计算选择器的特殊性
主要分为四种:
1.行内样式,基数1000
2.ID选择器,基数100
3.类 伪类 属性选择器 ,基数10
4.类型,标签选择器,伪元素选择器的个数 基数为1
边距叠加
1.上下相邻块元素
上一个块元素出现在另外一个块元素之上,如果设置了margin属性,二者的margin-bottom和margin-top发生叠加
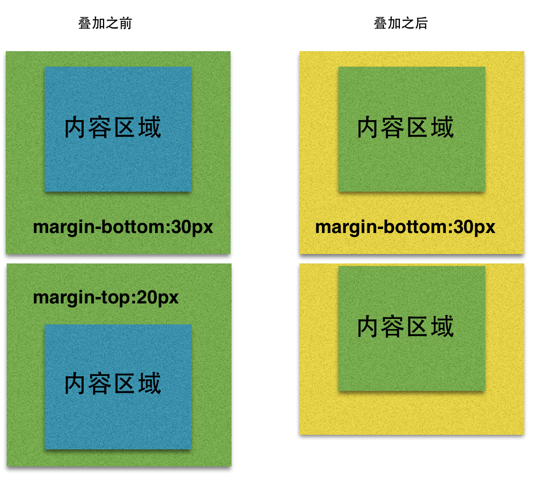
2.父块元素和第一个或者最后一个子元素
如果父块元素和第一个子元素之间没有边框、内边距、内联内容和间距分开,若设置了margin,则二者的margin-top会叠加;
或者父块元素和最后一个子元素之间没有边框、内边距、内敛内容和高度设置(height/min-height/maxheight),若设置了margin,则二则的margin-bottom会叠加
可以给父元素增加border、设置padding、填充内容等方式来解决,还可以使用overflow来解决
<div>
/**填充内容**/
<p>margin-top</p>
</div>
div{
overflow:hidden;
//padding:10px;
//border:1px solid transparent;
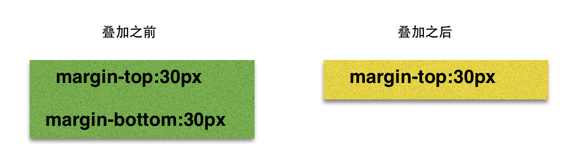
}对于没有边框、内边距、内联内容和高度设置(height/min-height)的空块元素,如果设置了margin属性,则顶底外边距会发生叠加:
如果外边距碰到另外一个空元素的外边距,则还会发生叠加,合并成为一个外边距。
浮动
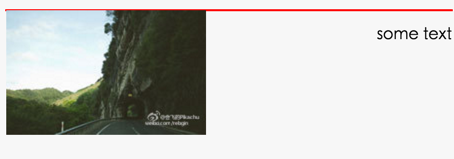
<div class='news'>
<img src='http://ww3.sinaimg.cn/bmiddle/8d522661gw1ey1rotf8t6j205k03hjr9.jpg' />
<p>some text</p>
<div>
//css
.news{
border:1px solid red;
}
img{
float: left;
}
p{
float: right;
}
图片和文本都是浮动元素,不占据空间,所有div没有被撑开。如何解决?
1。增加空行清除浮动,这种方式会增加额外的标签和代码
<p>some text</p>
<br class='clear' />
//css
.clear{
clear: both;
}
.news:after{
display: block;
height: 125px;
content: '';
}.news{
float: left;
}
4.利用overflow,能够自动清理包含的任何浮动元素,但在某些情况下,会影响盒子的显示,产生滚动条或者阶段性内容
.news{
border:1px solid red;
overflow: hidden;
}
























 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








