

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>
<span>手机号</span>
<input type="text" />
</div>
<div id="msg" style="padding-left: 50px"></div>
<script>
// 当输入框的光标消失(失去焦点--blur)
let input_phone = document.getElementsByTagName("input")[0]
// 失去焦点事件
input_phone.onblur = function () {
console.log("输入框失去焦点!")
// 获取输入框的值, 检验是否是手机号格式
let reg_phone = /^1[3-9]\d{9}$/
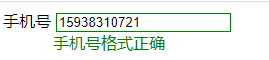
if (reg_phone.test(this.value) == true) {
// 绿色文字: 手机号格式正确
msg.innerHTML = `<span style="color:green;">手机号格式正确</span>`
this.style.border = "1px solid green"
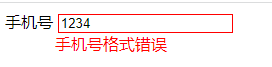
} else {
this.style.border = "1px solid red"
// 红色文字: 手机号格式错误
msg.innerHTML = `<span style="color:red;">手机号格式错误</span>`
}
}
</script>
</body>
</html>

























 1294
1294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








