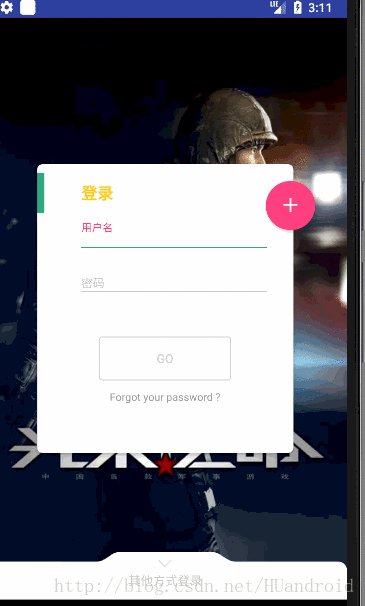
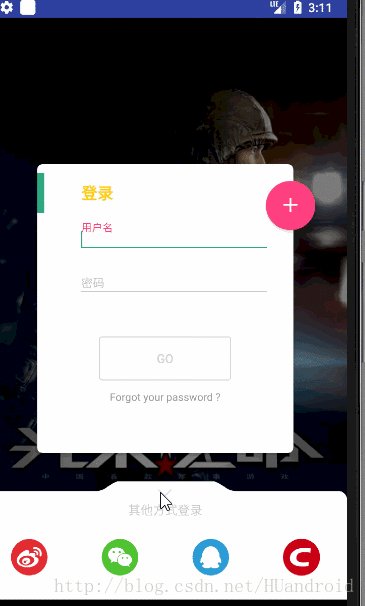
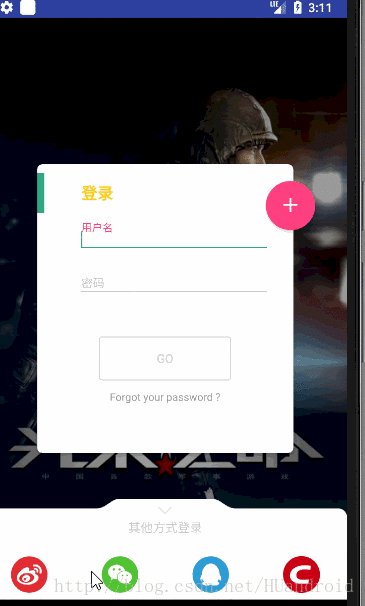
先看效果图,很简单的控件,不需要自定义:
分析一下要点:
- 点击后,屏幕会有变暗,有一层遮罩
- 整块布局有个上下移动的动画
未点击状态下,布局往下移动了距离
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="@mipmap/grsm">
<android.support.v7.widget.CardView
android:layout_width="300dp"
android:layout_height="340dp"
app:cardCornerRadius="6dp"
app:cardElevation="3dp"
app:cardUseCompatPadding="true"
android:layout_centerInParent="true"
android:id="@+id/cv">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<RelativeLayout
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="45dp">
<View
android:layout_alignParentStart="true"
android:layout_width="8dp"
android:layout_height="match_parent"
android:background="#2fa881"
/>
<TextView
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="50dp"
android:text="登录"
android:textColor="#FFCC00"
android:textSize="18sp"
android:textStyle="bold"
/>
</RelativeLayout>
<LinearLayout
android:layout_marginTop="10dp"
android:paddingStart="50dp"
android:paddingEnd="30dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="50dp">
<android.support.design.widget.TextInputLayout
android:textColorHint="#c5c5c5"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:textSize="13sp"
android:hint="用户名"
android:textColor="#2fa881"
android:id="@+id/et_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:background="@drawable/selector_bg_edit"
android:textCursorDrawable="@drawable/bg_input_cursor"
android:paddingBottom="2dp"
/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
<LinearLayout
android:paddingStart="50dp"
android:paddingEnd="30dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="50dp">
<android.support.design.widget.TextInputLayout
android:textColorHint="#c5c5c5"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:textSize="13sp"
android:hint="密码"
android:textColor="#2fa881"
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:background="@drawable/selector_bg_edit"
android:textCursorDrawable="@drawable/bg_input_cursor"
android:paddingBottom="2dp"
/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
<RelativeLayout
android:layout_marginTop="25dp"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="60dp">
<Button
android:id="@+id/bt_go"
android:background="@drawable/bt_shape"
android:stateListAnimator="@drawable/state_list_animator_z"
android:layout_width="150dp"
android:layout_height="50dp"
android:text="@string/go"
android:textColor="#d3d3d3"
>
</Button>
</RelativeLayout>
<TextView
android:layout_marginTop="5dp"
android:layout_gravity="center_horizontal"
android:textColor="#9a9a9a"
android:textSize="12sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/forgot_your_password"
/>
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fabSize="normal"
android:src="@drawable/plus"
android:transitionName="loginFab"
android:layout_alignTop="@id/cv"
android:layout_marginTop="25dp"
android:layout_alignEnd="@id/cv"
android:layout_marginEnd="-20dp"
/>
//增加整块布局盖在上面,用来增加盖层
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
//盖层灰度:"#80000000" android:alpha="0"为未点击状态下
<View
android:id="@+id/ll_login_layer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:alpha="0"
android:background="#80000000" />
//将 点击 布局 整体往下偏移80dp
<LinearLayout
android:id="@+id/ll_login_pull"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/bg_login_thirdpart"
android:orientation="vertical"
android:translationY="80dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="12dp"
android:gravity="center"
android:text="其他方式登录"
android:textColor="#cacaca"
android:textSize="14sp" />
