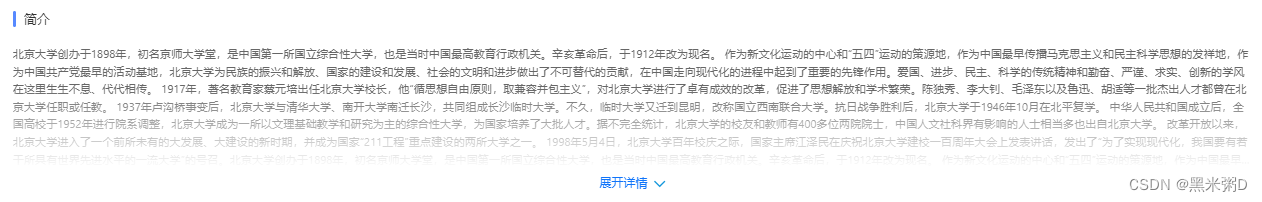
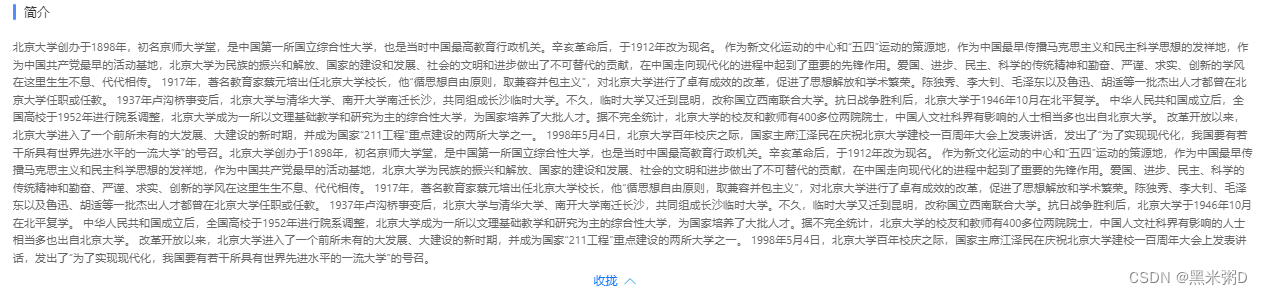
效果图


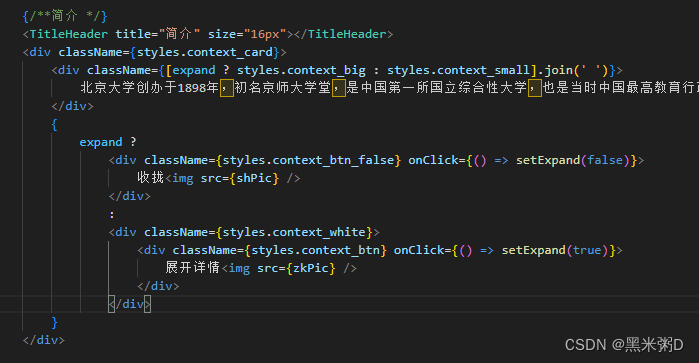
这边使用的react代码

less代码部分
.context_card {
position: relative;
font-size: 14px;
color: #666666;
margin-bottom: 50px;
min-height: 150px;
.context_big {
height: auto;
}
.context_small {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 7;
overflow: hidden;
text-overflow: ellipsis;
}
.context_white {
position: absolute;
width: 100%;
height: 100px;
bottom: 0px;
background: linear-gradient(transparent, #ffff);
.context_btn {
position: absolute;
bottom: -20px;
left: 50%;
transform: translate(-50%, 10px);
color: #0F74FA;
font-size: 15px;
cursor: pointer;
img {
width: 20px;
height: 20px;
margin-left: 5px;
}
}
}
.context_btn_false {
width: 100px;
color: #0F74FA;
font-size: 15px;
cursor: pointer;
margin: 5px auto;
img {
width: 20px;
height: 20px;
margin-left: 5px;
}
}
}





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








