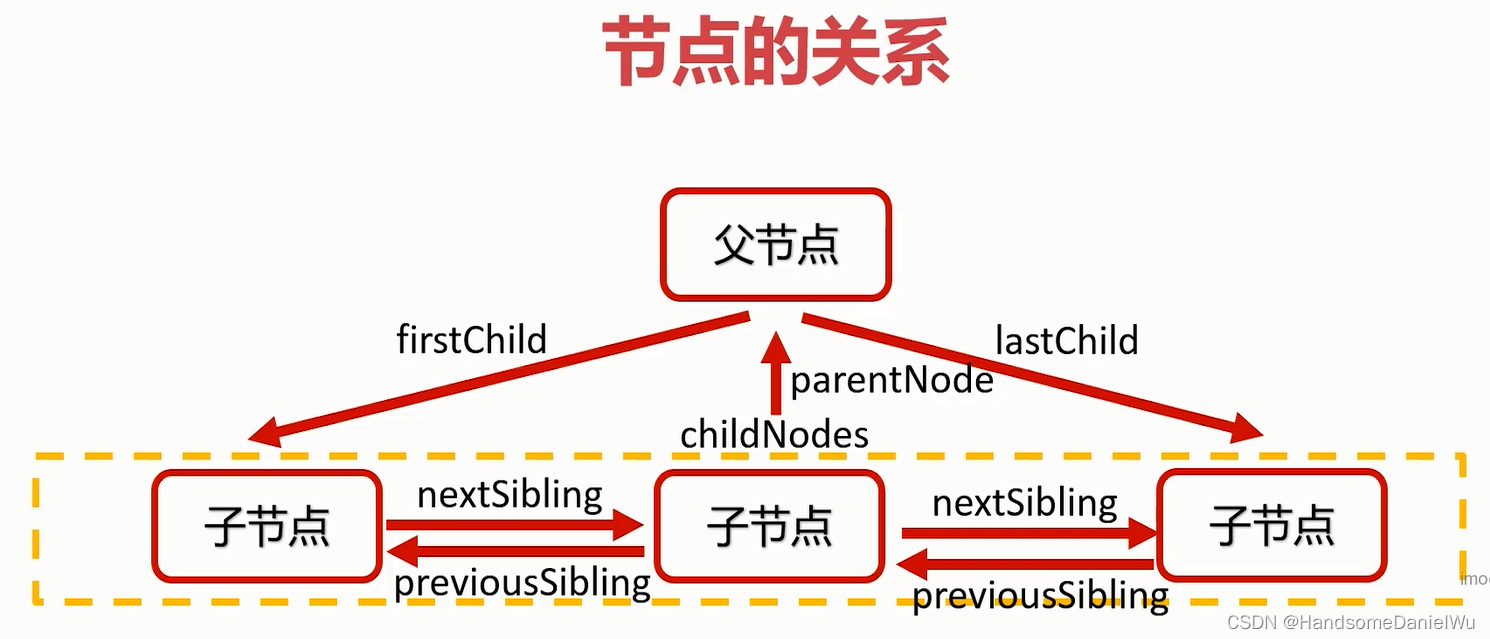
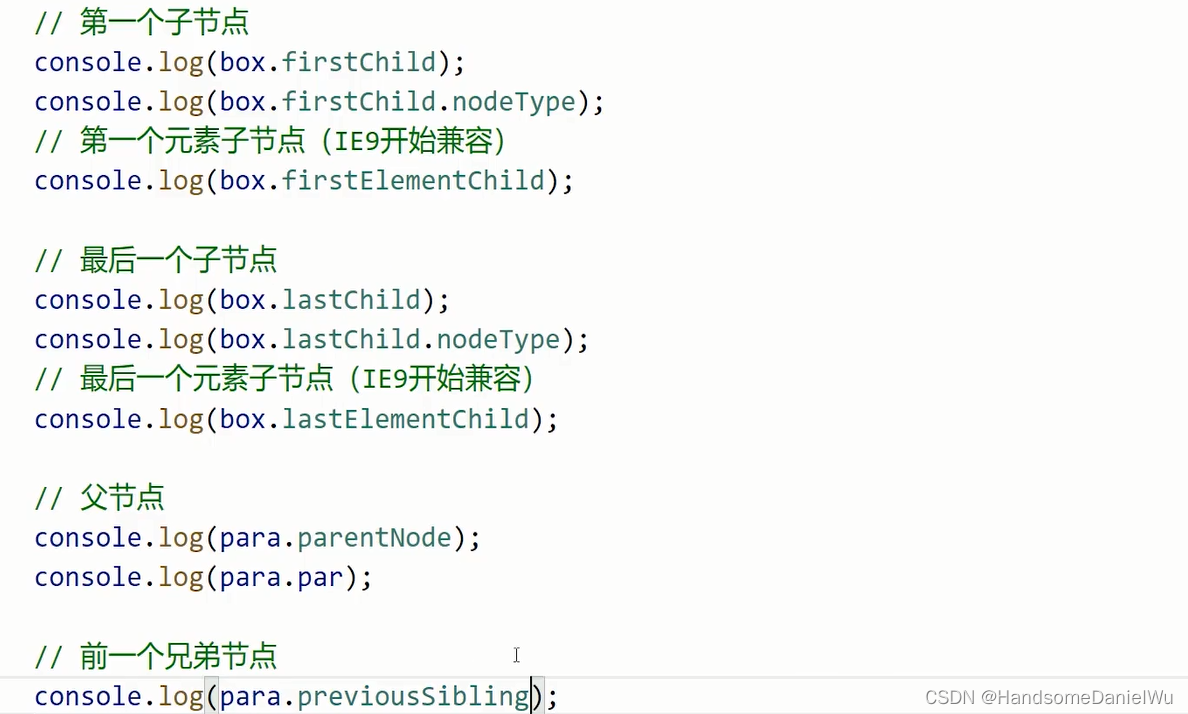
siblings兄弟姐妹





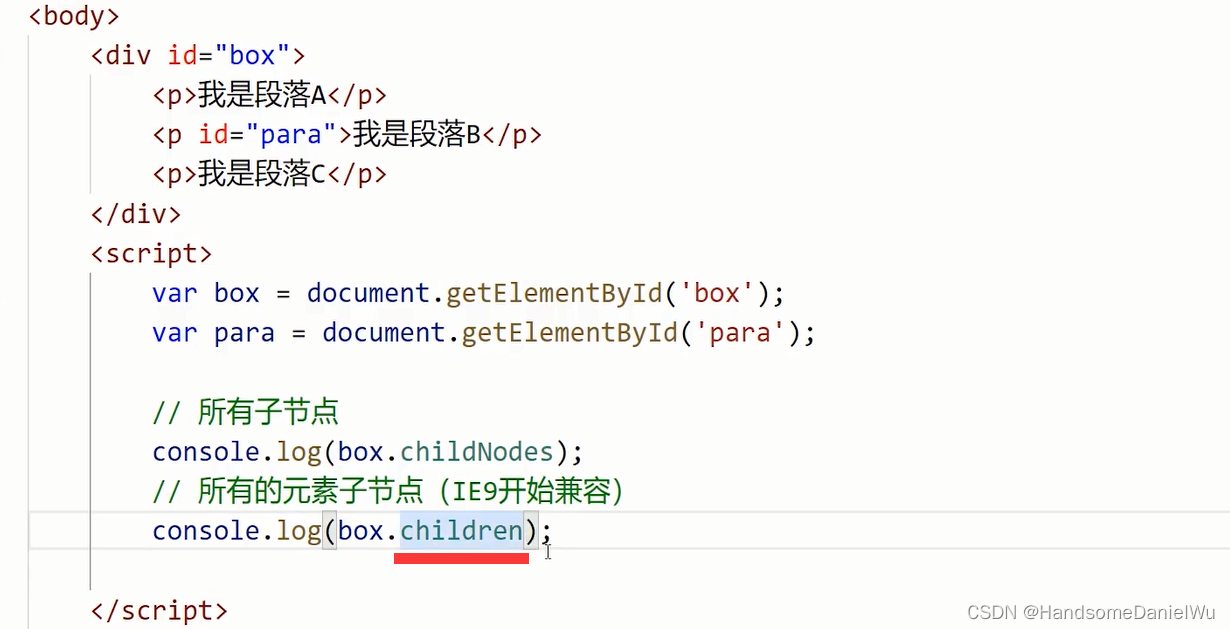
childNodes所特有子节点
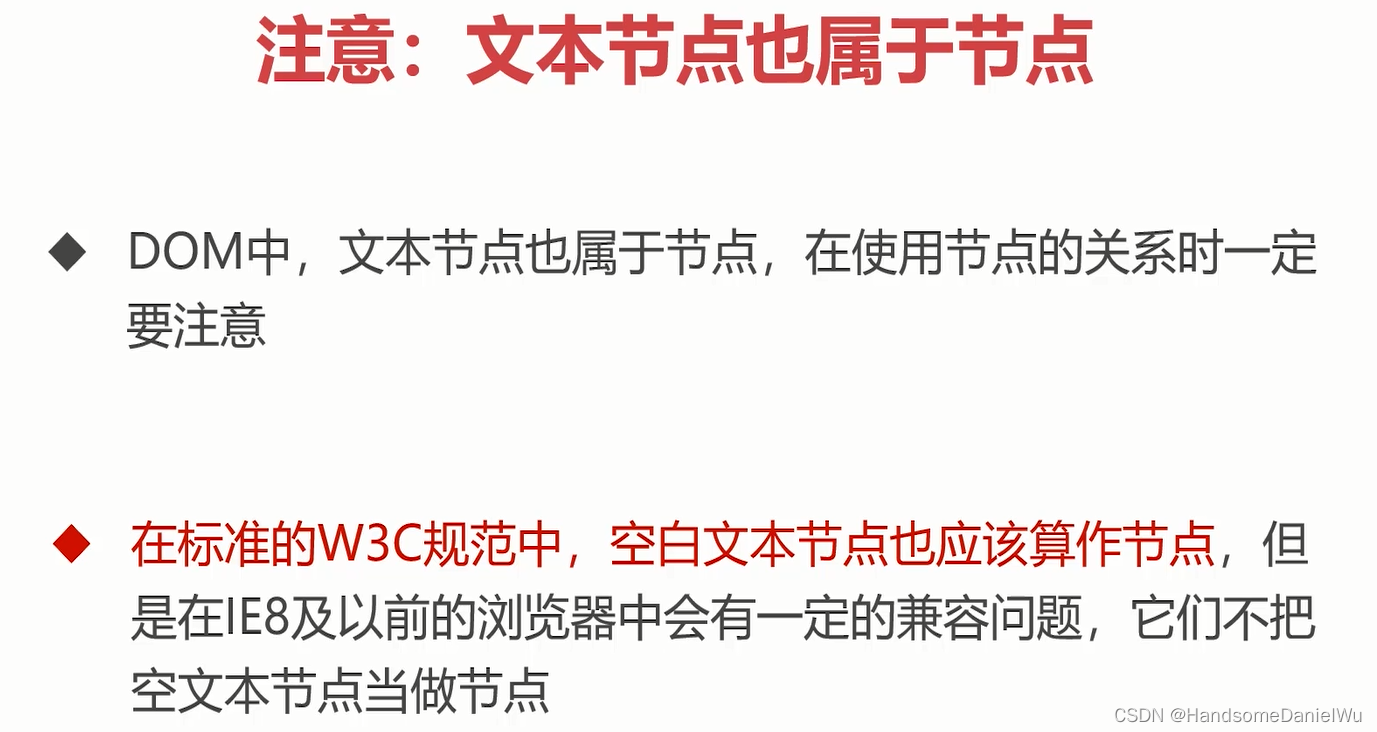
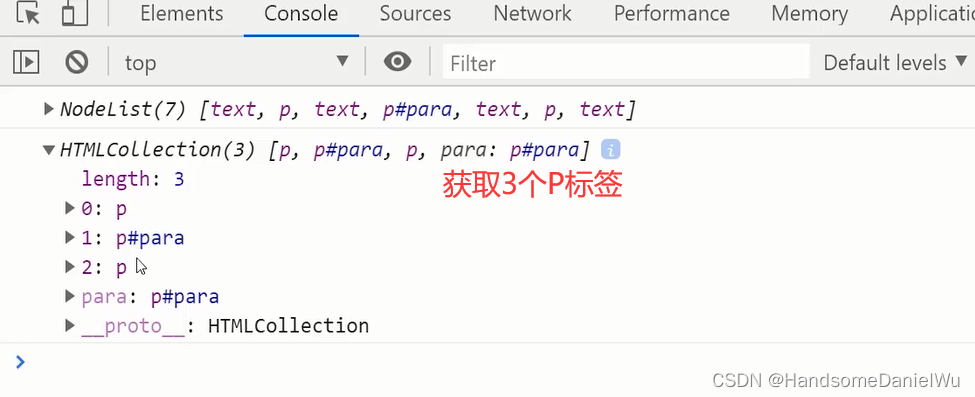
