文章目录
Nodejs
首先是安装vscode
在官网下载后直接安装,里面有几个小设置
设置字体

将文件夹不并列同级

vscode中html文件!+tab可以快速出雏形
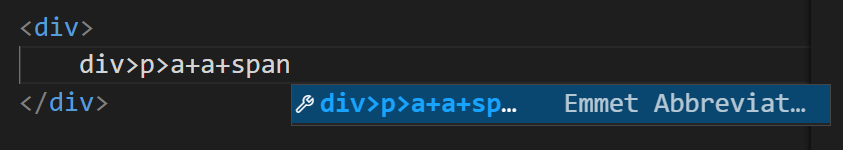
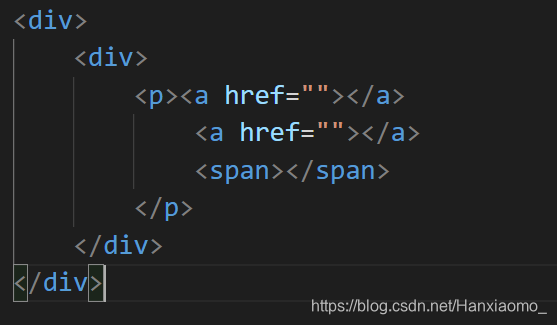
emment

按下tab键将自动补全
”>”是在此级下,‘’+‘’是同级别

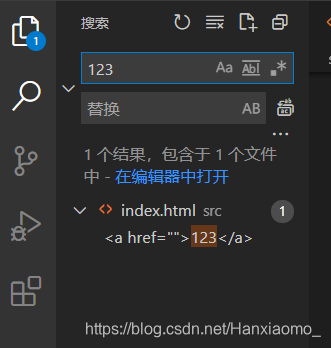
还有vscode的搜索功能,非常好用,可以直接替换修改


点击这个可以将资源管理器关闭或打开
安装Nodejs
在官网下载后一路安装
如果安装成功
在cmd中输入node -v
出现版本号即为成功

nodejs就是运行在服务器的JavaScript。nodejs是一个事件驱动I/O服务器JavaScript环境,基于Google的v8引擎,v8引擎执行JavaScript的速度非常快,性能非常好。chrome v8引擎将js文件解释给操作系统,相当于jvm将class文件解释给操作系统一样。
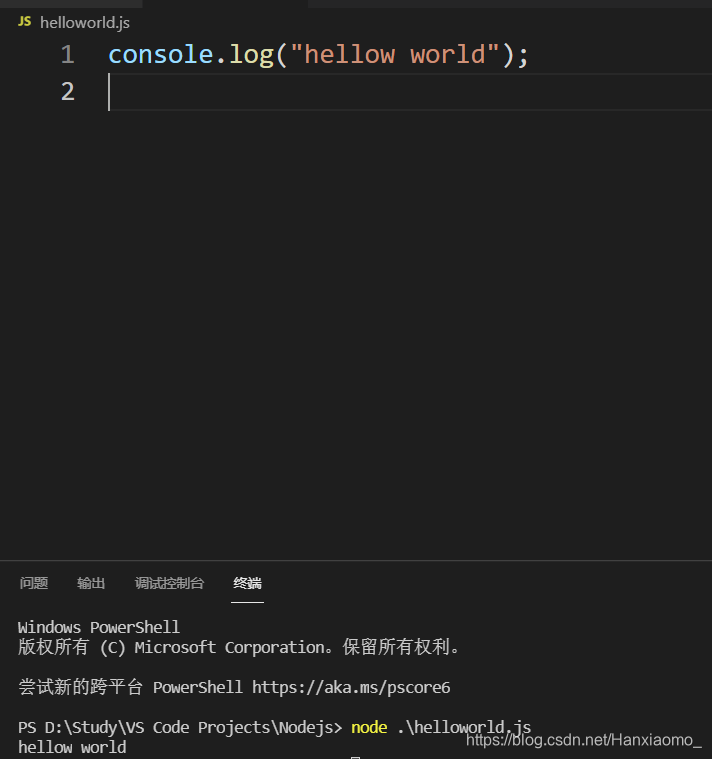
在终端使用 node 文件名 运行
需要注意,运行前需要保存(ctrl+s)

node操作httpsever
//导入模块是require 就类似于import java.io
const http=require('http');
//1.创建一个httpserver服务
http.createServer(function(request,response){
//浏览器怎么认识hello server
response.writeHead(200,{'content-type':'text/html'});
//上面这句话的含义,浏览器将以text-plain去解析hello server这段数据
//将上面的text/plain换成text/html后,浏览器将会以html去解析
//给浏览器输出内容
response.end("<strong>hello server</strong>");
}).listen(8888);//监听端口
console.log('你访问的服务是:http://localhost:8888');
//2.监听一个端口,这里设置为8888
//3.启动运行服务 node httpserver.js
//4.在浏览器访问http://localhost:8888
启动

