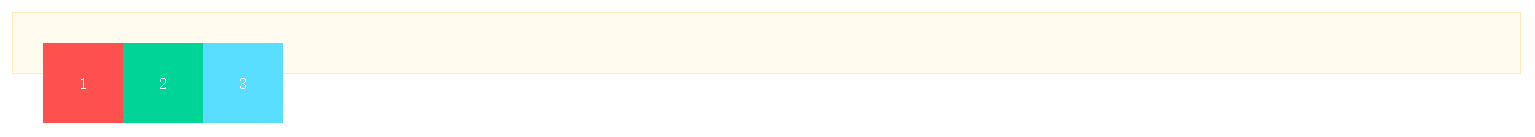
当一个父级元素内嵌套浮动的元素时,这些浮动元素就脱离了文档流,此时父元素就无法获取其包含元素的高度从而自动延伸自身的高度,造成一系列排版问题。如下所示:
<style type="text/css">
.outer {
border: 1px solid #ffeab8;
width: 60%;
background: #fffbee;
margin-bottom: 80px;
padding: 30px;
color: white;
}
.inner {
width: 80px;
height: 80px;
line-height: 80px;
text-align: center;
float: left;
}
.d1 {
background: #ff5050;
}
.d2 {
background: #00d496;
}
.d3 {
background: #59deff;
}
</style>
<div class="outer">
<div class="inner d1">1</div>
<div class="inner d2">2</div>
<div class="inner d3">3</div>
</div>
一、追加空的块元素消除浮动
使用一个空的块元素作为承载clear样式的载体,优点是通俗易懂,各种浏览器的兼容性强,缺点是增加了冗余的元素。
<style type="text/css">
.outer {
border: 1px solid #ffeab8;
width: 60%;
background: #fffbee;
margin-bottom: 80px;
padding: 30px;
color: white;
}
.inner {
width: 80px;
height: 80px;
line-height: 80px;
text-align: center;
float: left;
}
.d1 {
background: #ff5050;
}
.d2 {
background: #00d496;
}
.d3 {
background: #59deff;
}
/*-----↓作用代码区域↓-----*/
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0;
}
/*-----↑作用代码区域↑-----*/
</style>
<div class="outer">
<div class="inner d1">1</div>
<div class="inner d2">2</div>
<div class="inner d3">3</div>
<!-- -----↓作用代码区域↓----- -->
<div class="clear"></div>
<!-- -----↑作用代码区域↑----- -->
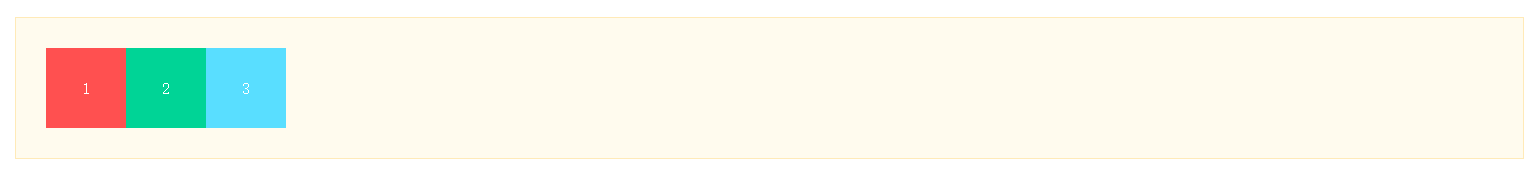
</div>执行结果:

