- 关于闭包
函数可以通过作用域链互相关联起来,函数体内部的变量都可以保存在函数作用域内,这种特性被称之为闭包 - 闭包的原理
函数内部的变量函数外部是无法获取的,如果我们要访问函数内部的某个变量或是变量值的话,可以用一个return方法来实现
比如下面这个例子:
function hk(){
var a = 10;
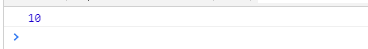
console.log(a);
}
hk();
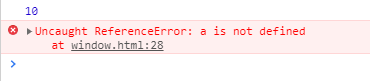
console.log(a);
在函数外部访问变量a会报错;

但是我们用一个return方法就可以成功的访问到函数内部的变量a;
function hk(){
var a = 10;
return a;
}
let b = hk();
console.log(b);

在知道了上面的这些问题之后,我们就可以来着手来看一下这个闭包问题。
我们先来看一段代码:
function fuk(){
var a = 10;
return function(){
var sum = a + 20;
console.log(sum);
}
}
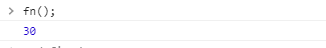
var fn = fuk();
这个代码运行结果是30;

我们来分析一下这段代码的执行顺序。
首先是编译器执行fuk函数,然后再执行function函数。在执行function函数的时候,需要拿到一个变量a,但是function函数里面是没有变量a的,所以它就向上去找,在fuk函数里面找到了a变量。
我们都知道在JavaScript中,当一个函数执行完成的时候,它就会被清除掉,但是在这段代码中,当fuk函数执行完成之后,要清除的时候,JavaScript的编译器会发现a变量被function函数永久的引用了,所以这个a变量就不会被清除。从而永久的保留在内存空间当中。这就是JavaScript的闭包原理。





















 1410
1410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