效果

ctrl+· 打开终端 ctrl+c关闭终端正在运行的命令
Node操作MYSQL数据库
官方模块中并没有node操作mysql的模块
所以要使用第三方模块https://www.npmjs.com/package/mysql
在终端输入npm install mysql导入

//导入mysql依赖包
var mysql =require('mysql');
//1、创建一个mysql的connection对象
//2、配置数据连接的信息
var connection =mysql.createConnection({
host:"127.0.0.1",
port:3306,
user:'root',
password:'123',
database:'textdb'
});
//3、开辟连接
connection.connect();
//4、执行curd
connection.query("select * from han_user",function(error,results,fields){
//如果出错,抛出
if(error)throw error;
//查询成功
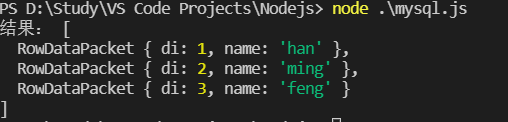
console.log("结果:",results);
});
//5、关闭连接
connection.end();
//最后运行 node db.js 查看效果

ES6
ECMAScript是由Ecma国际通过ECMA-262标准化的脚本设计语言,它往往被称为JavaScript或者JScript,所以它可以理解为JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和拓展.
ES是前端js的语法规范,可以应用在各种js环境中。如:浏览器或者nod.js环境。
它有很多版本:es1/2/3/5/6,有很多新特性,可以在js环境中使用这些新特性
const与let
//传统定义变量和常亮的方式,统一使用 var
var name = 'hanmingfeng';
var link ='http://www.baidu.com';
var PI =Math.PI;
//ES6的定义方式
let name2 = 'hanmingfeng';
let link2 ='http://www.baidu.com';
const PI2 =Math.PI;
console.log(name,link,PI,name2,link2,PI2);
结果:

let解决了var的变量穿透的问题
例如
for(var i=0;i<5;i++){
console.log(i);
}
//这里就造成了变量穿透,变量i可以再外面使用
console.log(i);
将定义i的var改为let能解决该问题
const解决的常量修改的问题
var PI=Math。PI;
PI =100
此处的PI可以被修改,将PI用const定义,则该常量不可修改
在实际开发和生产中,如果是小程序,uniapp或者一些脚手架中,可以大胆的使用let与const
但是在web开发中,还是建议使用var,因为一些低版本的浏览器没有到ES6,不支持const和let
模板字符串
使用esc下面的 ` 号来框主字符串
里面的变量可以用${ }的方式引用
//字符串会牵扯到动态部分
var person={
name:'han',
age: 18,
sex : '男'
}
let xinxi="name:"+person.name +"age:"+person.age+"sex:"+person.sex;
console.log(xinxi);
//es6的语法模板字符串
let xinxi2=`name:${person.name}
age:${person.age}
sex:${person.sex}
`
console.log(xinxi2);
默认参数
在es6后,函数中的参数可以给他赋一个初始值
function sum(a=0,b=0){
return a+b;
}
不设置默认参数的话,ab的值为undefined
如果只输入a=1,不输入b,则return的是NAN
箭头函数
箭头函数在未来的项目开发中,如小程序、uniapp、一些常用的脚手架中大量使用
var sum = function(a,b){
return a+b ;
}
//改进1
var sum =(a,b)=>{
return a+b;
}
//改进2
var sum=(a,b)=>a+b;
//如果参数只有一个,可以将括号去掉
var s= a => a*a ;
1 去掉function 并在括号后面加箭头
2 如果函数没有函数体,只有return,可以将花括号去掉
3 如果参数只有一个,那么可以将括号给去掉
对象初始化简写
因为对象是key:value 存在的
1:如果key和变量的名字一致,可以只定义一次即可
2;如果value 是一个函数,可以把 :function去掉,只剩下()即可
var person={
name:'han',
age: 18,
sex : '男',
go : function(){
console.log('跑起来了');
}
}
//es6简写
var name = 'han';
var age = 18;
var sex = '男';
var person={
name,
age,
sex ,
go(){
console.log('跑起来了');
}
}
console.log(person.name,person.age,person.sex);
person.go();
对象解构
<script>
var person={
name:'han',
age: 18,
sex : '男',
go : function(){
console.log('跑起来了');
}
}
//通过 . 的方式
console.log(person.name);
person.go();
//通过[]的方式
console.log(person['name']);
person['go']();
//es6对象结构,快速获取属性和方法的一种形式
var {name,age,go}= person;//此处需要命名一致
console.log(name);
go()
对象传播操作符
//对象传播操作符...
var person={
name:'han',
age: 18,
sex : '男',
go : function(){
console.log('跑起来了');
}
}
//将name,age解构出来,并将剩余的全部属性传递给person2
var {name,age,...person2} =person;
console.log(name);
person2.go();
数组Map
数组.map(function(e){})
想当与遍历数组中的元素,并传到function中去,传入的即为参数e
//要对arr数组每个元素*2
let arr=[1,2,3,,4,5,6,7];
//传统方式
let newarr =[];
for(let i =0;i<arr.length ;i++){
newarr.push(arr[i]*2);
}
console.log(newarr);
//map
var newarr2 =arr.map(function(i){
return i*2;
})
console.log(newarr2);
//改成箭头函数
var newarr2 =arr.map(i=> i*2)
//map处理对象的数据
var users =[{name:'han',age:1},{name:'m',age :2},{name:'f',age:3}];
var newusers = users.map(user=>{
user.age=user.age+1;
return user;
})
console.log(newusers);
数组reduce
数组.reduce(function(a,b)){})
reduce刚开始的队列为【数组【0】,数组【1】,数组【2】。。。】reduce会先取出第一个和第二个元素给function,经过function返回出第一个reduce的结果,此结果将为reduce队列中的第一个元素,此时reduce的队列为[返回的结果,数组【2】。。。]依次类推.
//计算1累加到9的值
var arr=[1,2,3,4,5,6,7,8,9,];
var newarr =arr.reduce(function(a,b){
return a+b;
})
console.log(newarr);
NPM
NPM全程node package Manager ,是node.js的包管理器,在安装node.js时共同安装好了,在cmd中这样查看版本

