在html中显示地图
步骤1:打开“百度地图生成器”的网址:http://api.map.baidu.com/lbsapi/creatmap/index.html
步骤2:在百度地图生成器中定位自己需要的位置,并设置图标。

步骤3:完成设置后,点击获取代码

然后将代码复制到自己的页面中即可
注意:如果出现乱码情况,只需要把下面的charset改为 utf-8 如下图

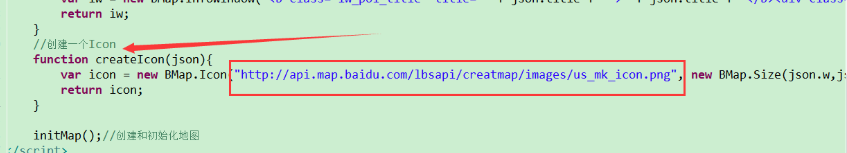
注意:如果自己页面获取不到标记图标时,找到对应的代码位置,讲原先的地址换成http://api.map.baidu.com/lbsapi/creatmap/images/us_mk_icon.png 如下图显示


























 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








