报错原因: 由于集成了webpack,统一引入了ckeditor ,但是页面里面我们又通过import引入了一遍,所以导致引入重复了
解决:
ckeditor本身除了基本的一些功能,其他基本全靠插件引入,所以想加功能必定是需要引入插件配置,可以换个目录,也可以换引入方式,最后我考虑到依赖项如果在项目里面大量引入这个插件,本身不太好管理,第二是感觉页面引入多了,也不好看,其实我们可以重新打包一下这个ckeditor,将我们需要的东西集成进去,再引入项目,这就比较简单。
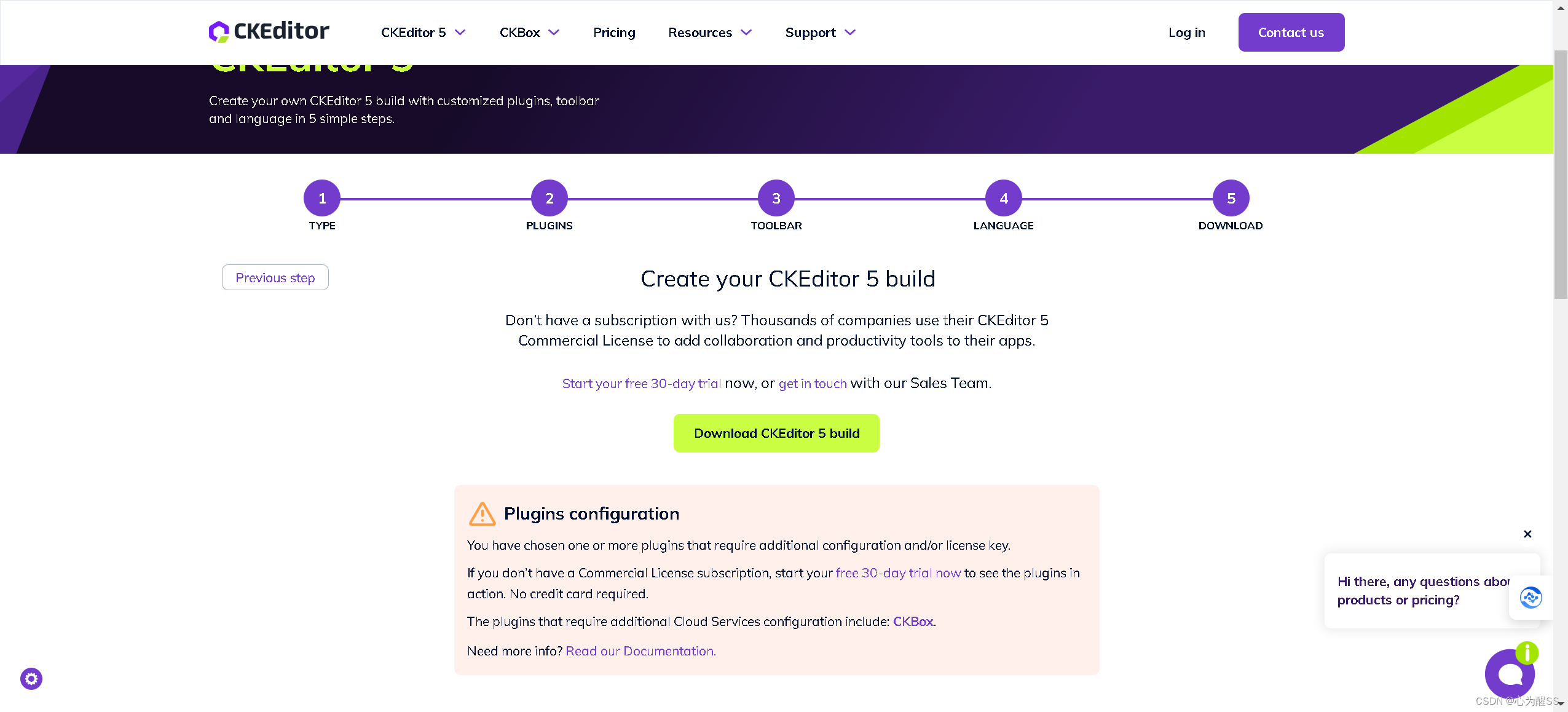
1,个性化配置地址
https://ckeditor.com/ckeditor-5/online-builder/#
可以按照步骤配置,依次如图:
注: 他有些是需要收费的,加完有提示

然后直接下载,下载完后解压,就得到一个项目,大体目录如图

下载依赖
npm install
打包项目
npm run build
打包完成后,在build下就有我们需要的文件,直接放在项目的public,通过index.html引入即可

<template>
<div>
<ckeditor :editor="editor" :value="editorData" :disabled="disabled" :config="editorConfig" @ready="onEditorReady" @focus="onEditorFocus" @blur="onEditorBlur" @input="onEditorInput" @destroy="onEditorDestroy"></ckeditor>
</div>
</template>
<script>
export default {
name: 'app',
props: {
editorData: { // 初始默认值
type: String,
default: '',
},
// editorConfig: { // 编译器配置
// type: Object,
// default: () => {
// },
// },
disabled: { // 是否只读
type: Boolean,
default: false,
},
},
data() {
return {
editor: ClassicEditor,
editorConfig: {
simpleUpload: {
uploadUrl: 'http://example.com',
headers: {
}
},
toolbar: {
items: [
'heading',
'highlight',
'|',
'bold',
'italic',
'Underline',
'fontSize',
'numberedList',
'bulletedList',
'blockQuote',
'|',
'alignment:left',
'alignment:right',
'alignment:center',
'alignment:justify',
'|',
'imageUpload',
'Link',
'|',
'undo', //撤销
'redo',//重做
],
shouldNotGroupWhenFull: true
}
}
};
},
methods: {
// 初始化
onEditorReady() {
console.log(ClassicEditor)
console.log('初始化')
},
// 聚焦
onEditorFocus() {
console.log('聚焦')
},
// 失去焦点
onEditorBlur() {
console.log('失去焦点')
},
// 输入
onEditorInput() {
console.log('输入')
},
// 页面卸载
onEditorDestroy() {
console.log('卸载')
}
},
}
</script>






















 7746
7746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