将空格<div/>文本节点<p><p/><div>
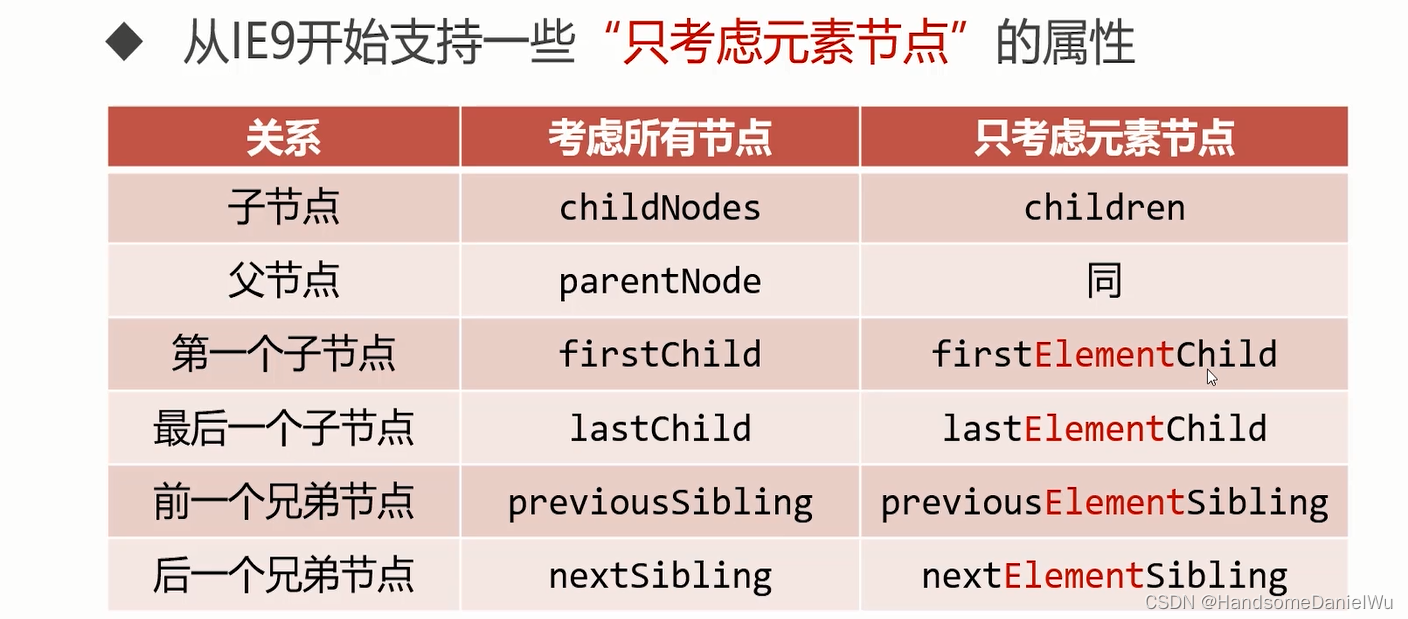
children




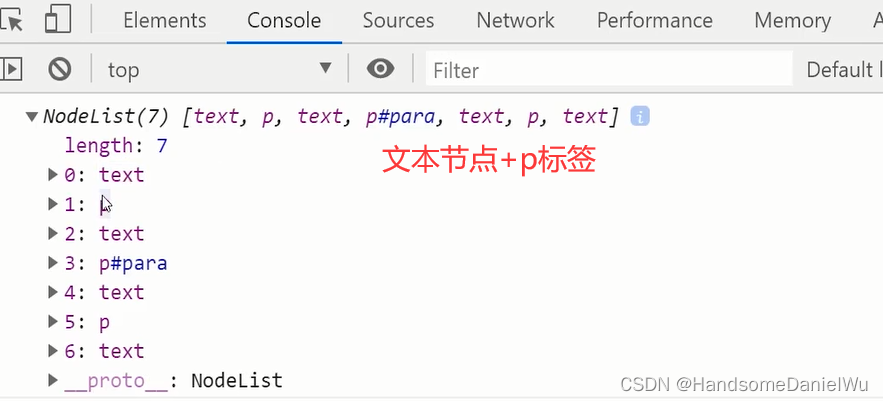
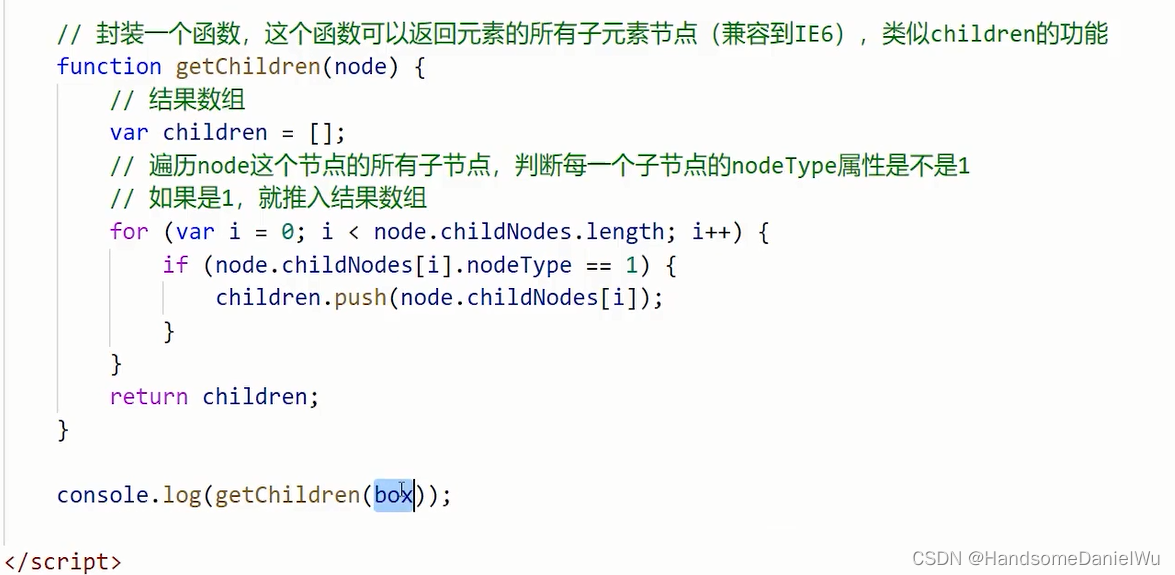
寻找所有节点







![]()