二、使用overflow样式消除float
定义父级元素的overflow样式同样能消除float,注意这里overflow可以取auto或hidden,但hidden对搜索引擎不是十分友好,所以一般用auto。该方法优点是代码量少,浏览器支持较好,缺点是当overflow值为hidden时不能配合position使用(超出的部分会被隐藏)。
<style type="text/css">
.outer {
border: 1px solid #ffeab8;
width: 60%;
background: #fffbee;
margin-bottom: 80px;
padding: 30px;
color: white;
}
.inner {
width: 80px;
height: 80px;
line-height: 80px;
text-align: center;
float: left;
}
.d1 {
background: #ff5050;
}
.d2 {
background: #00d496;
}
.d3 {
background: #59deff;
}
/*-----↓作用代码区域↓-----*/
.overflow {
overflow: auto;
zoom: 1; //兼容IE6、7
}
/*-----↑作用代码区域↑-----*/
</style>
<div class="outer overflow">
<div class="inner d1">1</div>
<div class="inner d2">2</div>
<div class="inner d3">3</div>
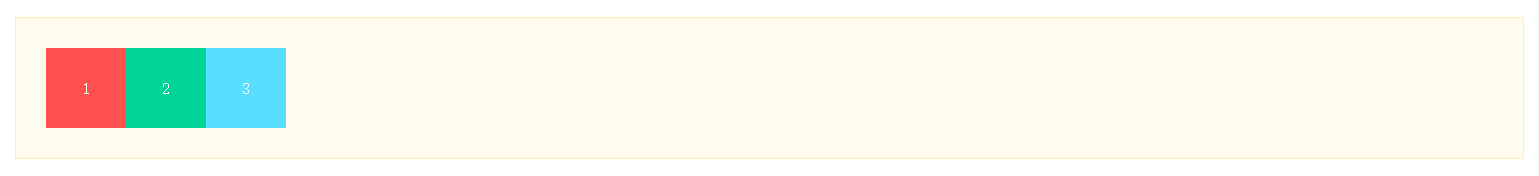
</div>执行结果:

三、使用after伪元素选择器消除float
推荐的方法。在IE 6、IE 7中使用zoom: 1;消除float(为元素加上hasLayout特性),IE8或以上及非IE浏览器支持after伪元素选择器,使用after伪元素来消除float。在父级元素的尾部增加一个伪元素,这有点类似第一种方法,但这个追加的元素是CSS动态渲染的,所以并不会产生冗余元素。
<style type="text/css">
.outer {
border: 1px solid #ffeab8;
width: 60%;
background: #fffbee;
margin-bottom: 80px;
padding: 30px;
color: white;
}
.inner {
width: 80px;
height: 80px;
line-height: 80px;
text-align: center;
float: left;
}
.d1 {
background: #ff5050;
}
.d2 {
background: #00d496;
}
.d3 {
background: #59deff;
}
/*-----↓作用代码区域↓-----*/
.afterSelector:after {
clear: both;
content: ""; //必须,否则无法追加伪元素
display: block; //必须,否则无法追加伪元素
width: 0;
height: 0; //必须,否则高度在不同浏览器中显示不一致
visibility: hidden; //允许浏览器渲染该元素,但不显示它
}
.afterSelector {
zoom: 1; //兼容IE6、7
}
/*-----↑作用代码区域↑-----*/
</style>
<div class="outer afterSelector">
<div class="inner d1">1</div>
<div class="inner d2">2</div>
<div class="inner d3">3</div>
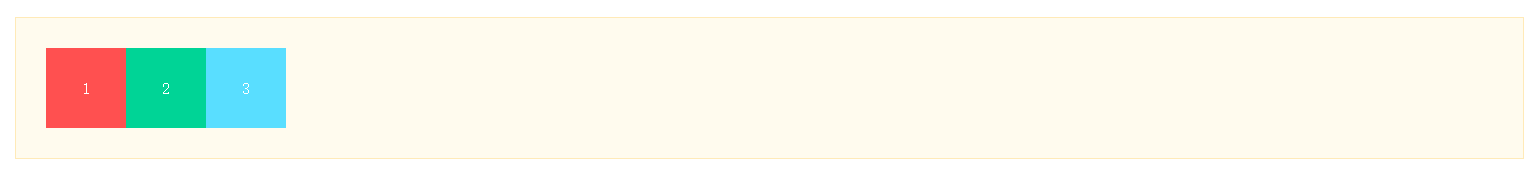
</div>执行结果:























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