作用:
1.快速构建node.js工程
2.快速安装和依赖第三方模块。比如npm install mysql 等等
1.快速构建node工程
在终端输入 npm init 接下来得到这些
package name: (npm) //工程名 ()里是默认值
version: (1.0.0) 1.0.1 //版本
description: 我是一个node工程 //描述
entry point: (index.js) //入口
test command:
git repository: //绑定的git仓库
keywords: node //关键词
author: han //作者
license: (ISC) //授权协议
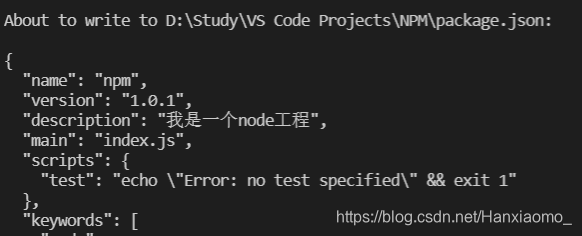
输入完会得到一个相应的package.json文件

类似于:pom.xml 用于管理依赖
终端输入npm init -y 可以快速构建

并且得到一个package.json文件

快速安装和依赖第三方模块
使用 npm install xxxx或者 npm i xxxx 安装

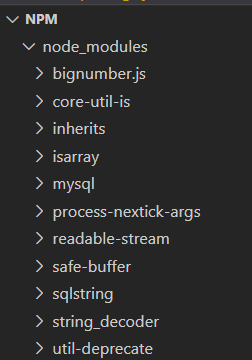
安装完毕以后模块在项目下的node_modules文件夹里

导入模块
在需要导入的js文件头上加入
const mysql =require(‘mysql’)类似的写法
运行
该js文件通过在终端输入node xxxx.js 运行,js是可以省去的
ctrl+c终止运行
package.json与模块的关系
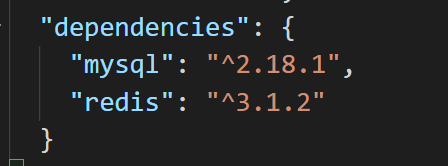
通过npm install xxx下载的文件会记录在package.json这个文件夹中
就类似于maven中pom.xml一个含义,记录作用,复用