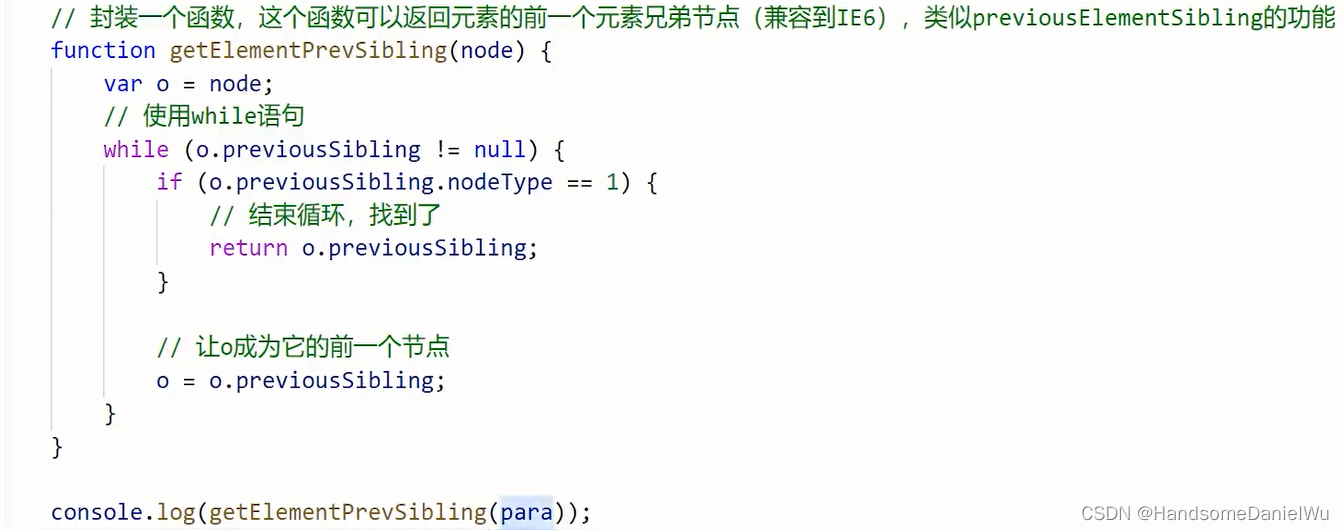
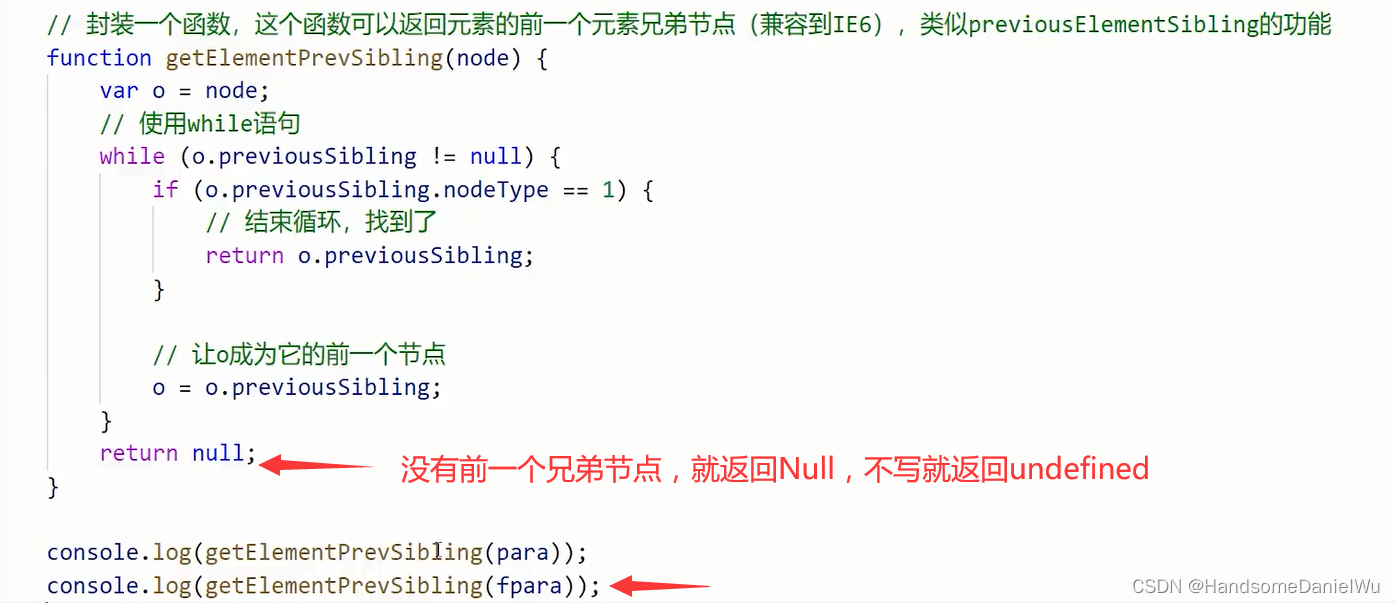
 封装,返回所有元素兄弟节点
封装,返回所有元素兄弟节点
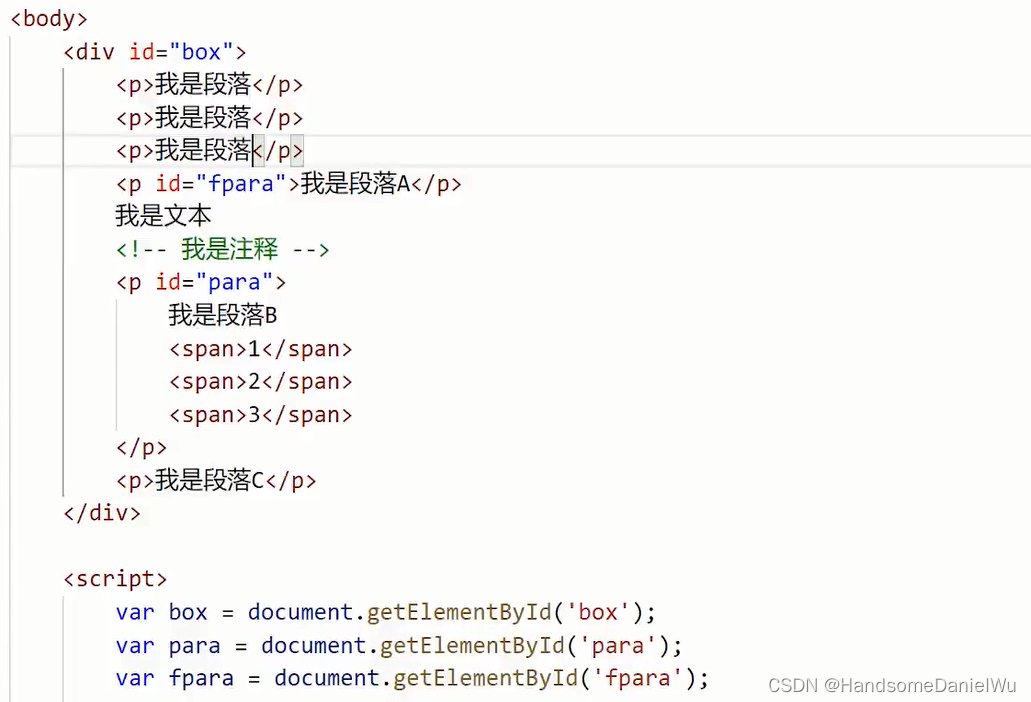
<body>
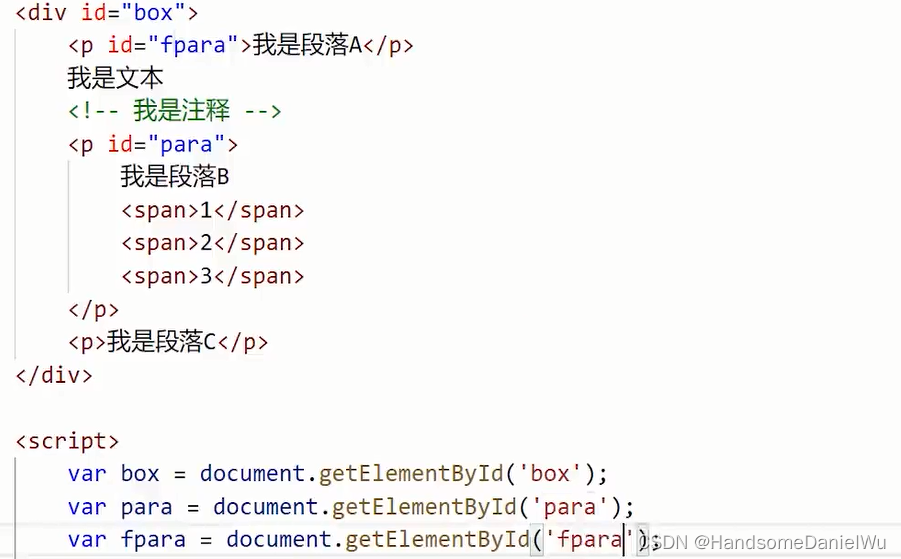
<div class="box">
