叫做子元素越界或者margin越界 margin越界(第一个子元素的margin-top和最后一个子元素的margin-bottom的越界问题) 以第一个子元素的margin-top 为例: 当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现 margin-top值加在父元素上的现象
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:
如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。
用盒子模型画三角形
<html>
<head>
<style type="text/css">
#or {
width:0px;
height:0px;
border: 100px solid transparent;
border-top-color: black;
}
</style>
</head>
<body>
<div id="or">
</div>
</body>
</html>
背景应用于由内容和内边距、边框组成的区域。























 3468
3468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








