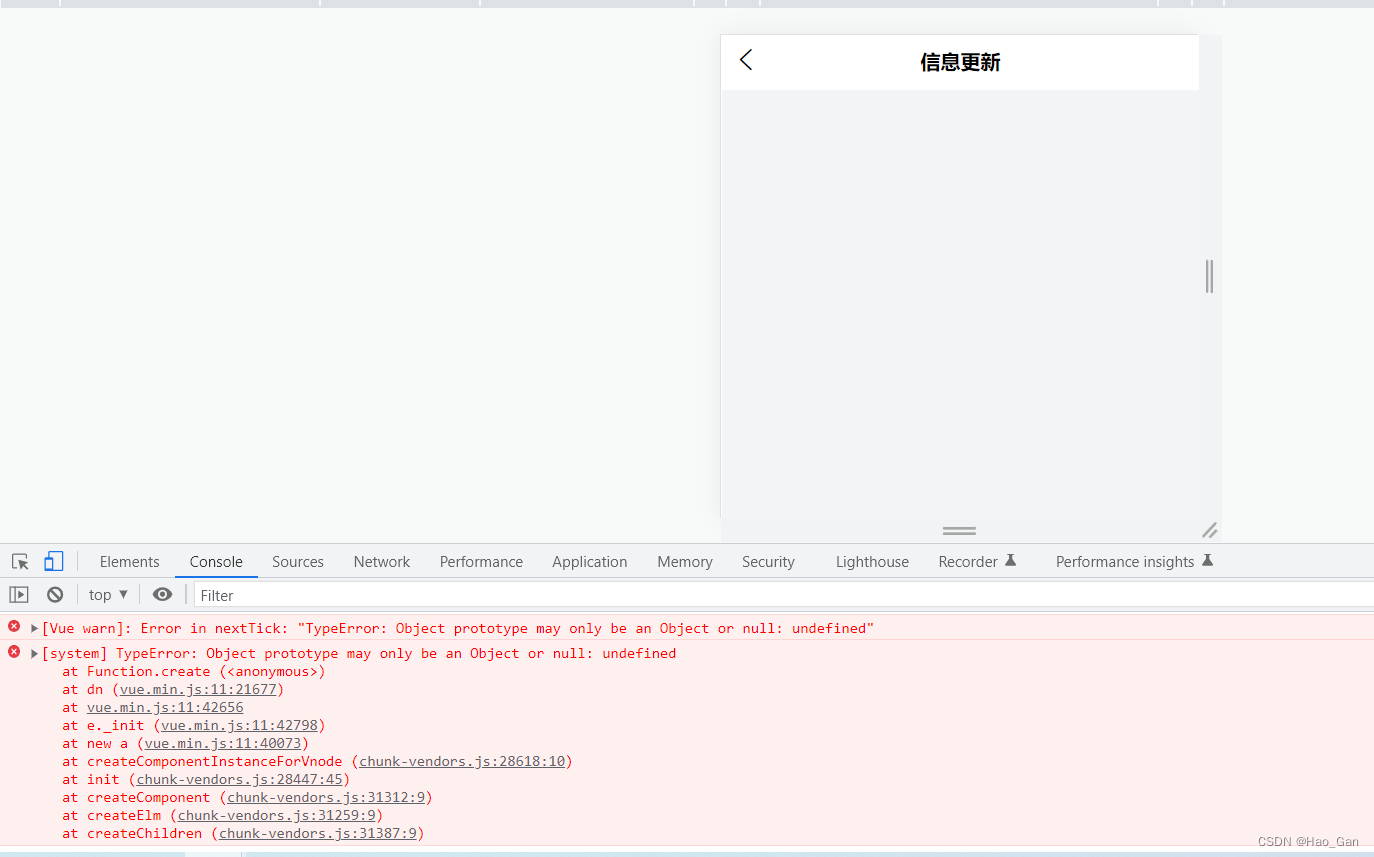
最近刚接手一个移动端项目,发现使用vant写的页面都在报错 报错内容如下

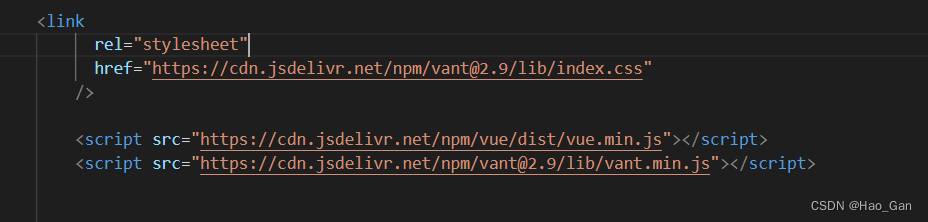
去百度了一番 发现都是说删除node_modules文件夹 重新install 就可以 但是对于我不适用 于是我开始找代码的问题 把这个页面的内容都清空 换成vant组件库最基本的组件 发现页面是可以正常显示的 但是换成表单控件就会报上边图上的错 所以我感觉可能是版本的错误 看了一下package.json 发现自己安装的vant版本是 2.12.30 但是在public文件夹下 index.html中引入的js是 vant 1的版本 如图:
这是错误的
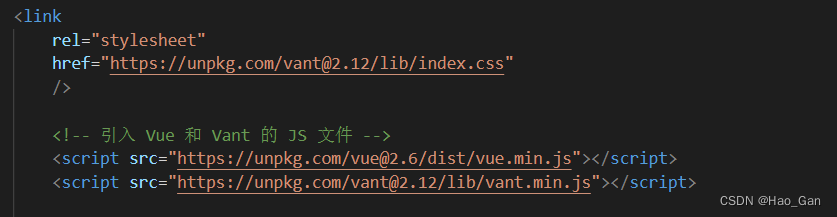
经过对比 是引入报错了 修改成自己安装的vant版本的js 页面就可以正常展示啦!!!
这是我这个版本的引入
这是正确的

到此就完成啦 如果有相同的问题 可以参考一下哦
官网链接:https://vant-contrib.gitee.io/vant/v2/#/zh-CN/quickstart
移动端项目使用vant报错
于 2022-10-13 17:05:33 首次发布





















 7622
7622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








