
大致步骤:
1、进行页面布局
2、设置好各元素宽高位置
3、给元素设置移动,本次案例使用相对移动
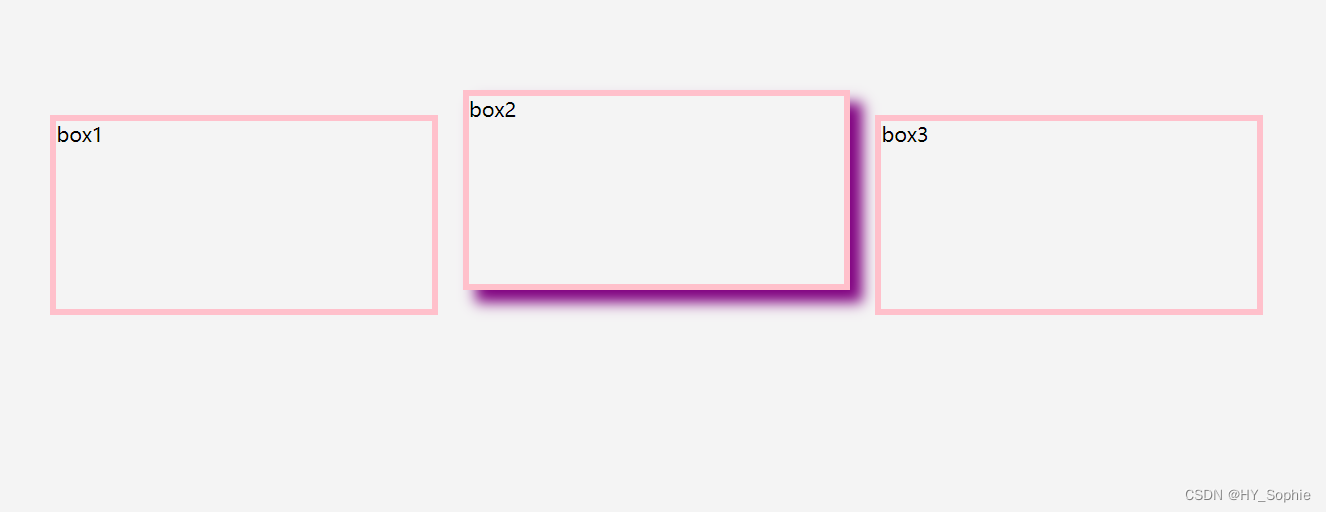
4、设置鼠标悬停的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>悬停上移附阴影</title>
<style>
* {
margin: 0;
padding: 0;
background: #f4f4f4;
}
.box {
width: 990px;
height: 200px;
margin: 150px auto;
}
.box div {
width: 300px;
height: 150px;
float: left;
margin-right: 20px;
margin-bottom: 10px;
border: 5px solid pink;
/* 设置相对移动 */
position: relative;
top: 0;
}
/* 悬停时样式 */
.box div:hover {
/* 移动 */
top: -20px;
/* 阴影 */
box-shadow: 10px 10px 15px purple;
/* 鼠标变化 */
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








