1.字体图标
1.1.阿里巴巴的矢量图标库
阿里巴巴的矢量图标库官方地址:阿里图标库
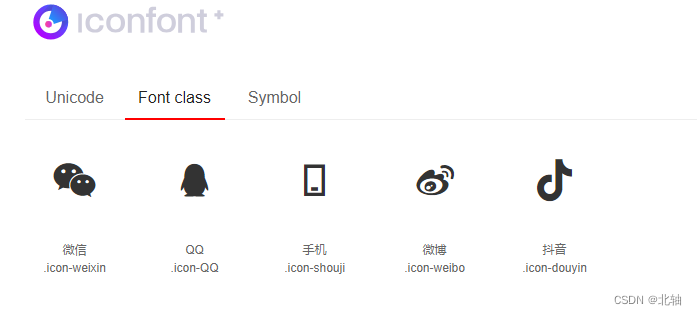
①进入官网选择需要的图标加入购物车,下载代码到本地项目,然后引入font里的css文件。
<link rel="stylesheet" href="./font/iconfont.css">②打开demo_index.html查看图标类名。


③使用对应的类名来创建图标标签。
<span class="iconfont icon-xxx"></span>
1.2.Font Awesome图标库
Font Awesome官网:点击进入官网
①引入图标库
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" />
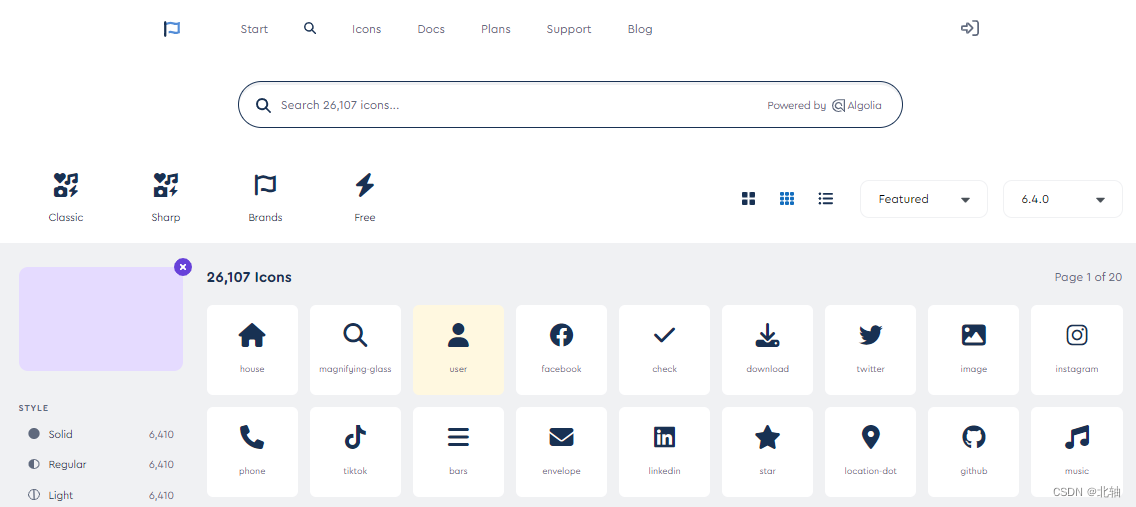
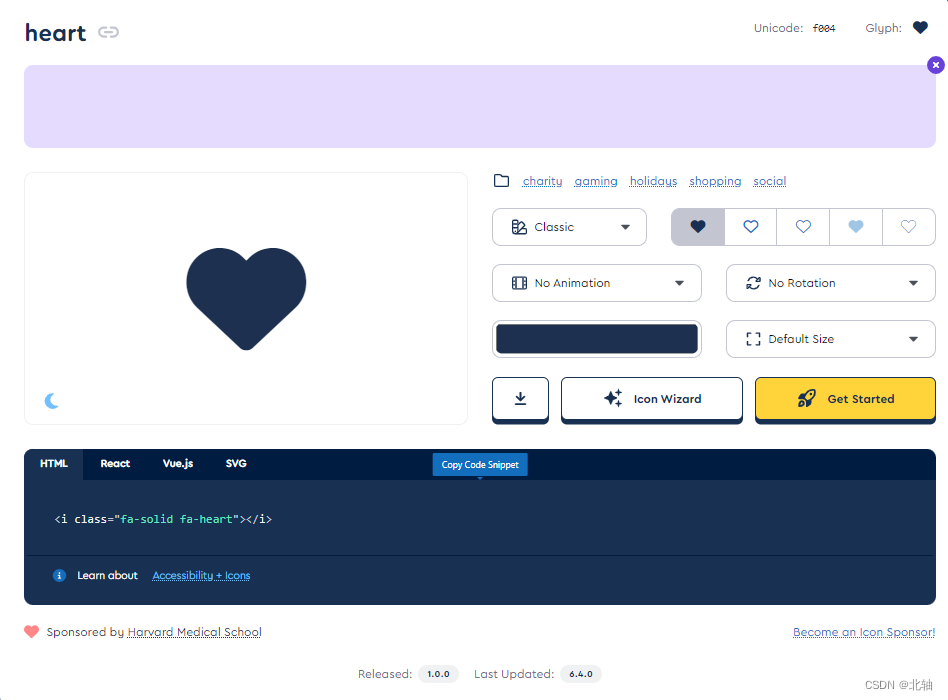
②进入官网搜索需要的图标,点击图标查看类名。


③ 使用对应的类名来创建图标标签。
<i class="fa-solid fa-xxxx"></i>2.Lodash库
Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。
网址:lodash鲁大师

①引入lodash库
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>②使用库里的方法,注意语法都是以"_."开头,举几个例子 :
//深拷贝
const newObj = _.cloneDeep(oldObj)
//防抖
box.addEventListener('mousemove', _.debounce(mouseMove, 500))
//节流
box.addEventListener('mousemove', _.throttle(mouseMove, 500))3.form-serialize插件
快速收集表单元素的值,表单必须有name属性,可以返回一个对象,属性名为表单name值。
3.1.引入插件
<script src="https://cdn.jsdelivr.net/npm/form-serialize@0.7.2/dist/form-serialize.min.js"></script>
3.2.使用方法
const form = document.querySelector('.form')
const data = serialize(form, {hash: true, empty: true})
// hash: true-返回对象; false-返回查询字符串
// empty: true-获取空值;false-不获取空值
console.log(data)
// data {}4.富文本编辑器
5.提示框
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/js/bootstrap.min.js"></script>
function myAlert(isSuccess, msg) {
const myAlert = document.querySelector('.alert')
myAlert.classList.add(isSuccess ? 'alert-success' : 'alert-danger')
myAlert.innerHTML = msg
myAlert.classList.add('show')
setTimeout(() => {
myAlert.classList.remove(isSuccess ? 'alert-success' : 'alert-danger')
myAlert.innerHTML = ''
myAlert.classList.remove('show')
}, 2000)
}
myAlert(true, '登录成功!')
myAlert(false, '账号或密码错误!')待更新.......






















 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










