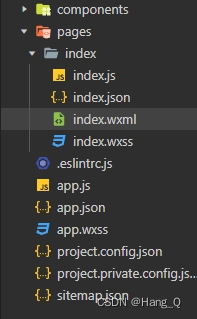
一、主体文件(以app开头的文件)
1、app.js:小程序入口文件(名字必须是app且必须存在)
2、app.josn:小程序的全局配置文件(名字必须是app且必须存在)
3、app.wxss:小程序的全局文件(名字必须是app)

二、页面文件(只对当前页面有效)
1、.js:页面逻辑(必须存在)
2、.wxml:页面结构(必须存在)
3、.wxss:页面样式
4、.json:小页面的配置
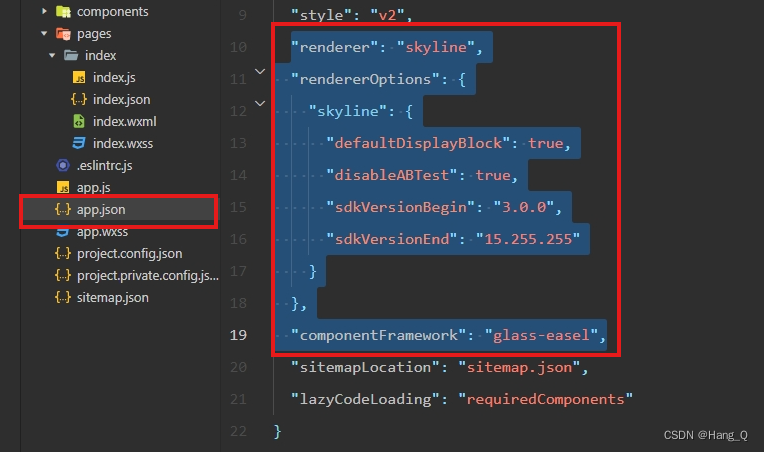
三、切换渲染模式(Skyline切换成WebView)
将app.json中的renderer、rendererOptions、compometFramework三个对象去掉即可

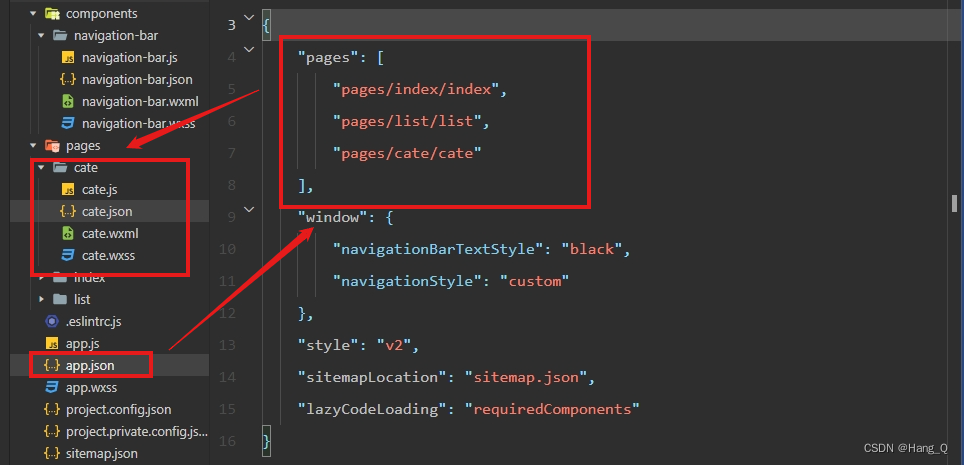
四、新建页面
在app.json中的pages对象内增加新建的页面名,会自动生成页面
(图中新生成了cate文件)


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








