省市二级联动效果在注册页面经常会用到,下面来介绍如何用JavaScript完成省市二级联动效果
//1.创建一个二维数组用于存储城市
//2.遍历二位数组中的省份
//3.遍历用户选择的省份下面的城市
//4.创建城市的文本结点
//5.创建option元素结点
//6.城市文本结点添加到option元素中
//7.获取第二个下拉列表select。
//8.将option添加到第二个下拉列表中
//9.清空第二个下拉列表的option内容(这一步很重要,切记)
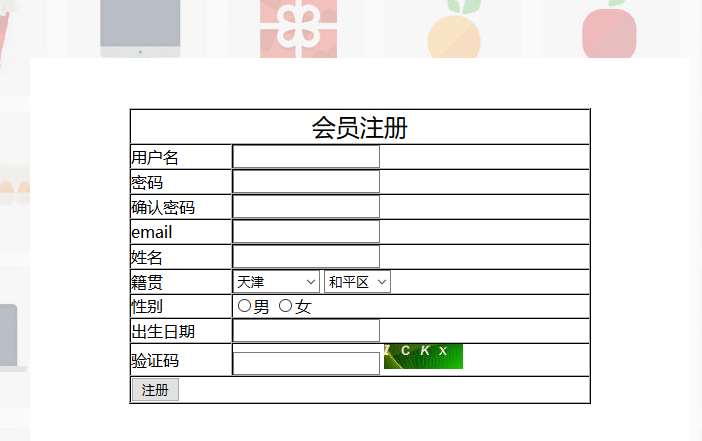
效果图
代码实现:
说明:由于我国幅员辽阔,实在太多,故只设置了前三个省份的城市,其余一样
若加载不出图片因为没有附上图片,不必介怀
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省市二级联动</title>
<style type="text/css">
.top{
border: 0px solid red;
width: 32.9%;
height: 50px;
float: left;
}
#clear{
clear: both;
}
#menu{
border: 0px solid blue;
width: 99%;
height: 40px;
background-color: black;
}
#menu ul li{
display: inline;
color: white;
font-size: 19px;
}
#bottom{
text-align: center;
}
#contanier{
border: 0px solid red;
width: 99%;
height: 600px;
background: url(../img/regist_bg.jpg);
position: relative;
}
#content{
border: 0px solid gray;
width: 50%;
height: 60%;
position: absolute;
top: 100px;
left: 300px;
background-color: white;
padding-top: 50px;
}
</style>
<script>
//1.创建一个二维数组用于存储城市
var cities = new Array();
cities[0] = new Array("东城区", "西城区" ,"崇文区", "宣武区" ,"朝阳区" ,"丰台区" ,"石景山区" ,"海淀区门", "头沟区", "房山区", "通州区" ,"顺义区", "昌平区", "大兴区" ,"怀柔区" ,"平谷区" ,"密云县" ,"延庆县");
cities[1] = new Array("黄浦区" ,"卢湾区", "徐汇区", "长宁区", "静安区", "普陀区", "闸北区","虹口区", "杨浦区", "闵行区", "宝山区", "嘉定区", "浦东新区", "金山区", "松江区", "青浦区", "南汇区", "奉贤区", "崇明县");
cities[2] = new Array("和平区" ," 河东区 " ,"河西区 " ,"南开区" ," 河北区 " ,"红桥区 " ,"塘沽区 " ,"汉沽区 " ,"大港区" ," 东丽区 " ," 西青区 " ,"津南区" ," 北辰区" ," 武清区 " ,"宝坻区 " ,"宁河县 " ," 静海县 " ,"蓟县");
cities[3] = new Array("");
function changeCity(val){
//7.获取第二个下拉列表select
var cityEle = document.getElementById("city");
//9.清空第二个下拉列表的option内容
cityEle.options.length = 0;
//2.遍历二位数组中的省份
for(var i = 0; i < cities.length ;i++){
if(val == i){
//3.遍历用户选择的省份下面的城市
for(var j = 0; j < cities[i].length ; j++){
//alert(cities[i][j]);
//4.创建城市的文本结点
var textNode = document.createTextNode(cities[i][j]);
//5.创建option元素结点
var opEle = document.createElement("option");
//6.城市文本结点添加到option元素中
opEle.appendChild(textNode);
//8.将option添加到第二个下拉列表中
cityEle.appendChild(opEle);
}
}
}
}
</script>
</head>
<body>
<div>
<!--1.logo部分的div-->
<div>
<!--切分为3个小的div-->
<div class="top">
<img src="../img/logo2.png" height="47px"/>
</div>
<div class="top">
<img src="../img/header.png" height="47px"/>
</div>
<div class="top" style="padding-top: 15px;height: 35px;">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!--清除浮动-->
<div id="clear">
</div>
<!--2.导航栏部分的div-->
<div id="menu">
<ul>
<li >首页</li>
<li >电脑办公</li>
<li >手机数码</li>
<li >孕婴保健</li>
<li >鞋靴箱包</li>
</ul>
</div>
<!--3.中间注册表单部分div-->
<div id="contanier">
<div id="content">
<table border="1px" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white">
<form method="get" action="#" οnsubmit="return checkForm()">
<tr>
<td colspan="2" align="center">
<font size="5">会员注册</font>
</td>
</tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="username" id="username" οnfοcus="showTips('username','必须以字母开头')" οnblur="check('username','用户名不能为空')" /><span id="usernamespan"></span>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name="password" id="password" οnfοcus="showTips('password','密码长度不能低于6位!')" οnblur="check('password','密码不能为空!')" /><span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="repassword" />
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input type="text" name="name" />
</td>
</tr>
<!--1.编写HTML文件部分的内容-->
<tr>
<td>籍贯</td>
<td>
<!--2.确定事件,通过函数传参的方式拿到改变后的城市-->
<select οnchange="changeCity(this.value)">
<option>--请选择--</option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">天津</option>
<option value="3">重庆</option>
<option value="4">黑龙江</option>
<option value="5">吉林</option>
<option value="6">辽宁</option>
<option value="7">山东</option>
<option value="8">山西</option>
<option value="9">陕西</option>
<option value="10">河北</option>
<option value="11">河南</option>
<option value="12">湖北</option>
<option value="13">湖南</option>
<option value="14">海南</option>
<option value="15">江苏</option>
<option value="16">江西</option>
<option value="17">广东</option>
<option value="18">广西</option>
<option value="19">云南</option>
<option value="20">贵州</option>
<option value="21">四川</option>
<option value="22">内蒙古</option>
<option value="23">宁夏</option>
<option value="24">甘肃</option>
<option value="25">青海</option>
<option value="26">西藏</option>
<option value="27">新疆</option>
<option value="28">安徽</option>
<option value="29">浙江</option>
<option value="30">福建</option>
<option value="31">台湾</option>
<option value="32">香港</option>
<option value="33">澳门</option>
</select>
<select id="city">
</select>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="text" name="birthday" />
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" name="yanzhengma" />
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</form>
</table>
</div>
</div>
<!--4.广告图片的div-->
<div id="">
<img src="../img/footer.jpg" width="99%" />
</div>
<!--5.超链接与版权信息的div-->
<div id="bottom">
<a href="#">关于我们 </a>
<a href="#">联系我们 </a>
<a href="#">招贤纳士 </a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式 </a>
<a href="#">服务声明 </a>
<a href="#">广告声明 </a>
<p>Copyright © 2005-2016 传智商城 版权所有 </p>
</div>
</div>
</body>
</html>























 2154
2154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








