letter-spacing设置字母/汉字间距 word-spacing设置单词(中文以空格为单词边界)
text-align设置内联元素相对于父元素水平方向的对齐方式。取值:left center right justify(两端对齐)
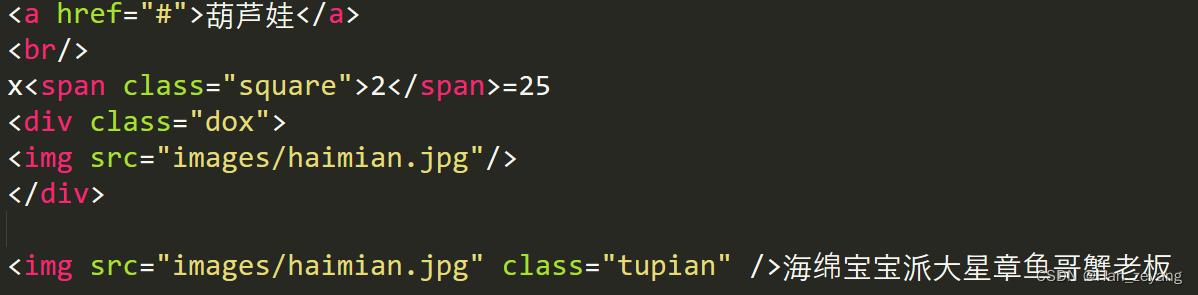
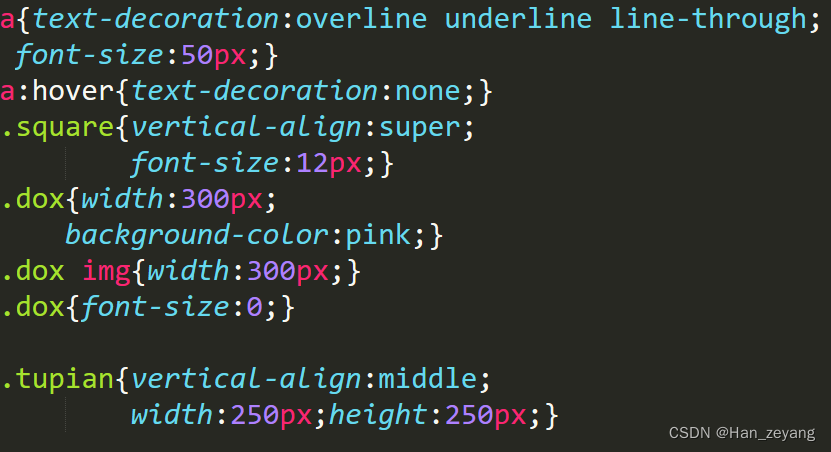
vertical-align设置内联元素的垂直对齐方式。 取值:top bottom baseline(默认值)内联元素的底部与周围元素的基线对齐(四线三格的第三条线)。
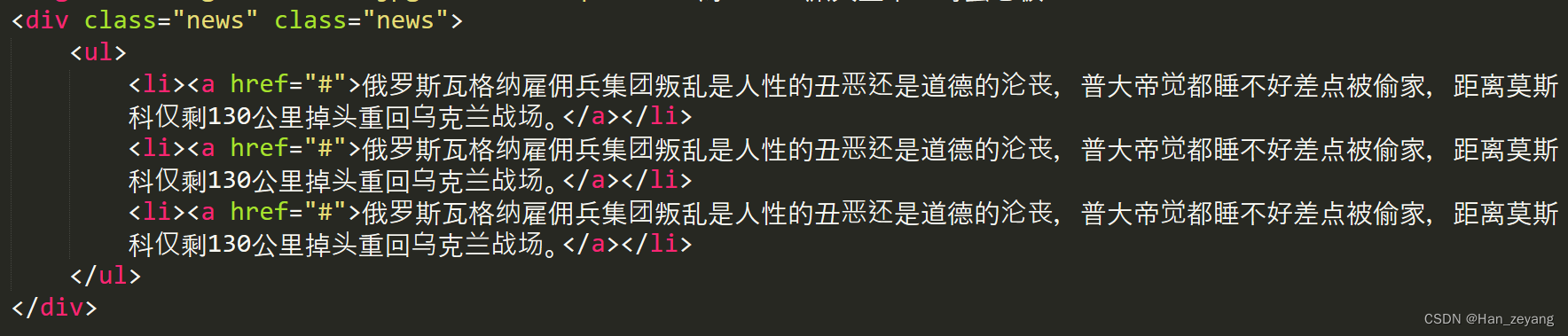
HTML代码
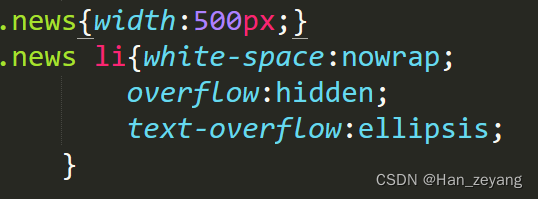
css代码
super内联元素在垂直方向上移:上标。 sub内联元素在垂直方向下移:下标。
text-decoration设置文本修饰外观。 取值:none无任何修饰 underline下划线 overline上划线 line-through删除线
text-indent设置文本的首行缩进。例:首行空两格.xxx{text-indent:2em/32px;}
text-transfrom设置西文字符大小写的转换。取值:uppercase小写→大写 lowercase大写→小写
capitalize单词首字母变为大写。
line-height设置行高。取值:像素/倍数(例:line-height:3;)
white-space对人为输入的空格和换行进行设定,同时对文本遇到容器边界的问题进行解决。
取值:normal pre nowrap(强制不换行) pre-wrap
text-overflow:解决文本溢出。 取值:normal(文本正常溢出) ellipsis(文本溢出时显示省略符)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








