amis地址:amis - 低代码前端框架
使用vscode运行amis代码
1.下载安装node 下载 | Node.js (nodejs.org)

2. 2.安装完成以后,打开命令行,输入node -v 来判断是否安装成功

3.在安装node的时候,npm包管理器会自动安装,我们在命令输出 npm -v 看看是否安装成功

4.打开VSCode,打开一个文件夹,这里我们在D盘新建了一个名为"hhlamis"的文件夹
5.在命令行npm install amis 或 npm install -g amis -----这是全局安装
![]()
6.在文件夹路径下找到sdk

全局安装路径在![]()
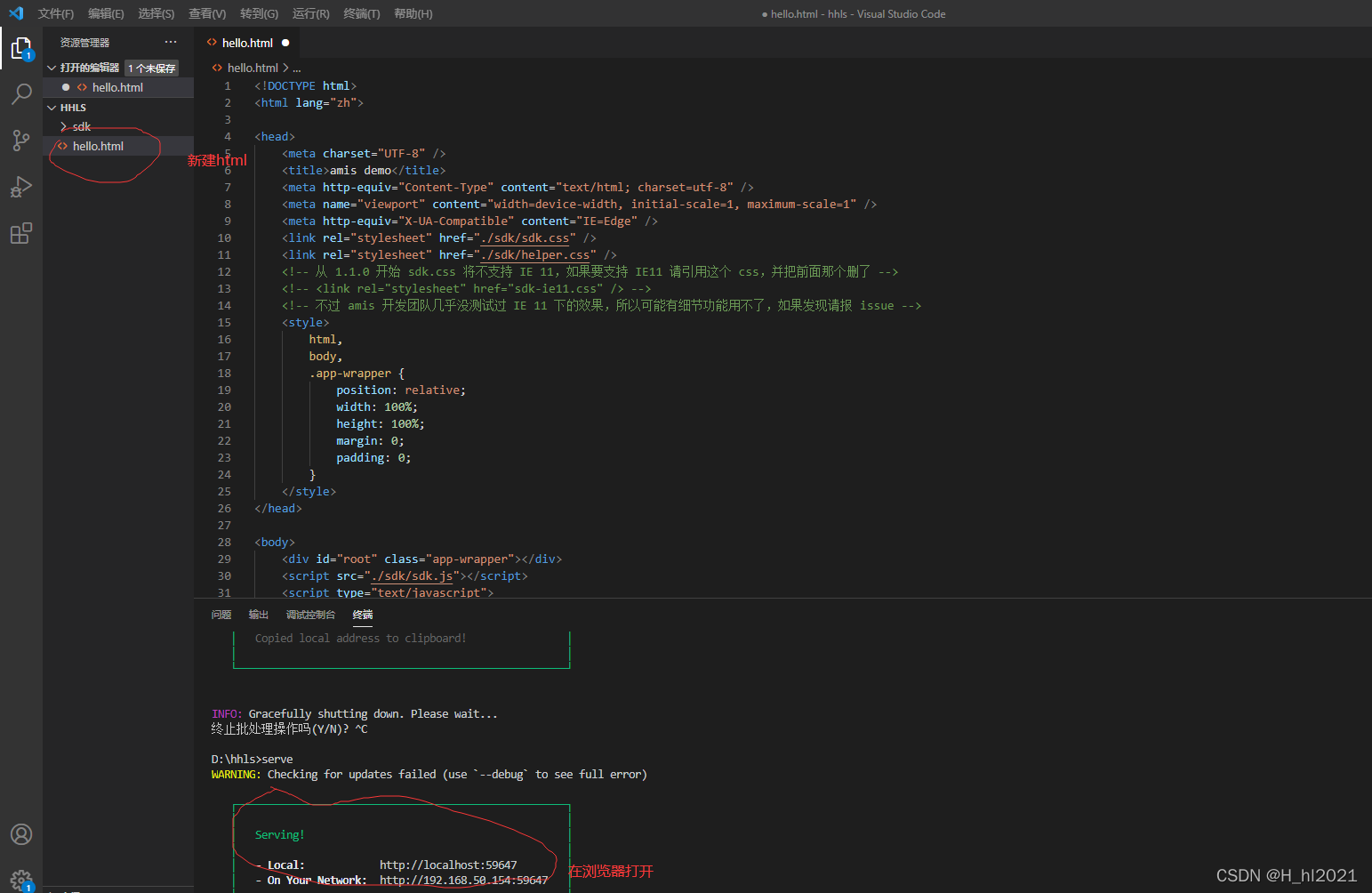
7.新建文件夹”hhls“在vscode打开,将sdk复制也放进去

8.右键文件-在集成终端命令,打开一个终端控制台

9..在终端中输入npm i -g serve 命令来安装serve包,安装成功后输入serve .命令,创建一个本地的静态服务器

10.html的代码,在amis文档也有,不过要改一点路径
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>amis demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<link rel="stylesheet" href="./sdk/sdk.css" />
<link rel="stylesheet" href="./sdk/helper.css" />
<!-- 从 1.1.0 开始 sdk.css 将不支持 IE 11,如果要支持 IE11 请引用这个 css,并把前面那个删了 -->
<!-- <link rel="stylesheet" href="sdk-ie11.css" /> -->
<!-- 不过 amis 开发团队几乎没测试过 IE 11 下的效果,所以可能有细节功能用不了,如果发现请报 issue -->
<style>
html,
body,
.app-wrapper {
position: relative;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="root" class="app-wrapper"></div>
<script src="./sdk/sdk.js"></script>
<script type="text/javascript">
(function () {
let amis = amisRequire('amis/embed');
// 通过替换下面这个配置来生成不同页面
let amisJSON = {
type: 'page',
title: '表单页面',
body: {
type: 'form',
mode: 'horizontal',
api: '/saveForm',
body: [{
label: 'Name',
type: 'input-text',
name: 'name'
},
{
label: 'Email',
type: 'input-email',
name: 'email'
}
]
}
};
let amisScoped = amis.embed('#root', amisJSON);
})();
</script>
</body>
</html>
11 .在浏览器中输入serve提供的本地服务器地址,进入网址

12.成功打开这个页面就说明成功了





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