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
<p id="fpara">我是段落</p>
我是文本
<!-- 我是注释 -->
<p id="para">
我是段落para
<span>1</span>
<span>2</span>
<span>3</span>
</p>
<p>我是段落</p>
<p>我是段落</p>
<p>我是段落</p>
</div>
<script>
var box = document.getElementById("box");
var para = document.getElementById("para");
var fpara = document.getElementById("fpara");
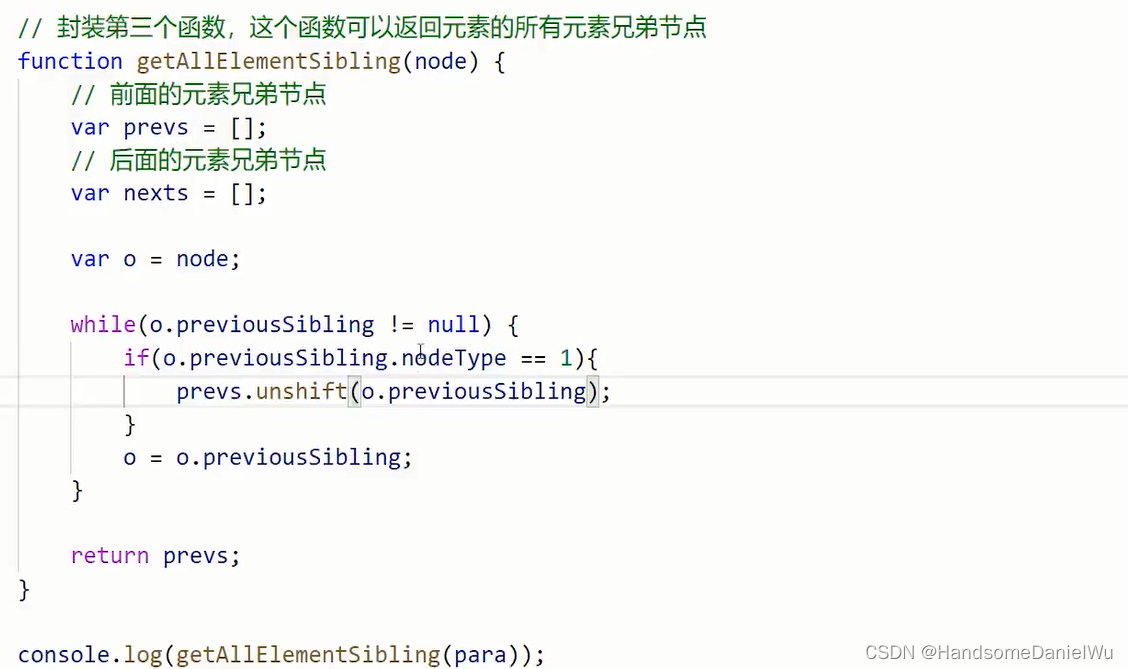
// 封装,返回所有元素兄弟节点
function getAllElementSiblings(node){
//前面的兄弟节点