package,json的作用
package就是记录我们的依赖模块
如果一个新项目,需要很多重复的包,再次下载很慢
我们可以直接把package.json文件复制到该项目路径下
然后在该路径的cmd下执行npm install 即可
如果直接拷贝过去,下载模块依赖过多文件过大,混乱文件很多,一般有上万文件
安装模块过慢可以试试阿里源
npm install -g cnpm --registry=https://registry.npm.taobao.org
在终端输入切换阿里源
之后使用cnpm代替npm来从阿里源下载
如果需要下载多个
npm install jquery vue redis 这样既可
下载指定的版本号
npm install xxx@版本号
官网有具体的版本号
npm卸载
npm uninstall vue jquery redis 这样使用来卸载包
babel
ES6的某些高级语法在某些浏览器中无法运行
而babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,使代码能在当前环境运行下去
这意味着不需要担心环境是否支持ES6
安装babel
npm install -g babel-cli
可以将代码文件统一放在一个src文件夹下,这样以后还有需要转化的文件直接放在该文件夹下即可
配置babel
babel的配置文件是 .babelrc ,存放在项目的根目录下,该文件用来设置转码规则和插件,基本规则如下
{
“presets”:[“es2015”],
“plugins”:[]
}
presents字段设定转码规则,将es2015规则加入.babelrc
此处需要注意是.babelrc 并且没有后缀
安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015
转码器安装成功后输入这个将src目录下所有文件转化到根目录dist文件夹下
babel src -d dist

会得到dist目录下转化好的example.js文件
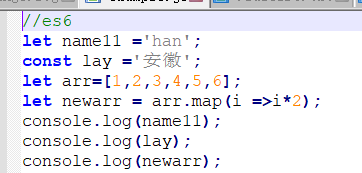
转码前:

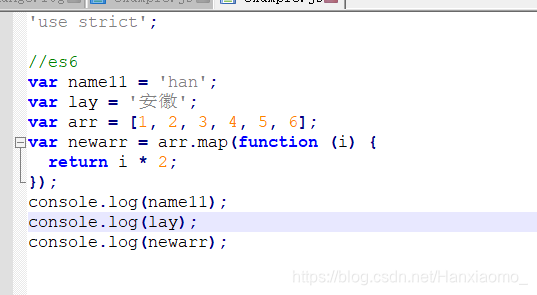
转码后

自定义脚本
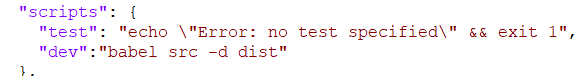
1.改写package.json
2.在scripts下添加
"dev":"babel src -d dist"

这就是自定义一个方法dev ,执行的命令就是 babel src -d dist
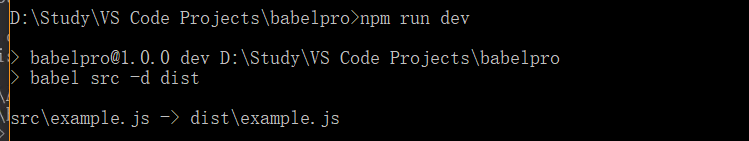
3.输入npm run dev 执行命令

几乎所有的nodejs项目,dev是启动,build是打包
模块化
网页的js代码越来越大越来越复杂,开发者只需要实现业务的逻辑,其他的都可以加载别人写好的模块已经变成一种趋势。
模块化规范:
- commonJS模块化规范
- ES6模块化规范
CommonJS规范
先使用 module.exports 导出
//工具类
const sum=(a,b)=>a+b;
const sub=(a,b)=>a-b;
const mul=(a,b)=>a*b;
const di=(a,b)=>a/b;
//导出给别人使用就好了
module.exports ={
sum,
sub,
mul,
di
}
再使用require导入
//require
const m = require('./四则运算.js')
console.log(m.sum(1,2))
//commons js 模块化开发
ES6规范
ES6使用export和import来导出导入模板
使用export导出
export function getList(){
//在真实业务中,异步获取数据
console.log("获取数据列表");
}
export function save(){
//在真实业务中,异步获取数据
console.log("保存数据");
}
使用import导入
import {getList,save}from "./userApi"
getList()
save()
//默认不支持ES6 语法的import
此处直接node 执行报错
不支持import语法
我们导入babel
首先创建npm
npm init -y
然后在根目录下新建文件夹.babelrc
添加如下
{
"presets": ["es2015"],
"plugins": []
}
接着导入转换器
npm install --save-dev babel-preset-es2015
在创建完npm会产生的package.json下的scripts里添加
"bulid":"babel src -d dist"
执行该脚本
npm run bulid
找到转换后的文件,node执行
node .\dist\userTest.js
但是我们在导出里写了大量的export,es6还有更简化的方法
写一个export default {}
将方法写在{}里,用逗号隔开
导出时可以将{方法1,方法2}换成一个对象
使用对象.方法1 ,对象.方法2 更符合我们的习惯
export default {
getList(){
//在真实业务中,异步获取数据
console.log("获取数据列表");
},
save(){
//在真实业务中,异步获取数据
console.log("保存数据");
}
}
import user from "./userApi"
user.getList()
user.save()
webpack
webpack是一个前端资源加载/打包工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源
安装webpack
npm install -g webpack webpack-cli
安装成功后有检查版本号
webpack -v
webpack合并js
创建一个nodejs项目 npm init -y

