当一个容器中设置了flex的justify-content:center ,并且设置overflow时,看下面这个代码:
<style>
.test{
height:100px;
border:1px solid #559;
overflow:auto;
/** 下面是垂直水平居中 */
display: flex;
flex-direction: column;
align-items:center;
justify-content:center;
}
</style>
<div class="test">
<p>123</p>
<p>456</p>
<p>789</p>
</div>
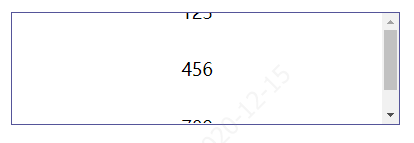
显示如下:

居中显示没问题,scroll也出现了,但是滚动条在最上面的时候,123被挡住了!!
导致这个的原因就是justify-content:center,取值为:space-around / space-evenly时也会有这个问题。
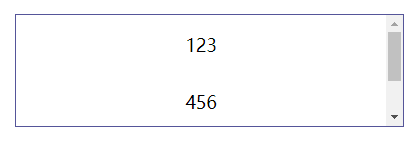
解决办法
把两个属性分开,在列表p外面在套一层
<style>
.test{
height:100px;
overflow:auto;
border:1px solid #559;
}
.box{
display: flex;
flex-direction: column;
align-items:center;
justify-content:center;
}
</style>
<div class="test">
<div class="box">
<p>123</p>
<p>456</p>
<p>789</p>
</div>
</div>






















 3388
3388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








