因为我是初学者,所以本文主要是对vue-router导航钩子官方文档 进行了稍微的解释,以及加了些栗子方便理解。
什么是导航钩子?官方解释:
正如其名,vue-router 提供的导航钩子主要用来拦截导航,让它完成跳转或取消。有多种方式可以在路由导航发生时执行钩子:全局的,单个路由独享的,或者组件级的。
简言之就是用来监听URL改变事件的,当URL发生改变的时候就触发 vue-router 的导航钩子。
全局钩子
你可以使用 beforeEach 注册一个全局的 before 钩子:
const router = new VueRouter({ ... });
router.beforeEach((to, from, next) => {
// ...
next(); // 不写这个那就是说这个导航钩子一直都不会 resolve 完,导航就一直处于 等待中
});当一个导航触发时,全局的 before 钩子按照创建顺序调用。钩子是异步解析执行,此时导航在所有钩子 resolve 完之前一直处于 等待中。
每个钩子方法接收三个参数:
-
to: Route: 即将要进入的目标 路由对象
-
from: Route: 当前导航正要离开的 路由对象,to 和 from 都是一个路由对象,所以你完全可以使用它们来做一些操作。
-
next: Function: 一定要调用该方法来 resolve 这个钩子。这个方法是给你的,直接用就行了。执行效果依赖 next 方法的调用参数。
-
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
-
next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。就是说给 next 方法一个 false 参数的话,vue-router 会中断当前的导航强制回到 from 的地址,无论你怎么手动修改地址都没用,就是不让你跳转。
-
next( '/' ) 或者 next({ path: '/' }) : 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。不过这个东西要小心用,因为它也会触发钩子的,因为它也会触发钩子的,因为它也会触发钩子的。
-
确保要调用 next 方法,否则钩子就不会被 resolved。
一个简单的栗子,废话不多少下面看:
router1.vue
<template>
<h3>Here is router-1</h3>
</template><template>
<h3>Welcome to router-2</h3>
</template><template>
<h3>Get out here</h3>
</template><template>
<div>
<router-link to="/r1">Go to router-1</router-link>
<router-link to="/r2">Go to router-2</router-link>
<router-link to="/r3">Go to router-3</router-link>
<router-view></router-view>
</div>
</template><!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>myVue</title>
</head>
<body>
<div id="app">
<app />
</div>
</body>
</html>index.js
// 引入 vue 和 vue-router
import Vue from 'vue'
import VueRouter from 'vue-router'
import app from './components/app.vue'
import router1 from './components/router1.vue'
import router2 from './components/router2.vue'
import router3 from './components/router3.vue'
// vue-router光是引进来是没用的,还需要使用
Vue.use(VueRouter);
const routes = [{
path: '/r1',
component: router1
}, {
path: '/r2',
component: router2
}, {
path: '/r3',
component: router3
}];
const router = new VueRouter({
routes
});
// 全局钩子
router.beforeEach((to, from, next) => {
if (to.path == '/r2' || from.path == '/r2') {
alert('Go to ' + to.path);
next();
} else {
// next({path: 'url'}) 因为这个也会触发钩子,所以要小心用喔.
// 如果这里写的不是 '/r2' 而是 '/' 或者其他,那么可能会导致死循环或者报错,可以自己试试
next({path: '/r2'});
}
});
new Vue({
el: '#app',
router,
components: {
app
}
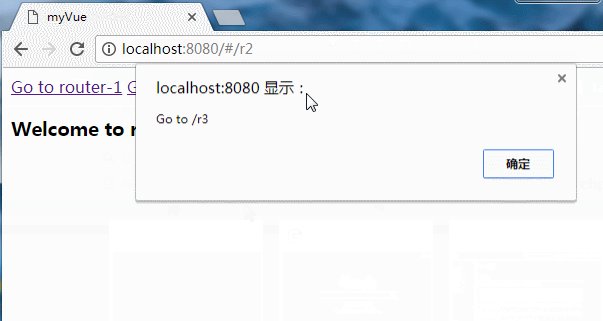
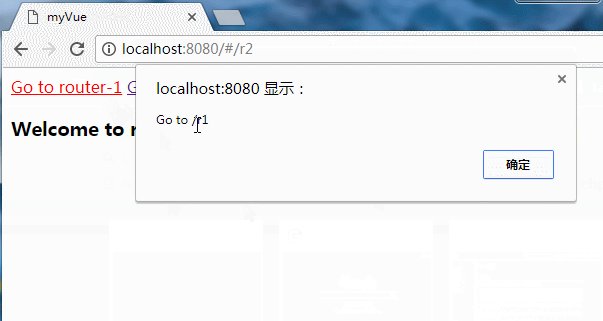
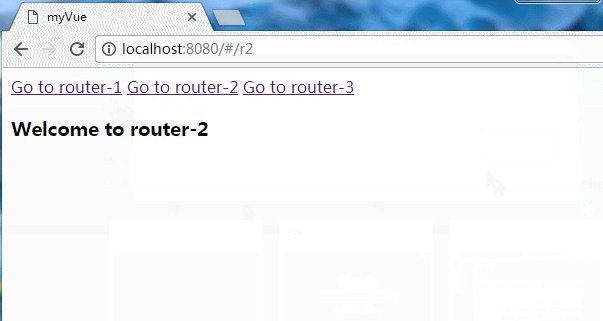
});这个栗子中,全局钩子说明了如果不是跳转到 '/r2' 路径或者不是从 '/r2' 路径路由到其他路径的话,vue-router 就会自动地路由到 '/r2'。
效果:
同样可以注册一个全局的 after 钩子,不过它不像 before 钩子那样,after 钩子没有 next 方法,不能改变导航:
router.afterEach(route => {
// do something
})afterEach 的 route 路由对象对应 beforeEach 的 to 路由对象,这里没有栗子,它表示导航已经确定了,看看你还有什么想要做的。
某个路由独享的钩子
你可以在路由配置上直接定义 beforeEnter 钩子:
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
next(); // 同样的不加的话导航就一直是等待中哦
}
}
]
})
组件内的钩子
最后,你可以在路由组件内直接定义以下路由导航钩子:
beforeRouteEnter- beforeRouteUpdate (2.2新增)
beforeRouteLeave
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当钩子执行前,组件实例还没被创建,那怎么办?下面解释
next()
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
next()
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
next()
}
}beforeRouteEnter 钩子不能访问 this,因为钩子在导航确认前被调用,因此即将登场的新组件还没被创建。
不过,你可以通过传一个回调给 next 来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。
beforeRouteEnter (to, from, next) {
next(vm => {
// 通过 `vm` 访问组件实例
console.log(vm) // 感兴趣的不妨将它"解剖"研究看看
})
}其实官方文档已经写得很好了(毕竟vuejs的作者可是国人呐!),只需要稍微实践一下基本都可以理解了~

























 402
402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