接着我们准备合并util与common两个js文件
创建src目录,并在下面创建util、common、main 的js文件

填写util与common文件
common
//输出
exports.info =function(str){
//往控制台输出
console.log(str);
//往浏览器输出
document.write(str)
}
util
//相加函数
exports.add=(a,b)=> a+b;
在入口文件main.js中对模块集中进行引用
//导入util
const util =require('./util');
//导入common
const common =require('./common');
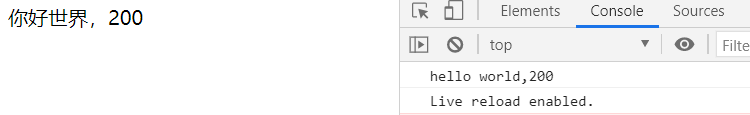
common.info('hello world,'+util.add(100,100))
接下来开始正式的webpack
在根目录创建webpack.config.js文件
里面代码如下
//导入path模块 nodejs的内置模块
const path =require('path');
//定义js打包的规则
module.exports={
//入口函数,从哪里进行编译打包
entry : "./src/main.js",
//编译成功后把内容输出到哪里去
output:{
//定义输出的指定的目录,__dirname是当前根目录
path:path.resolve(__dirname,'./dist'),
//合并的js文件存储在dist/bundule.js文件下
filename:'bundle.js'
}
}
终端输入webpack
如果报错可以试一下使用管理员模式启动vscode,然后终端输入set-ExecutionPolicy RemoteSigned
然后js文件就会被全部打包到设置里output所写的目录下
写个网页引用js试一下


打包正常
接着是webpack其他的命令
比如 webpack -w 监听
当修改文件时,webpack会实时进行重新打包
webpack合并css
对css进行打包需要安装style-loader 和css-loader
webpack本身只能处理js模块
css- loader可以让css装载到js
style-loader可以让js人数css
npm install --save-dev style-loader css-loader
接下来的步骤跟合并js很相似
安装好之后,在webpack.config.js下增加module

此处注意module中的属性只能这样写,我属性名写的不一样报错了半天
//导入path模块 nodejs的内置模块
const path =require('path');
//定义js打包的规则
module.exports={
//入口函数,从哪里进行编译打包
entry : "./src/main.js",
//编译成功后把内容输出到哪里去
output:{
//定义输出的指定的目录,__dirname是当前根目录
path:path.resolve(__dirname,'./dist'),
//合并的js文件存储在dist/bundule.js文件下
filename:'bundle.js'
},
module:{
rules:[{
test:/\.css$/,//把项目中所有.css结尾的文件打包
use:['style-loader','css-loader']
}]
}
}
接着在src文件夹下创建一个style.css 添加代码
body{
background: yellow;
}
然后再入口main.js中导入css

再次在终端输入webpack
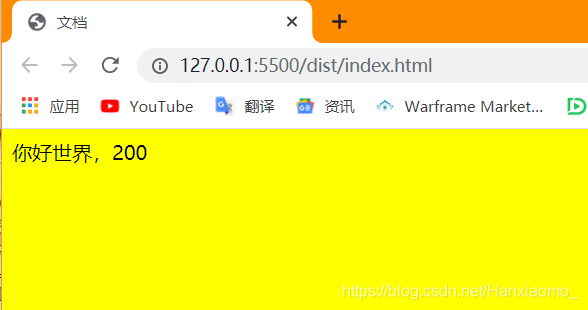
打开dist路径下引用了webpack后产生的bundie.js的网页

css打包成功
查看源码后,发现源码里引用的bundie.js 经过加密,所以webpack对安全性有提升
结尾有个不错的开源项目
https://gitee.com/julywind/vue-element-admin#https://panjiachen.gitee.io/vue-element-admin/
学到这里,可以试试扒网页源码复习html和css,看游戏源码复习js








 这篇博客介绍了Node.js的安装与使用,包括操作HTTP服务器和MySQL数据库,深入讲解了ES6的新特性如模板字符串、箭头函数和对象解构。还探讨了NPM、模块化、Webpack以及Babel在前端开发中的应用。
这篇博客介绍了Node.js的安装与使用,包括操作HTTP服务器和MySQL数据库,深入讲解了ES6的新特性如模板字符串、箭头函数和对象解构。还探讨了NPM、模块化、Webpack以及Babel在前端开发中的应用。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








