uni-app uni-app创建和运行
uni-app创建和运行
博客已搬运至掘金,欢迎访问!
主页https://juejin.cn/user/2524134429703063
uni-app支持通过 HBuilderX 可视化界面、vue-cli命令行 两种方式快速创建项目。
1. 通过 HBuilderX 可视化界面
创建uni-app


uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
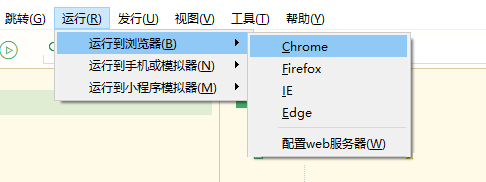
运行uni-app
-
浏览器运行

-
真机运行

-
小程序运行

2. 通过vue-cli命令行
环境安装
全局安装vue-cli
npm install -g @vue/cli
创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

运行、发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| app-plus | app平台生成打包资源(仅支持npm run build:app-plus,也就是App平台运行调试不支持cli方式,需在HBuilderX中运行调试) |
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 字节跳动小程序 |
| mp-qq | qq 小程序 |
| mp-360 | 360 小程序 |
| quickapp-webview | 快应用通用 |
| quickapp-webview-union | 快应用联盟 |
| quickapp-webview-huawei | 快应用华为 |
3. 使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别
编译器的区别
开发工具的区别
官方文档的说明
链接: uni-app官方文档






















 2144
2144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








