

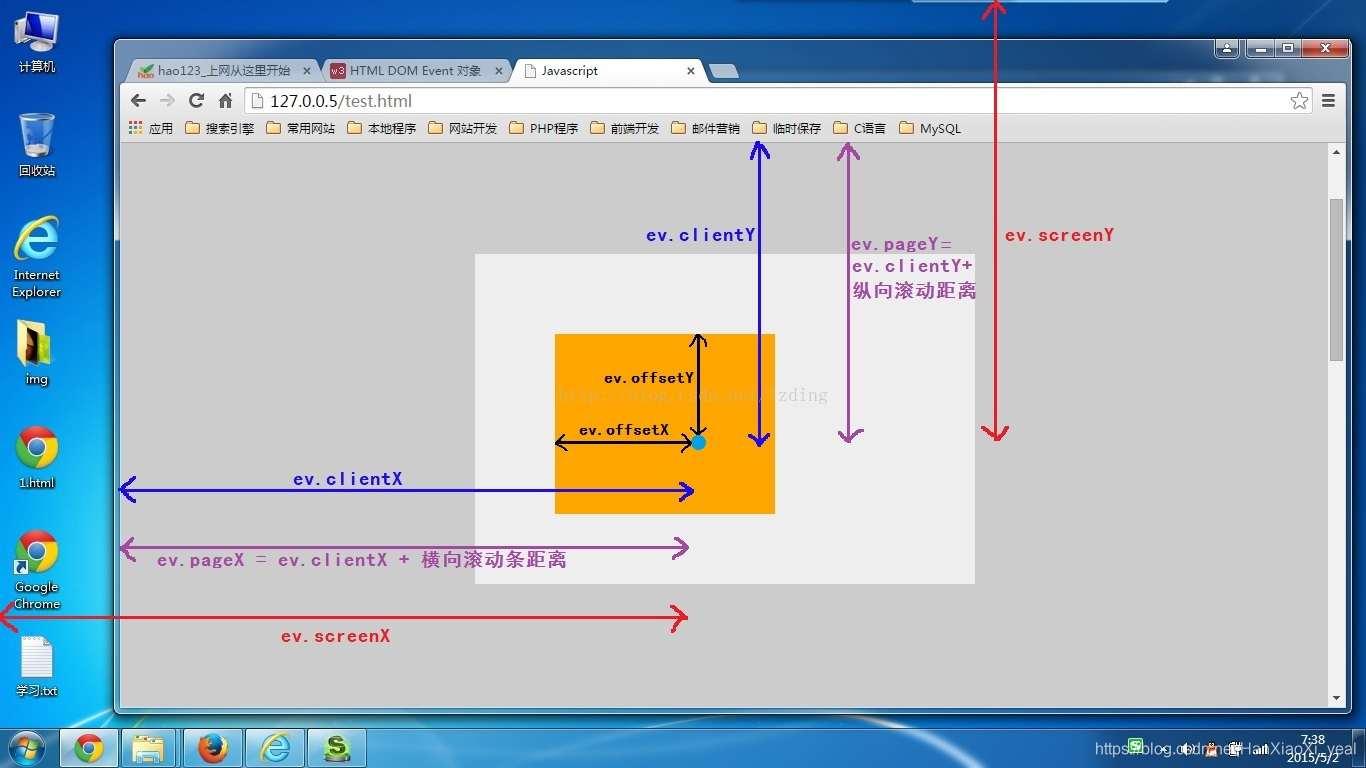
鼠标位置相关的属性
1)、clientX 以浏览器窗口左上角为原点,鼠标离浏览器可视区域左上角的距离,就是x轴坐标,它不随不随滚动条滚动而改变;
2)、clientY 以浏览器窗口左上角为原点,鼠标离浏览器可视区域左上角的距离,就是y轴坐标,它不随不随滚动条滚动而改变;
3)、offsetX 以元素的左上角为原点,鼠标距离元素左上角的距离,就是x轴坐标;
4)、offsetY 以元素的左上角为原点,鼠标距离元素左上角的距离,就是y轴坐标;
5)、screenX 以显示器屏幕的左上角为原点,鼠标距离显示器屏幕左上角的距离,x轴坐标;
6)、screenY 以显示器屏幕的左上角为原点,鼠标距离显示器屏幕左上角的距离,x轴坐标;
7)、pageX 以页面的左上角为原点,鼠标离浏览器可视区域左上角的距离,就是x轴坐标,它随滚动条滚动而改变;
8)、pageY 以页面的左上角为原点,鼠标离浏览器可视区域左上角的距离,就是y轴坐标,它随滚动条滚动而改变;

























 582
582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