var prevs = [];
// 后面的兄弟节点
var nexts = [];
var o = node;
// 便利Node前面的节点
while(o.previousSibling != null){
if(o.previousSibling.nodeType == 1){
prevs.unshift(o.previousSibling);
}
o = o.previousSibling ;
}
o = node;
// 便利Node后面的节点
while(o.nextSibling != null){
if(o.nextSibling.nodeType == 1){
nexts.push(o.nextSibling);
}
o = o.nextSibling;
}
//prevs数组合并nexts数组
return prevs.concat(nexts);
}
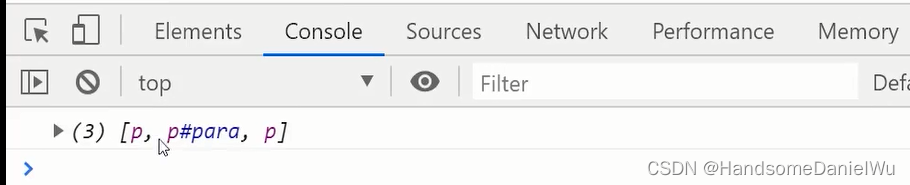
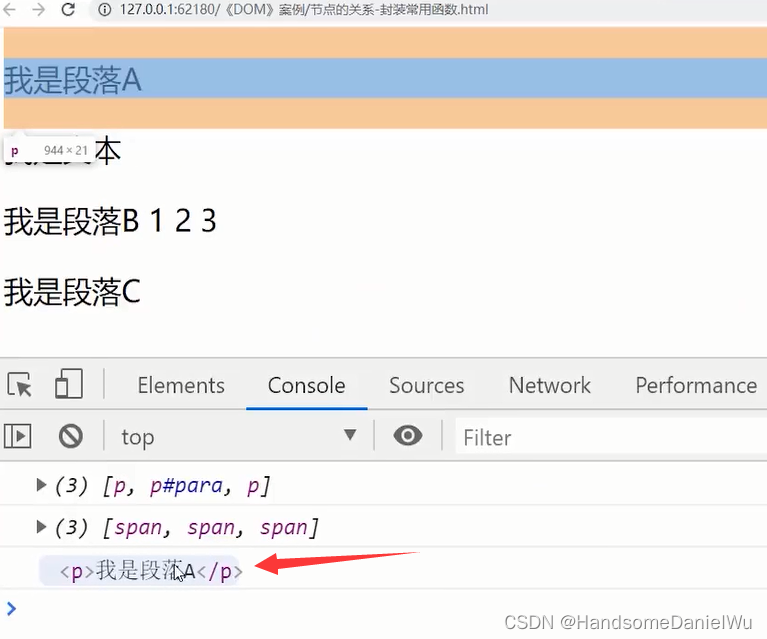
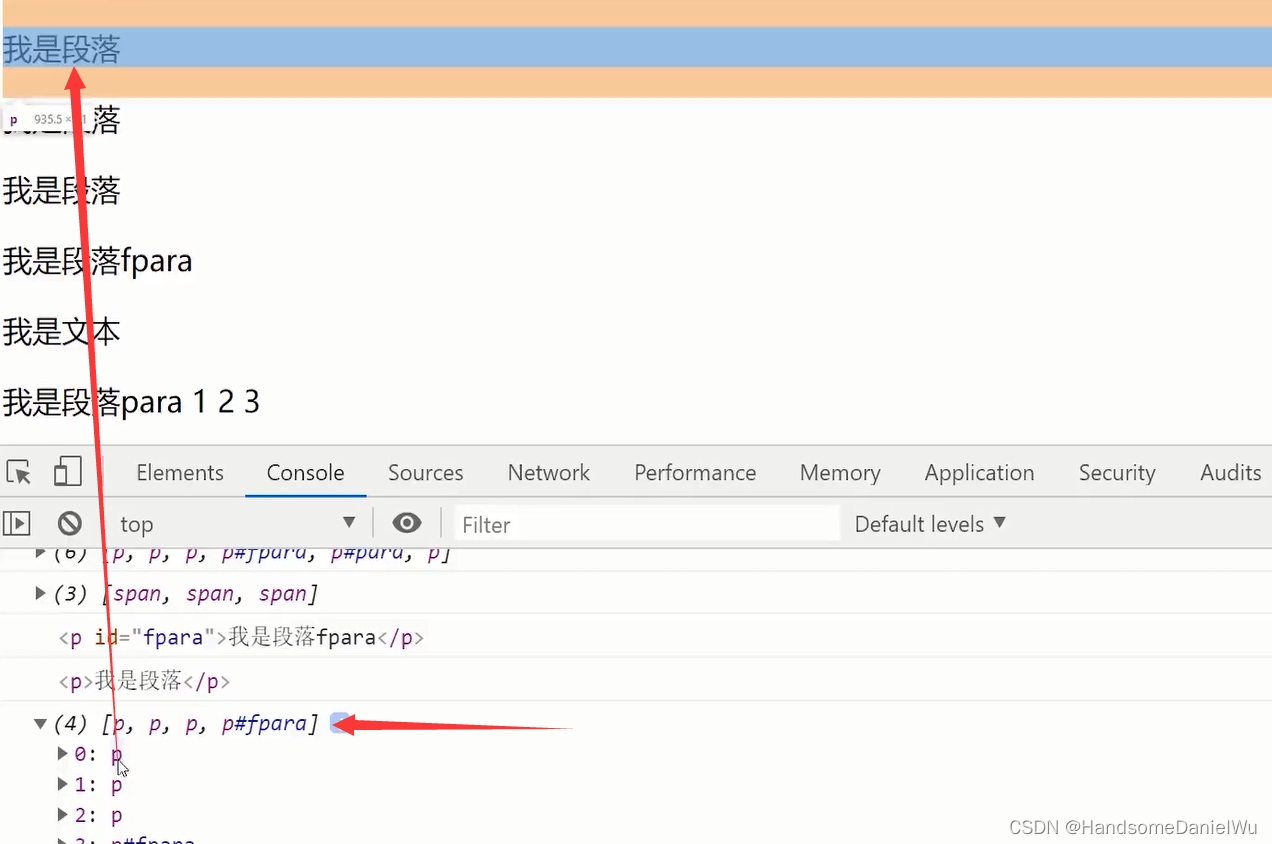
console.log(getAllElementSiblings(para));
</script>
</body>





















 6662
6662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








