此贴为最近学习Flutter的练习笔记,也希望能为后学者提供一些绵薄之力!
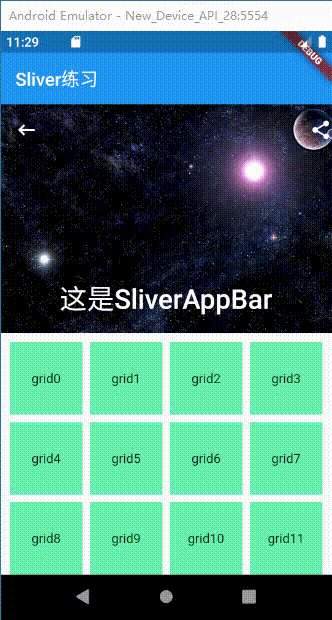
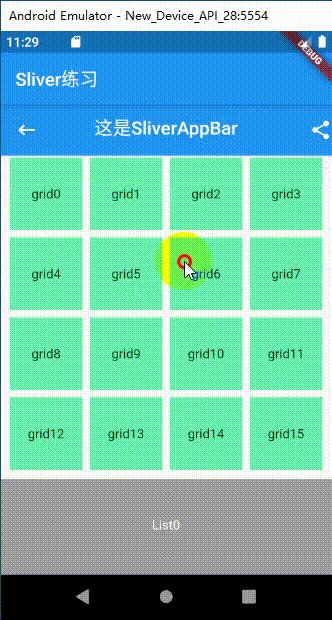
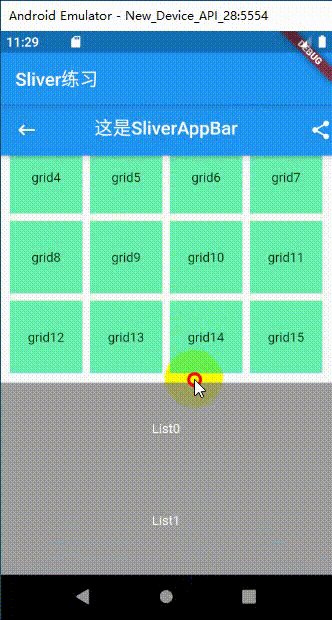
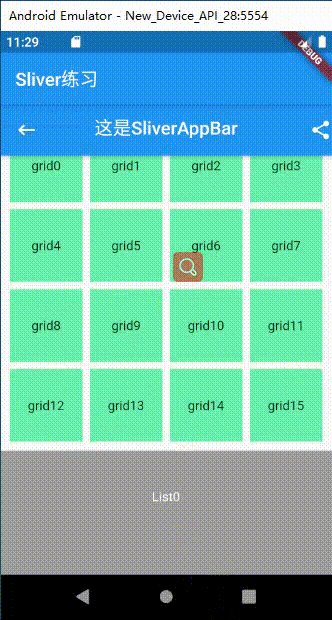
实现效果:一个滚动视图CustomScrollView,包裹着标题栏(SliverAppBar),网格(SliverGrid),列表(SliverFixedExtentList)。
开发工具: Studio。
CustomScrollView:统一管理多个滚动视图(必须使用内部提供的Sliver,如:SliverList\SliverGrid,而不是ListView\GridView)。
SliverAppBar:添加一个AppBar,一般在CustomScrollView内部使用。
SliverGrid:类似于GridView。在CustomScrollView内部使用。
SliverFixedExtentList:类似于SliverList。在CustomScrollView内部使用。
代码示例:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
//stless
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: homeContent(),
);
}
}
class homeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Sliver练习"),
),
body: bodyContent(),
);
}
}
// ignore: camel_case_types
class bodyContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CustomScrollView_02();
}
// SliverAppBar + SliverGrid + SliverFixedExtentList 组合使用
CustomScrollView CustomScrollView_02() {
return CustomScrollView(
slivers: <Widget>[
SliverAppBar(
leading: Icon(Icons.keyboard_backspace),//标题栏左边widget
actions: <Widget>[//标题栏右边widget
Icon(Icons.share)
],
pinned: true,//固定标题栏
expandedHeight: 255,//显示的高度
flexibleSpace: FlexibleSpaceBar(//需要显示的
centerTitle: true,
title: Text("这是SliverAppBar"),
background: Image(
image: NetworkImage("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1596081152671&di=f6c85dada29dfbfa3d1a43d319d550fd&imgtype=0&src=http%3A%2F%2Fbpic.588ku.com%2Fback_pic%2F04%2F13%2F24%2F05581d89f4c1850.jpg"),
fit: BoxFit.cover
),
),
),
SliverPadding(//设置内边距
padding: EdgeInsets.all(10),
sliver: SliverGrid(
delegate: SliverChildBuilderDelegate(
(BuildContext context,int index){
return Container(
alignment: Alignment.center,
color: Colors.greenAccent,
child: Text("grid$index"),
);
},
childCount: 16//数量
), gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,//一个几个item?
mainAxisSpacing: 8,//item上下间隔
crossAxisSpacing: 8,//item左右间隔
)),
),
SliverFixedExtentList(
delegate: SliverChildBuilderDelegate((BuildContext context,int index){
return Container(
color: Colors.grey,
child:Text("List$index",style: TextStyle(color: Colors.white),),
alignment: Alignment.center,
);
},
childCount: 20
),
itemExtent: 100)
],
);
}
}实现效果























 1637
1637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








