ExpandableListView是什么?
官方给出的解释是:
A view that shows items in a vertically scrolling two-level list. This differs from the ListView by allowing two levels: groups which can individually be expanded to show its children. The items come from the ExpandableListAdapter associated with this view.
简单翻译一下就是:
一种用于垂直滚动展示两级列表的视图,和ListView的不同之处就是它可以展示两级列表,分组可以单独展开显示子选项。这些选项的数据是通过ExpandableListAdapter关联的。
这个ExpandableListAdapter又是什么呢?和ListView使用的BaseAdapter差不多,都是用来给View提供数据、 实例化子布局的。实际使用的时候实现这个接口就可以了。
了解了这么多,我们来亲自实战一下。
- 定义布局文件,指定必要的属性,其他的先不修改。
<ExpandableListView android:id="@+id/expand_list" android:layout_width="match_parent" android:layout_height="match_parent" /> - 定义要显示的数据,分组的数据是个一维数组,子列表的数据是个二维数组。这个好理解吧,子列表依附于某个分组,本身还有索引,当然要定义成二维的。
public String[] groupStrings = {"西游记", "水浒传", "三国演义", "红楼梦"}; public String[][] childStrings = { {"唐三藏", "孙悟空", "猪八戒", "沙和尚"}, {"宋江", "林冲", "李逵", "鲁智深"}, {"曹操", "刘备", "孙权", "诸葛亮", "周瑜"}, {"贾宝玉", "林黛玉", "薛宝钗", "王熙凤"} }; - 定义分组的视图和子选项的视图,这里就用最简单的TextView,显示文字数据就可以了。
下面是分组的视图,因为分组项左边要显示Indicator的缘故,所以这里加上了给TextView加上了内边距。子选项的视图也是一个TextView,比较简单就不贴代码了。<TextView android:id="@+id/label_expand_group" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:background="@android:color/holo_blue_light" android:paddingLeft="20dp" android:textColor="@android:color/white" android:textSize="20sp" /> -
自定义适配器,需要实现ExpandableListAdapter接口,重写相关的方法,代码中没贴出来的提供默认实现就好了。
// 获取分组的个数 @Override public int getGroupCount() { return groupStrings.length; } // 获取指定分组中的子选项的个数 @Override public int getChildrenCount(int groupPosition) { return childStrings[groupPosition].length; } // 获取指定的分组数据 @Override public Object getGroup(int groupPosition) { return groupStrings[groupPosition]; } // 获取指定分组中的指定子选项数据 @Override public Object getChild(int groupPosition, int childPosition) { return childStrings[groupPosition][childPosition]; } // 获取指定分组的ID, 这个ID必须是唯一的 @Override public long getGroupId(int groupPosition) { return groupPosition; } // 获取子选项的ID, 这个ID必须是唯一的 @Override public long getChildId(int groupPosition, int childPosition) { return childPosition; } // 分组和子选项是否持有稳定的ID, 就是说底层数据的改变会不会影响到它们。 @Override public boolean hasStableIds() { return true; } // 获取显示指定分组的视图 @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { GroupViewHolder groupViewHolder; if (convertView == null) { convertView = LayoutInflater.from(MainActivity.this).inflate(R.layout.item_expand_group, parent, false); groupViewHolder = new GroupViewHolder(); groupViewHolder.tvTitle = (TextView) convertView.findViewById(R.id.label_expand_group); convertView.setTag(groupViewHolder); } else { groupViewHolder = (GroupViewHolder) convertView.getTag(); } groupViewHolder.tvTitle.setText(groupStrings[groupPosition]); return convertView; } // 获取显示指定分组中的指定子选项的视图 @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { ChildViewHolder childViewHolder; if (convertView == null) { convertView = LayoutInflater.from(MainActivity.this).inflate(R.layout.item_expand_child, parent, false); childViewHolder = new ChildViewHolder(); childViewHolder.tvTitle = (TextView) convertView.findViewById(R.id.label_expand_child); convertView.setTag(childViewHolder); } else { childViewHolder = (ChildViewHolder) convertView.getTag(); } childViewHolder.tvTitle.setText(childStrings[groupPosition][childPosition]); return convertView; } // 指定位置上的子元素是否可选中 @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return true; } static class GroupViewHolder { TextView tvTitle; } static class ChildViewHolder { TextView tvTitle; } - 为ExpandableListView设置适配器呀,一行代码搞定!
expandableListView.setAdapter(new MyExpandableListAdapter()); - 对于处理Item的点击事件,还是要设置监听器,常用的有这几类:
- setOnChildClickListener
- setOnGroupClickListener
- setOnGroupCollapseListener
- setOnGroupExpandListener
通过方法名我们就能知道各自的用途,它们分别设置单击子选项、单击分组项、分组合并、分组展开的监听器。
// 设置分组项的点击监听事件
expandableListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView expandableListView, View view, int i, long l) {
Toast.makeText(getApplicationContext(), groupStrings[i], Toast.LENGTH_SHORT).show();
return false;
}
// 设置子选项点击监听事件
expandableListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(getApplicationContext(), childStrings[groupPosition][childPosition], Toast.LENGTHshow();
return true;
}
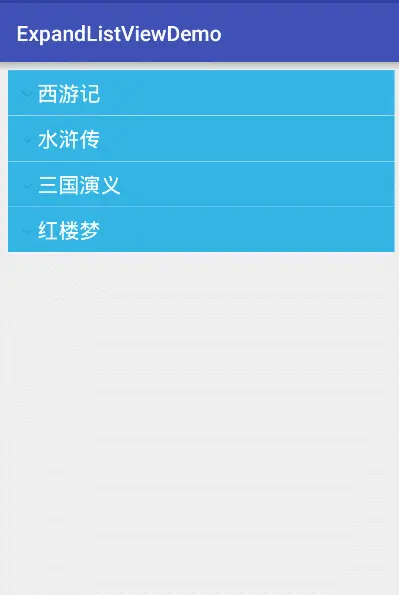
});到现在基本上完成了,我们来看一下运行效果~~

怎么样?做一个两级列表视图是不是很简单?欢迎各位评论留言~(^__^) ……
注意:
1、就是将子条目返回为的数量写死为1,然后返回ListView,就是将不熟悉的问题转换为我们熟悉的问题上,这就很好处理了吧!!






















 2230
2230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