<LinearLayout
android:id="@+id/ll_login_options"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal"
android:paddingBottom="16dp"
android:visibility="visible">
<ImageView
android:id="@+id/ib_login_weibo"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/ic_material"
android:contentDescription="@null"
android:padding="8dp"
android:scaleType="centerInside"
android:src="@mipmap/ic_login_3party_weibo" />
<ImageView
android:id="@+id/ib_login_wx"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/ic_material"
android:contentDescription="@null"
android:padding="8dp"
android:scaleType="centerInside"
android:src="@mipmap/ic_login_3party_wechat" />
<ImageView
android:id="@+id/ib_login_qq"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/ic_material"
android:contentDescription="@null"
android:padding="8dp"
android:scaleType="centerInside"
android:src="@mipmap/ic_login_3party_qq" />
<ImageView
android:id="@+id/ib_login_csdn"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/ic_material"
android:contentDescription="@null"
android:padding="8dp"
android:scaleType="centerInside"
android:src="@mipmap/ic_login_3party_csdn" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
</RelativeLayout>
布局只做了2点:增加盖层,点击布局下移80dp
代码的实现部分:
点击事件
//点击监听
case R.id.ll_login_pull:
llLoginPull.animate().cancel();//点击区域的动画取消
llLoginLayer.animate().cancel();//盖层区域的动画取消
int height = llLoginOptions.getHeight();//拿到未显示区域的高度80dp
//拿到当前动画进度 llLoginLayer会在动画执行的时候动态设置tag
float progress = (llLoginLayer.getTag() != null && llLoginLayer.getTag() instanceof Float) ?
(float) llLoginLayer.getTag() : 1;
//动画执行时间,360为动画时间0.36s,慢点就跳大,快点就调小
int time = (int) (360 * progress);
//判断布局已经显示或者未显示 执行响应操作
if (llLoginPull.getTag() != null) {
llLoginPull.setTag(null);
glide(height, progress, time);
} else {
llLoginPull.setTag(true);
upGlide(height, progress, time);
}
break;* 上升动画,显示盖层*
/**
* menu up glide
*
* @param height height
* @param progress progress
* @param time time
*/
private void upGlide(int height, float progress, int time) {
llLoginPull.animate()
.translationYBy(height * progress)
.translationY(0)
.setDuration(time)
.start();
llLoginLayer.animate()
.alphaBy(1 - progress)
.alpha(1)
.setDuration(time)
.setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
llLoginLayer.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationCancel(Animator animation) {
if (animation instanceof ValueAnimator) {
//设置tag,值为动画的参数
llLoginLayer.setTag(((ValueAnimator) animation).getAnimatedValue());
}
}
@Override
public void onAnimationEnd(Animator animation) {
if (animation instanceof ValueAnimator) {
//设置tag,值为动画的参数
llLoginLayer.setTag(((ValueAnimator) animation).getAnimatedValue());
}
}
})
.start();
}* 下降动画,隐藏盖层*
/**
* menu up glide
*
* @param height height
* @param progress progress
* @param time time
*/
private void upGlide(int height, float progress, int time) {
llLoginPull.animate()
.translationYBy(height * progress)
.translationY(0)
.setDuration(time)
.start();
llLoginLayer.animate()
.alphaBy(1 - progress)
.alpha(1)
.setDuration(time)
.setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
llLoginLayer.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationCancel(Animator animation) {
if (animation instanceof ValueAnimator) {
llLoginLayer.setTag(((ValueAnimator) animation).getAnimatedValue());
}
}
@Override
public void onAnimationEnd(Animator animation) {
if (animation instanceof ValueAnimator) {
llLoginLayer.setTag(((ValueAnimator) animation).getAnimatedValue());
}
}
})
.start();
}基本可以实现上面动画效果了,很简单实用






















 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








